数组Array
1. 数组定义
一系列数据的集合成为数组。数组的元素可以为任何类型的数据(包括数组,函数等),每个元素之间用逗号隔开,数组格式:[1,2,3]。
2. 数组创建方式
(1) 字面量方法
var arr = [1,2,3];
(2) 使用构造函数创建
var arr = new Array(); //创建一个空数组[] var arr = new Array(3); //创建一个长度为3的数组(数组项都为undefined) var arr = new Array('小鸣',18,'男' ); //创建数组并写入数组元素 ['小鸣',18,'男']
3. 数组操作
(1) 数组元素的查询、写入、修改
通过索引(下标)进行查询、写入和修改操作,索引值从0开始;
①查询:

②写入

③修改

(2) 数组长度 length
length:表示数组的长度,返回数值。


(3) 数组遍历 (for循环)
格式:for(变量初始化;判断条件;变量更新){执行语句}
var arr = ['嘻嘻','哈哈','呵呵'];
for(var i=0;i<arr.length;i++){
console.log(arr[i]); // 分别输出'嘻嘻','哈哈','呵呵'
}
(4) 多维数组(数组包含数组)
var arr = [1,2,'哈哈',[3,4,'嘻嘻'],[5,6,'哟哟']]; arr[3][2]; //=>'嘻嘻'

4. 数组方法(增,删,倒序,替换)
- push: 往数组尾部添加一个或多个元素,返回数组新的长度

- pop:删除数组最后一个元素,返回删除的元素
- unshift:往数组开头添加一个或多个元素,返回数组新的长度
- shift:删除数组第一个元素,返回删除的元素
- sort:将数组中的元素排序,并返回排序后的数组,默认以字符串的排列方式(转换成ASCII码进行对比)
- reverse:将数组中的元素颠倒顺序,返回逆序后的数组
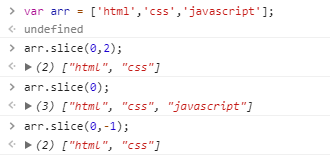
- slice(start[,end]):返回数组的片段或子数组,从start开始到end(不包括end所对应的元素),支持负数(负数为从后往前数),
(如果省略end参数,则截取到数组的最后一项)

- splice(start,deleteNum,…items):在数组中插入、删除、替换的通用方法
- start:起始索引位置
- deleteNum:要删除的数量
- items:插入的元素(可以是多个)
- join(separator) 返回字符串值,其中包含了连接到一起的数组的所有元素
- separator:分隔符,默认为逗号

- concat() 返回一个新数组,这个新数组是由调用这个方法的数组和参数组成,参数可以是多个

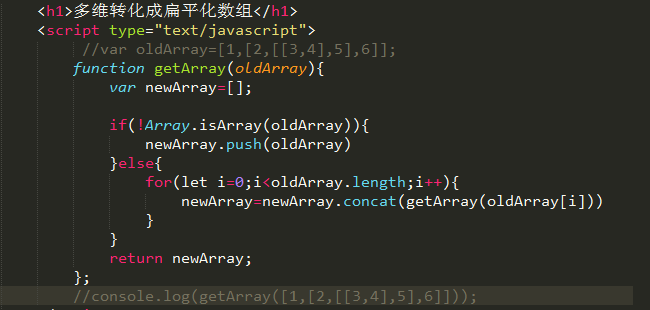
例题:多维数组转化成扁平化数组。[1,[2,[[3,4],5],6]] ==> [1,2,3,4,5,6]

5. 值类型与引用类型的区别
[内存中的状态]
简单的了解:
(1) 基本数据类型:存在栈内存里,复制的是值,原数据改变不会影响copy值,反之亦然。
(2) 引用数据类型:存在堆内存里,复制的是引用(类似快捷方式)。原数据改变,会改变 copy值,反之亦然。
6. 数组复制与传输
- 复制数组 ( 数组是引用数据类型 )
① 创建空数组,遍历数组逐个写入;
② arr.slice(0)复制原数组,当元素改变不会影响原数组。
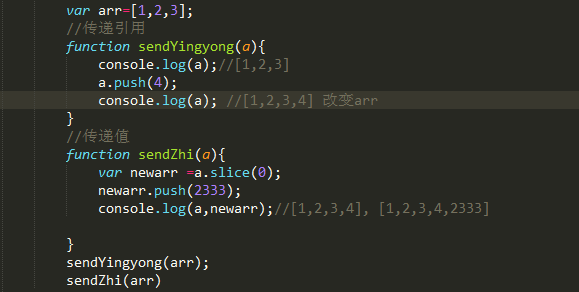
- 把数组作为函数的参数传递:基本数据类型传递值,引用数据类型传递引用(快捷方式)。

7. 数组排序
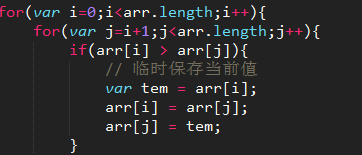
- 冒泡排序法:当前元素与下一元素相比,把最大的逐个往后排列,实现从小到大排列。(如果 当前元素比下一元素大,利用第3个变量暂时储存大值)

- 选择排序法:当前元素分别跟后面的元素对比,把最小的逐个往前排列,实现从小到大排列。

- 快速排序法:
大致分三步:
1)找基准(一般是以中间项为基准)
2)遍历数组,小于基准的放在left,大于基准的放在right
3)递归
- Sort排序:默认字符串排序(ascii码),转换成数字排序:往sort中传入一个函数作为 参数。从小到大排序。(sort排序后,旧数组也会变成从小到大。)

8. ES5新增数组方法(IE9+支持)
(1) 静态方法:
Array.isArray();
判断是否为数组,返回布尔值。( typeof()无法区分数组和对象,此方法可以 )
(2) 索引方法:
判断数组中是否存在某个值;
① indexOf():返回要查找数值在数组中的索引值,找不到返回-1
② lastIndexOf():从后面往前找,但索引值不变。
③ indexOf/lastIndexOf(keyword[,startIndex])
Keyword:要查找的项,
StartIndex:查找起点索引,为可选参数,默认为1,

(3) 数组迭代方法
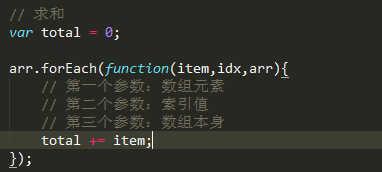
① forEach(fn):用于替代for循环,比for循环简便,但不能随意退出,不能使用break。

② map(fn):返回的是一个数量相等的新数组,返回的内容是什么取决于在fn中返回的值。
适用于数组中的对象,不会改变原数组。
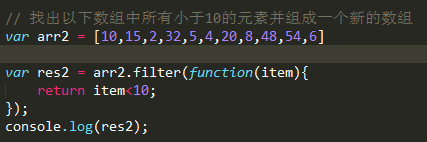
③ filter(fn): 得到执行fn后返回时true对应的数组元素,
利用这个方法对数组元素进行筛选。

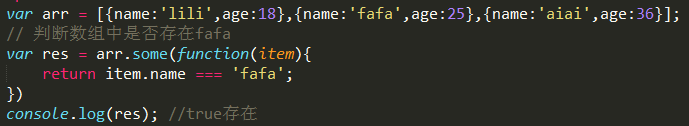
④ some(fn):如果该函数对任何一项返回ture,则返回ture。
-->用于判断数组是否存在某个属性值/对象等(indexOf有局限性)

⑤ every(fn):执行函数时,所以都返回ture,则返回ture。
