1、显示隐藏右边
ctrl+shift+p之后输入
minimap
2、新建html模板
输入 ! 然后按ctrl+E或者tab
也可以输入html:5然后tab
3、缩进快捷键
ctrl+[或者ctrl+]
4、全选相同标记
alt+F3
5、保留原来缩进粘贴
ctrl +shift +v
6、推荐几个不错的主题
soda flatland spacegray
7、前端获取dom元素
document.get序列方法 通过安装插件 javascript & nodejs snippets
快捷键为g

8、advanceNewfile插件,方便在深层次目录新建文件,支持tab补全
快捷键 ctrl+Alt+N
9、Http Requester 页面调试非常方便,可以不用浏览器测试接口。
快捷键 ctrl+Alt+R
https://github.com/braindamageinc/SublimeHttpRequester

10、nettus fetch插件,管理版本(如管理最新的jquery等)
ctrl+shift+p完后,输入fetch manage,管理前端要的js或者css(一般是github地址)

在需要的文件中,ctrl+shift+p完后输入fetch:file选择相应的模块即可。
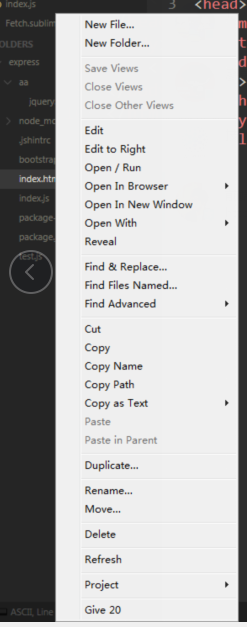
11、SideBarEnhancements 插件
右键文件更多选项

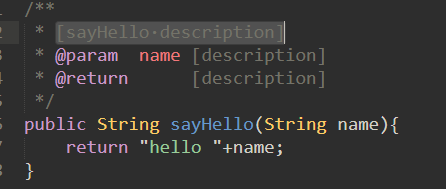
12、DocBlockr 插件,支持多种语言的注释

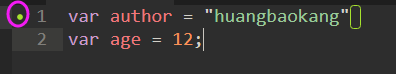
13、SublimeLinter SublimeLinter-jshint插件安装,需要使用全局安装jshint
npm install -g jshint

缺少分号会提示高亮,在团队协作的时候,可以统一一套编写规范。
而且支持自定义匹配规则。编写.jshintrc文件
{
"eqeqeq":true,
"curly":true
}
第一个是三等号,第二个是括号包裹,如if语句,详细自定义规则网址:
