axios中文文档:https://github.com/mzabriskie/axios#using-applicationx-www-form-urlencoded-format
1、安装
node方式
npm install axios设置index.js:
import axios from 'axios'
Vue.prototype.$ajax = axios或者使用cdn方式
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
2.get请求
// Make a request for a user with a given ID
axios.get('/user?ID=12345')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
// Optionally the request above could also be done as
axios.get('/user', {
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});3.Post请求
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});4.执行多个请求
function getUserAccount() {
return axios.get('/user/12345');
}
function getUserPermissions() {
return axios.get('/user/12345/permissions');
}
axios.all([getUserAccount(), getUserPermissions()])
.then(axios.spread(function (acct, perms) {
// Both requests are now complete
}));5.使用 application/x-www-urlencoded 形式的post请求:
var qs = require('qs');
axios.post('/bbg/goods/get_goods_list_wechat', qs.stringify({"data": JSON.stringify({
"isSingle": 1,
"sbid": 13729792,
"catalog3": 45908012,
"offset": 0,
"pageSize": 25
})}), {
headers: {
"BBG-Key": "ab9ef204-3253-49d4-b229-3cc2383480a6",
}
})
.then(function (response) {
// if (response.data.code == 626) {
console.log(response);
// }
}).catch(function (error) {
console.log(error);
});6.注意:
对于post请求,一般情况下,第一个参数是url,第二个参数是要发送的请求体的数据,第三个参数是对请求的配置。
另外:axios默认是application/json格式的,如果不适用 qs.stringify 这种形式, 即使添加了请求头 最后的content-type的形式还是 json 的。
7.对于post请求,我们也可以使用下面的jquery的ajax来实现:
$.ajax({
url:'api/bbg/goods/get_goods_list_wechat',
data:{
'data': JSON.stringify({
"isSingle": 1,
"sbid": 13729792,
"catalog3": 45908012,
"offset": 0,
"pageSize": 25
})
},
beforeSend: function(request) {
request.setRequestHeader("BBG-Key", "ab9ef204-3253-49d4-b229-3cc2383480a6");
},
type:'post',
dataType:'json',
success:function(data){
console.log(data);
},
error: function (error) {
console.log(err);
},
complete: function () {
}
});显然,通过比较,可以发现,jquery的请求形式更简单一些,且jqury默认的数据格式就是 application/x-www-urlencoded ,从这方面来讲会更加方便一些。
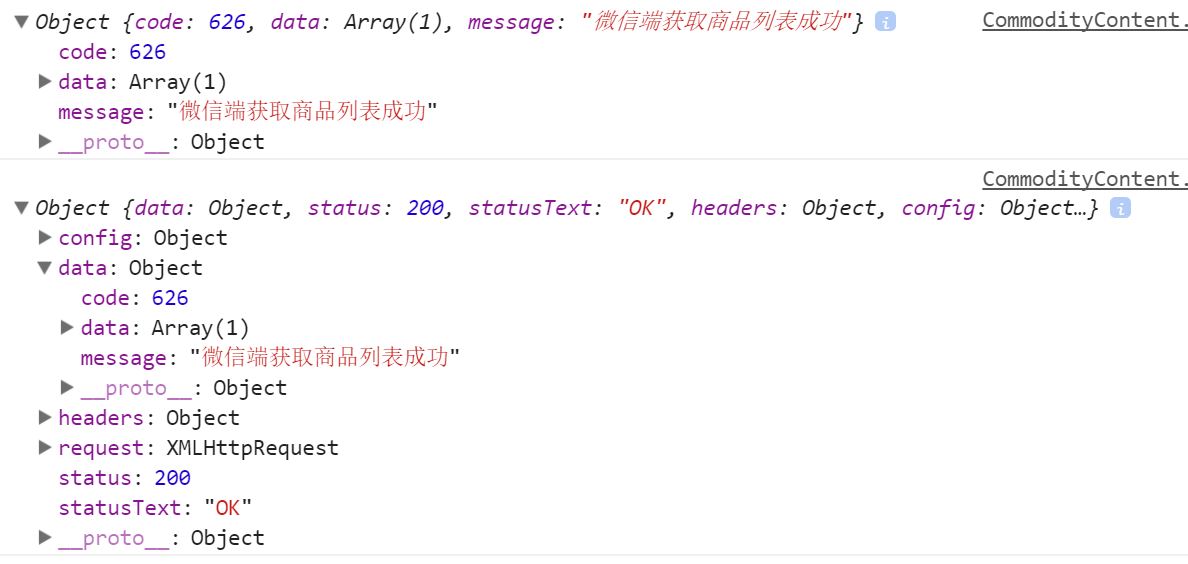
另外,对于两个同样的请求,即使都请求成功了,但是两者请求得到的结果也是不一样的,如下:

不难看到: 使用axios返回的结果会比jquery的ajax返回的结构(实际的结果)多包装了一层,包括相关的config、 headers、request等。
对于get请求, 我个人还是推荐使用axios.get()的形式,如下所示:
axios.get('/bbg/shop/get_classify', {
params: {
sid: 13729792
},
headers: {
"BBG-Key": "ab9ef204-3253-49d4-b229-3cc2383480a6"
}
})
.then(function (response) {
if (response.data.code == 130) {
items = response.data.data;
store.commit('update', items);
console.log(items);
}
console.log(response.data.code);
}).catch(function (error) {
console.log(error);
console.log(this);
});参考文档:
1.vue中axios处理http发送请求的示例(Post和get):http://www.jb51.net/article/125717.htm