offset 可视
1.offsetWidth
可视宽度 width+padding+border
2.offsetHeight
可视高度
3.offsetLeft
距离定位父级的left坐标
4.offsetTop
距离定位父级的top坐标

client 不包含border
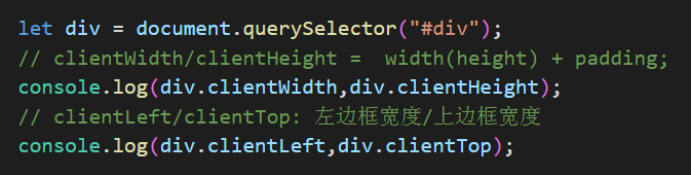
1.clientWidth
可视宽度 - border
2.clientHeight
可视高度 - border
3.clientTop
上边框宽度
4.clientLeft
左边框宽度

scroll 内容
1.scrollWidth
内容宽度
2.scrollHeight
内容高度
3.scrollLeft
左右滚动距离
4.scrollTop
上下滚动距离

getBoundingClientRect() 元素距离可视区 有兼容性问题
getBoundingClientRect()
- left 元素左侧距离可视区左侧距离
- top 元素顶部距离可视区顶部距离
- right 元素右侧距离可视区左侧距离
- bottom 元素底部距离可视区顶部距离
- width 可视宽度
- height 可视高度


兼容性写法:offset

表格相关操作
table.tHead 获取 tHead
table.tBodies 获取的就是 tbody
rows 获取 行(tr)
cells 获取单元格 (th,td)
tFoot

