1. 先安装nodejs网址:,安装完成检查安装是否成功 图中标记1命令为检查nodejs是否安装成功
2. 安装cordova和ionic,建议安装版本为3.12.0或3.19.0(这两个无差别,3.20.0在调试中)
在这之前会有涉及到一个国内源(不用特地去设置,直接默认为淘宝源)
或者输入命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
如果一不小心按照视频换了网源,那么只需要输入命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
之后关闭运行框,重新打开再安装ionic就好
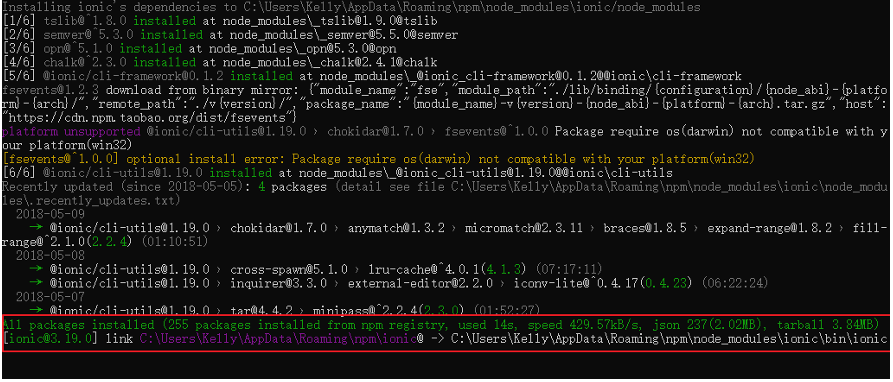
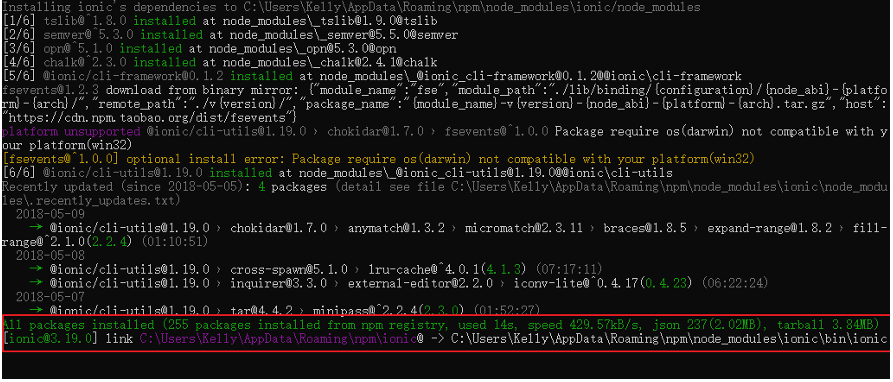
命令:cnpm install -g cordova [email protected]
安装成功显示:
输入命令后会问:是否需要更新,输入N
cordova命令:cordova -v
ionic命令:ionic -v
如需要提问或查看完整的系统版本信息命令为:ionic info
4、创建一个项目
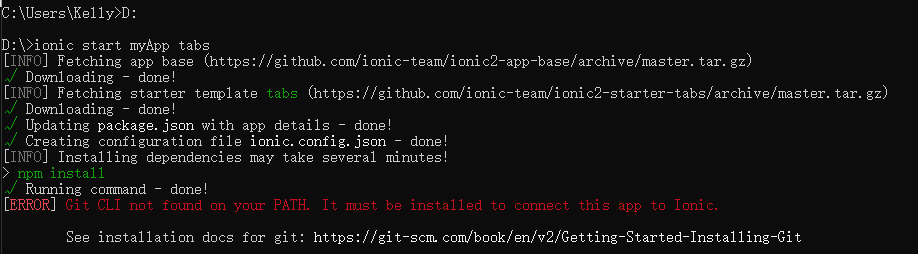
Ionic start myAPP tabs
如何进入D盘下某个文件夹
命令:cd 文件夹名称
5、创建项目报错
首先创建项目前换网络,不能用danamic的内网,要用三楼的网
这个错误是由于外国npm install用的外网直接就运行了,国内网不可以
如何解决:需要打开项目的文件夹,然后删除node-modules文件 ,之后打开vscode并打开项目文件夹,运行命令:cnpm install重新安装node-modules,然后ionic serve运行即可
扫描二维码关注公众号,回复:
1023245 查看本文章