грунтовка
«Applet» В течение последних шести месяцев должен быть один из самых огненных муравьев жарких слов. Технология стека апплет, самый привлекательный пункт не что иное , как небольшая программа , выделенный вход потока, такие как совокупность небольших программ, поиск апплеты. Под волной небольших процедур, будь то внутренние или муравей кооперативных предприятий, постепенно продвигать бизнес фронтального стек технологий в соответствии с апплета.
Апплет как новая экология, развитие будет приступить к работе и общий фронт-енд технологии стека, существует большая разница. Так как апплеты фронтальной инженерии и объединить его?
С точки исследования боли и программы развития малых проектов
(A) болевые точки
(1) Первый этап - строительные блоки
Родные апплет переднего конца инженерные и технические различия дальнее. Официальные документы будут только научит вас, как использовать базовую грамматику апплет для разработки. Бизнес сторона сжатые сроки, наиболее важной задачей является перенести проект на H5 апплета. Согласно официальным документам только с образом App, страницы, Компонентный организовать код, сохранить весь апплет App чистоту. В этом случае жизненный цикл программы также ограничивается обработки данных небольшой запрос, дисплей взаимодействия.
В то же время, окружающие экологические апплеты также возникают так быстро. Для того, чтобы обеспечить быстрое развитие бизнес-функции, обеспечение онлайн, у нас есть быстрый доступ в процессе развития нашей фронтальной международной команды муравьев Mock инструмент --Datahub, Alibaba также доступ к единому переднему концу мониторинга, чтобы убедиться, что проблема может быть прослежена в Интернете. Но внутренний план этажа апплет муравой команды неровный, предположительно, в программе для разработчиков малых партий, эта дифференциация становится еще более очевидным.
(2) Второй этап - Стандартизация
За это время муравьи небольшие программы для содействия процессу стандартизации, улучшающие мощный IDE плагин поддержки, муравей внутренних разработчиков и трехстороннее разработчик единого процесса развития. Бумажник муравьи страны-партнеров в (международном издании подобного Alipay), также стал единым мировым стандартом апплетом.
(3) Третий этап - инжиниринг
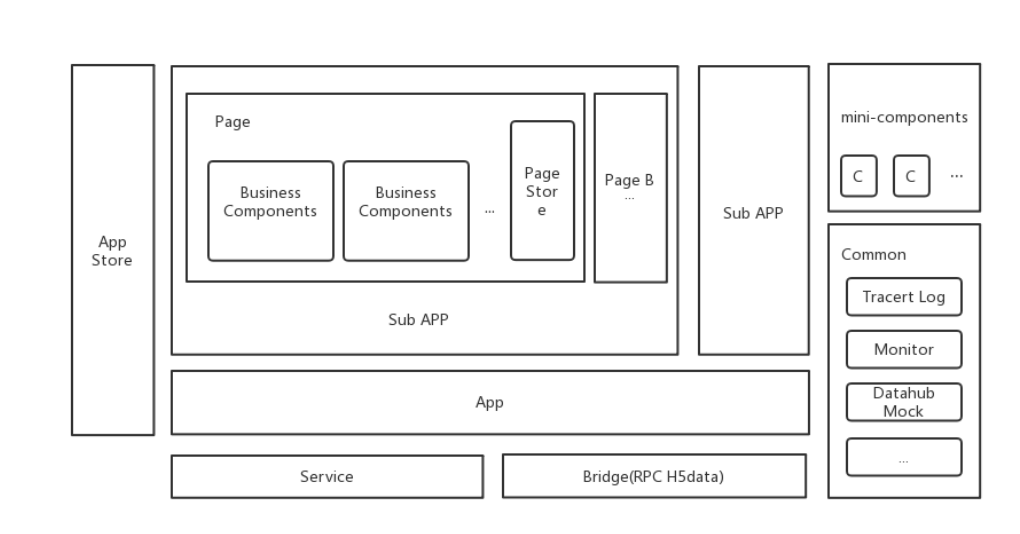
После интеграции малых процедурных стандартов, разработчики могут перейти к фронтальному техники. Пусть апплета команда ближе к фронтальной технологии стеке. Состою для конкретного сервисного модуля может быть таким же, как мини-UI, независимые функциональными компоненты. Для сложных проектов апплетов, можно установить SubApp способ организовать небольшую инженерную программу (см. Ниже)
Программа малых проектов (B)
Для того, чтобы сделать программу более близко к небольшой ежедневной разработки инженерного режима фронтального, следующие некоторые важные инженерные проекты, поддерживающие небольшую программу требуется.
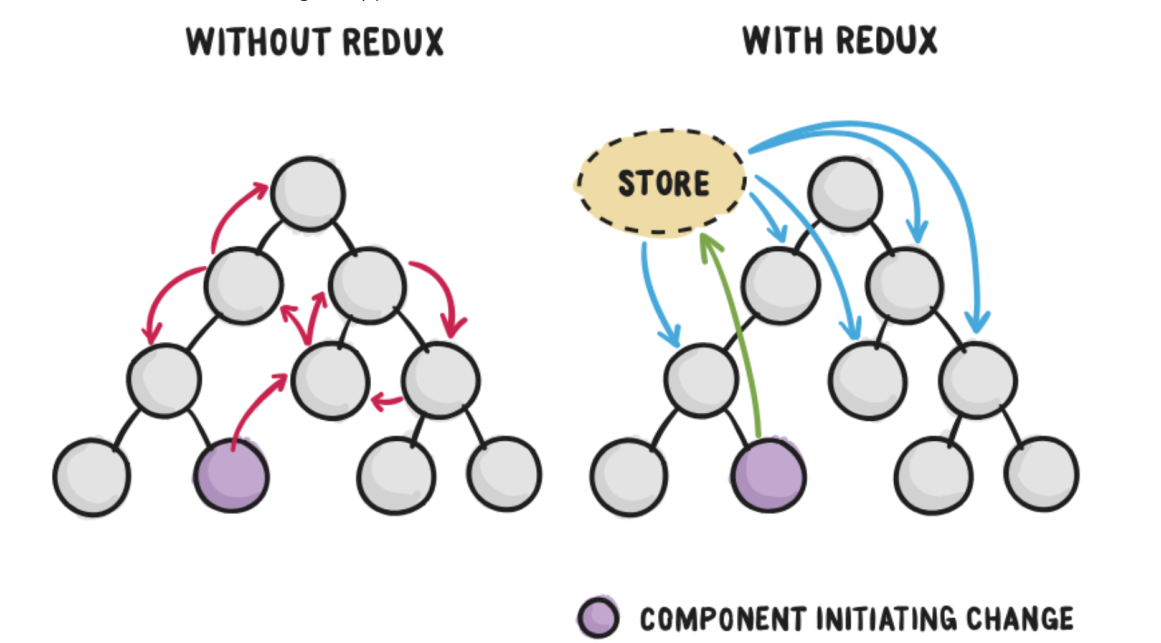
(1) управление состоянием
状态管理使小程序有了数据流,让小程序真正的“活”起来。最原始的小程序多个Page之间、Page和App之间数据难以共享。借助状态管理,Page和App之间的数据可以打通。

在状态管理中,我们使用herculex。而小程序官方将来也会推出官方的脚手架。如果只是想借助状态管理而不想让它管理更新Data,也可以使用Redux和Mobx。只不过万变不离其宗,小程序使用状态管理后,结合小程序自身的特性,会有一些神奇的效果。
1.利用页面保活更新数据
小程序如果两个Page都打开过,在一定的时间内两个页面都会保活。如果有两个Page同时监听一个Store Data,用户操作,更新了可视页面Store Data,而在非可视页面内的Store Data会被静默更新,触发渲染。这样非可视页面重新出现时,其实用户已经看到了新的数据源渲染的页面。
2.优化更新数据
小程序官方文档中,有提到小程序性能优化,而小程序定制的状态管理工具herculex已经帮开发者做掉了this.setData操作,开发者不用关心。
(2)Mock方案
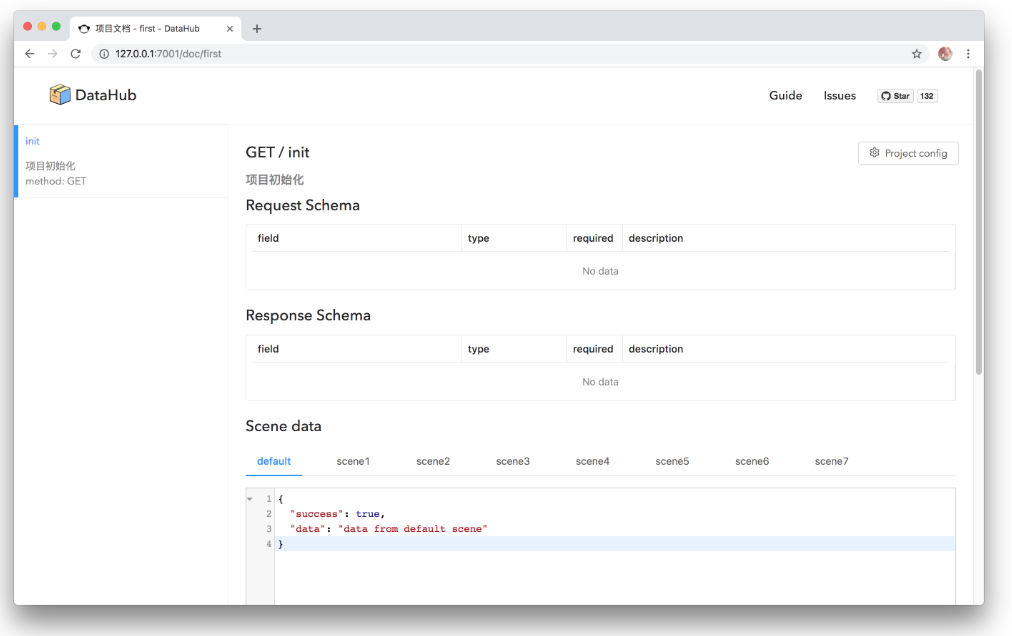
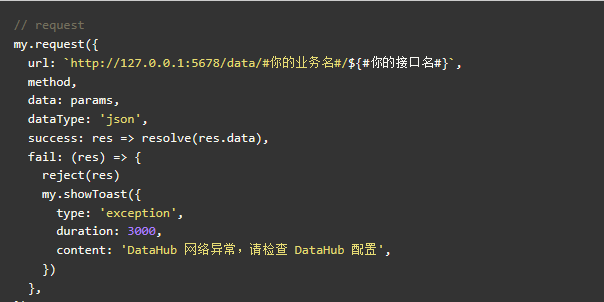
我们利用Datahub方案,Mock小程序的底层接口。

Datahub方案,在小程序的IDE开发环境下,可以通过npm run datahub先启动Datahub,接口层通过my.request方式请求到Datahub平台。

在小程序中使用Datahub有下列几个优点。
使用Datahub方案,Mock数据源不会被依赖跟随构建打包。
场景切换,场景数据可共享,可以一键切换任意返回结果。
Mock数据可以多人共享。
(3)监控
小程序官方提供了监控的能力,my.reportAnalytics
这对业务来说非常重要,建议在代码中加上my.reportAnalytics监控。按照码以内部的业务经验来说,需要my.reportAnalytics所需要的地方如下:
接口报错,try-catch
全局App onError
关键用户行为,包括重要区块曝光与点击
其他关键业务模块
如果是上报错误的话,建议可以采用Error格式上报
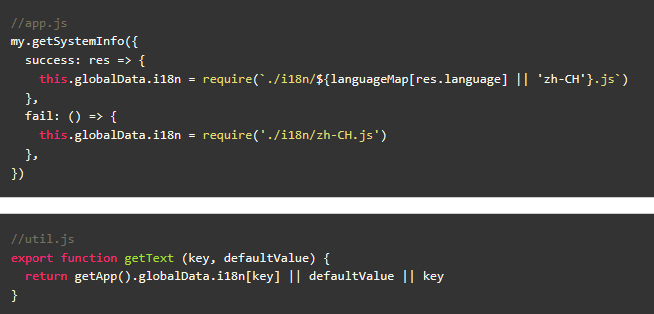
(4)国际化
多语言

使用:通过小程序App初始化中取得容器App语言信息,完成多语言选择,并保持在全局数据中。在需要地方,完成语言取用。
(5)扩展
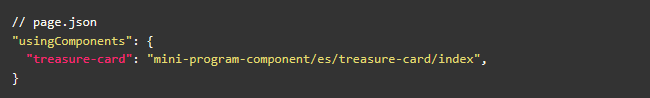
组件库
按照业务的需要,可以自己定义一套类似mini-ui的组件,通过npm包的形式进行复用。

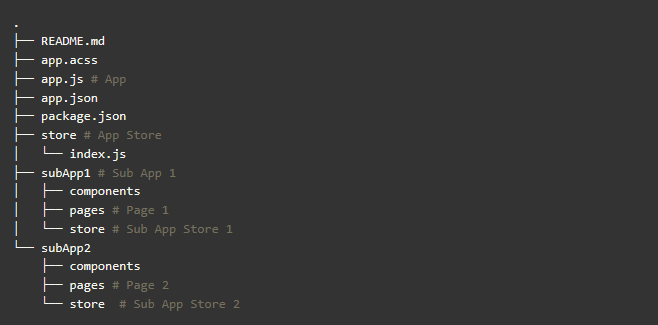
SubApp
针对非常复杂的小程序,想对业务进行隔离但是又有共同的数据,可以将小程序中分割出不同的App模块。用SubApp的形式来组织。
(三)小程序生态建设

我们将小程序扩展到上图中的生态,基本小程序也能有接近前端工程的能力。
对小程序未来的预测
团队中很多业务都是基于小程序的,我们团队认为小程序有以下两个高潜价值方向。
(一)跨端生态
小程序作为一个统一标准的技术,为各个业务线和各个客户端上的应用能力互通打下了基础。理想情况下,一套应用代码,可以部署到各个支持标准小程序的客户端上。能较好地解决目前各个客户端上技术栈不同导致的壁垒问题。如我们可以使用除H5以外的方案在其他不同客户端上进行业务的开发,可以更好地将我们的业务进行多端外投。在小程序方向的技术建设上各个团队也容易达成共识和形成共建合力。
(二)外部生态
对于三方开发者,以小程序这样轻量化的上层应用开发方式,可以快速地挖掘一批用户日常的应用,通过这些贴合生活的应用,如“记账”、“商品扫码价格查询”等,来快速地聚合吸引一批用户。