Категория: сплошной цвет фон фонового изображения
1, цвет фона
цвет фона: цвет и любой правовой прозрачный
2, фоновое изображение
Image-фон: URL (изображения , которые вы хотите загрузить)
3, фоновое изображение черепица
фон-повторить:
REPEAT : Значение по умолчанию горизонтальных вертикальных направлений черепицы
повтор-х: по горизонтали плитки
повтор-й: вертикальная плитка
не повторять: по умолчанию не плитка
4, размер фонового изображения
Размер-фон: VALUE1 Value2 ширина высота (ПВ)
Значение% значение% ширина высота (%)
Покрытие : полное покрытие все геометрического фона области увеличено , чтобы знать полностью покрытый фоновый элемент
Не содержит : содержит фоновое геометрическое усиление, до нижнего или правого края подправить элемент
5, фиксированное фоновое изображение
фон-вложения: фиксированный; (固定)
scorll (свиток)
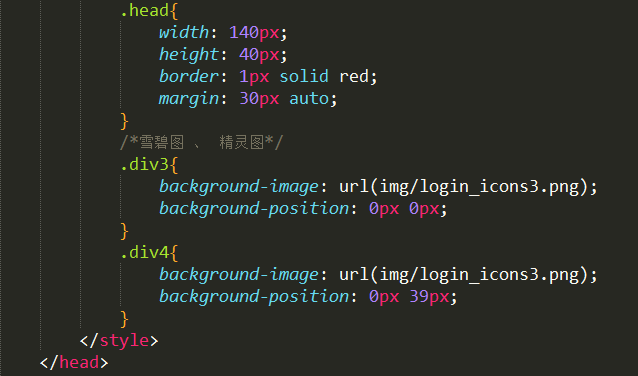
6, фон позиционирования
Изменение фонового изображения в элементах по умолчанию местоположения
фон положение: Примечание для Firefox и Opera, фон-Attachment должен быть установлен на «фиксированный» (фиксированный)
влево (вверху, в центре, внизу)
правый (верхняя, центр, внизу)
центр (вверху, в центре, внизу)
% X Y% (заметим , что первое значение горизонтальное положение, вертикальное положение , является вторым значением; 0% 0% находится в верхнем левом углу, в правом нижнем углу 100% 100% Если только другое значение является значением 50%, Значение по умолчанию 0% 0%)
YPOS XPOS (первое значение горизонтальное положение, вертикальное положение , является вторым значением, устройство может Css пиксели могут быть и другие единицы, только если указанное значение значение остальные 50%, и% Позиции могут быть использованы)
унаследует: Определяют фон позиционных настройки свойств от родительского элемента должны наследовать
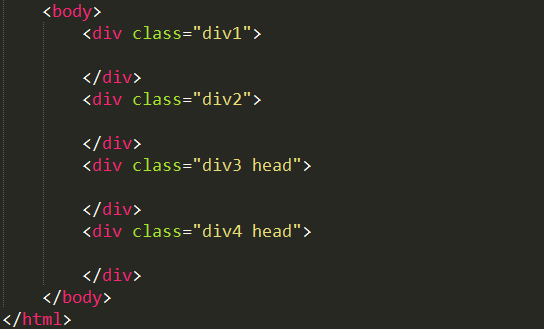
7, Sprite карта, спрайт
Действие: некоторые небольшие фон сливаются в фоновом режиме с большим, с тем чтобы добиться запроса снижения к серверу
Шаг: 1>, мы создаем элемент в соответствии с размером изображения
2>, несколько изображений в одно изображение, загрузить все необходимые ресурсы, с одной просьбой, сокращение потребления ссылок