Характер и междусловный интервал Настройки Введение
| название недвижимости | блок | описание |
|---|---|---|
| Межбуквенное расстояние | ПВ | Установить интервал между символами |
| слово-интервал | ПВ | Установить интервал слова |
Установить интервал между символами письма-разнос
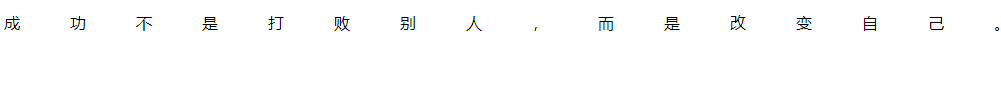
letter-spacingПринцип недвижимости заключается в следующем: расстояние между символами на основе текста, который вы хотите установить.- Войдем
letter-spacingв практике собственность, практика содержания таких как:HTMLстраницаpтекста метки для каждого набора интервал между символами50px. -
блок
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设置字符和单词距离</title>
<style>
p{
letter-spacing: 50px;
}
</style>
</head>
<body>
<p>成功不是打败别人,而是改变自己。</p>
</body>
</html>-
Результаты Рисунок

слово межсловное Разнос при условии
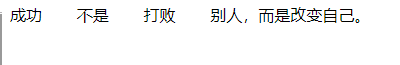
word-spacingПринцип Собственность: в соответствии с текстом вы хотите установить, чтобы установить высоту основного пространства, в основном используется на веб - сайте английского, я использую китайский, чтобы дать читателю более глубокое пониманиеword-spacingсвойств принципа.Войдем
letter-spacingв практике собственность, практика содержания таких как: HTML страницыpтэгов к промежутку между каждым набором пространств30px.-
блок
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设置字符和单词距离</title>
<style>
p{
word-spacing: 30px;
}
</style>
</head>
<body>
<p>成功 不是 打败 别人,而是改变自己。</p>
</body>
</html>-
Результаты Рисунок