Доля на странице письма, как настроить заголовок, содержание и изображения?
Обзор спроса
Micro письмо может быть направлен непосредственно ссылку на эту страницу, пользователи открывают микро-канал встроенный браузер может использоваться совместно с друзьями, круг друзей, QQ и другие микро письма через браузер правом углу. Но это прямой обмен, пользователи видят только ссылку, нет графического контента.
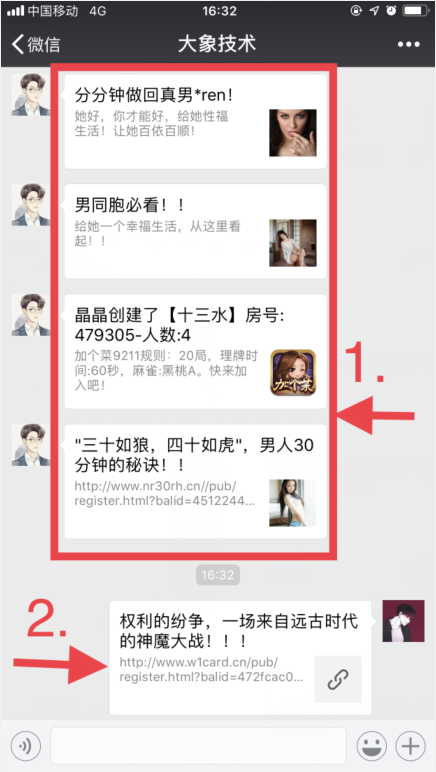
На следующей диаграмме, рис 1 кто-то поделиться ссылками эффекта, 2 эффекта, который я разделяю с другими. Пользователи испытывают две программы, которые я думаю, что я не должен сказать, что можно увидеть из.

Программа для достижения
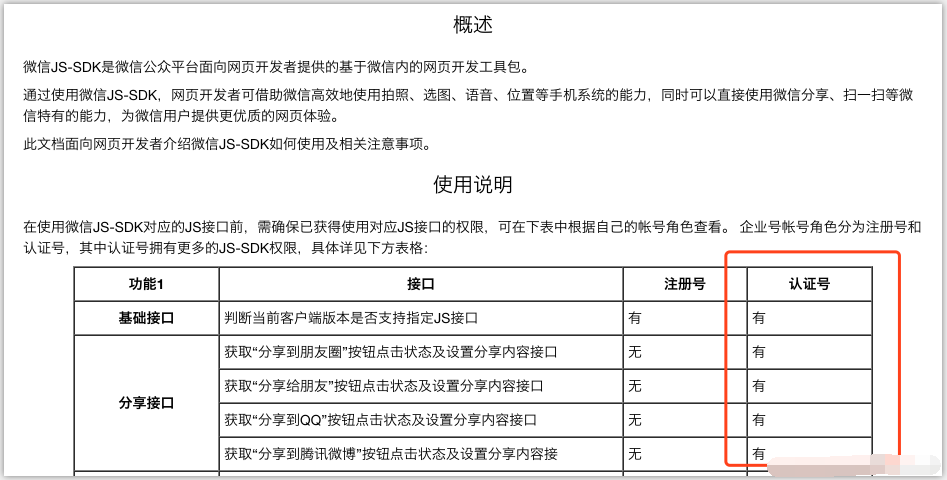
Для того, чтобы достичь фигуры пользовательской копии значок эффекта, мы должны принять JS-SDK предоставляет микро-канал, микро-канал JS-SDK представляет собой микро-канал общественного платформа для веб - разработчиков , чтобы обеспечить веб-разработки в рамках комплектов микро-каналов. Ссылка может быть микро-канал JS-SDK документации. (Public Нет , если вы не понимаете технологию или без аутентификации, используя wecard средства также могут быть связаны с эффектом реализации.)

Конкретные шаги:
1, чтобы подготовить запись о доменном пространстве и связываются с пространством доменных имен идти.
2, бревенчатый микро письмо общественности платформы, в «количестве открытых настроек» набор функций, которые заполняют Js домен порта безопасности, это заполнить ваш браузер, чтобы открыть микро-адрес письма домена, вы не можете добавить IP-адрес.
3, введение файла расслоение плотной, необходимо вызвать интерфейс доступа к файлам страница JS JS.
http://res.wx.qq.com/open/js/jweixin-1.2.0.js
4, через разрешение литьевого конфигурации интерфейса и проверки конфигурации (этот шаг считается наиболее важным этапом всего шага, вы должны исправить информацию о конфигурации можно назвать JS-SDK).
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名,见附录1
jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
详细接入代码
+ (currentLink.indexOf("?") > -1 ? ("&u=" + "${u!}" + "&t=" + "${t!}" + "&o=" + "${o!}" + "&s=" + "${s!}") : ("?u=" + "${u!}" + "&t=" + "${t!}" + "&o=" + "${o!}" + "&s=" + "${s!}"));
shareLink = shareLink + (shareLink.indexOf("?") > -1 ? ("&city=" + "深圳") : ("?city=" + "深圳"));
var shareImgUrl = "${IMGPATH!}/images/banner2.png";
var shareGid = "";
wx.ready(function () {
//分享给朋友
wx.onMenuShareAppMessage({
title: shareTitle,
desc: shareDesc,
link: shareLink,
imgUrl: shareImgUrl,
success: function (res) {
shared(shareLink, "friend", shareGid);
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
//分享到朋友圈
wx.onMenuShareTimeline({
title: shareTitle,
desc: shareDesc,
link: shareLink,
imgUrl: shareImgUrl,
success: function (res) {
shared(shareLink, "Timeline", shareGid);
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
//分享到QQ
wx.onMenuShareQQ({
title: shareTitle,
desc: shareDesc,
link: shareLink,
imgUrl: shareImgUrl,
success: function (res) {
shared(shareLink, "QQ", shareGid);
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
//分享到腾讯QQ
wx.onMenuShareWeibo({
title: shareTitle,
desc: shareDesc,
link: shareLink,
imgUrl: shareImgUrl,
success: function (res) {
shared(shareLink, "Weibo", shareGid);
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
//分享到QZone
wx.onMenuShareQZone({
title: shareTitle,
desc: shareDesc,
link: shareLink,
imgUrl: shareImgUrl,
success: function (res) {
shared(shareLink, "QZone", shareGid);
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
});
function shared(url, type, gid){
var rUrl = basePath + "/share/add?type=" + type + "&url=" + encodeURI(url);
if(!!gid) {
rUrl += "&gid=" + gid;
}
$.ajax({
type: "GET",
url: rUrl,
dataType: "json",
success: function(rs){
//alert("分享成功");
}
});
}
" _ue_custom_node_="true">