Краткое описание:
JQuery это быстрые и лаконичные рамки JavaScript, следуя еще одним отличных библиотеки коды Prototype JavaScript (или рамку JavaScript). JQuery дизайн цель состоит в том, чтобы «писать меньше, делать больше», который выступает писать меньше кода, делать больше вещей. Он инкапсулирует код JavaScript для часто используемых функций, обеспечивают простые шаблоны проектирования JavaScript для оптимизации HTML манипуляции документа, обработки событий, анимации и дизайна взаимодействий Ajax.
JQuery основные функции могут быть обобщены следующим образом: цепь имеет уникальную грамматику и короткий четкий многофункциональный интерфейс, высокоэффективный и гибкий селектор CSS, и может быть расширен CSS селекторы, удобный плагин механизм расширения и множество плагинов. JQuery совместим со всеми основными браузерами, такими как IE 6.0 +, FF 1.5 +, Safari 2.0 +, Opera 9.0+ нравится.
Для получения дополнительной информации о JQuery учебника: в JQuery Учебник
(Этот курс может помочь студентам освоить технологии JQuery, фронтальное развитие для толпы, чтобы узнать.)
JQuery селектор:
Позволяет элементам группы или одного элемента, чтобы работать.
Переключатель 3.1 Элемент

Использование CSS селекторы для выбора HTML-элементов.
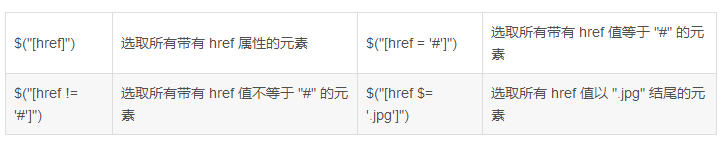
Селектор Атрибут 3.2 []
Элемент с заданным атрибутом.

$ ( '[Название]) скрыть ().
Изменение CSS свойств HTML элементов.
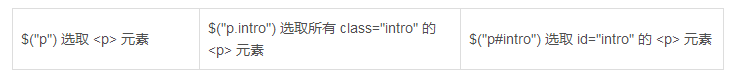
3.3 CSS селекторы
$ ( 'Р') CSS ( 'цвет фона', 'красный').
Языковые особенности:
- Быстрый доступ к элементам документа
Механизм выбора построен на селекторном JQuery Css, которая обеспечивает возможность быстро найти элементы DOM в документе, но и значительно усиливал элементы страницы JavaScript, полученные способом.
- Страница предлагает прекрасные динамические эффекты
JQuery построен ряд анимации могут быть разработаны удивительно красивые страницы, многие сайты используют встроенные в JQuery эффекты, такие как замирание, удаление элементов и других динамических эффектов.
- Создание AJAX без перезагрузки страницы
AJAX является аббревиатурой Asynchronous JavaScript и ML могут развиваться очень чувствительны без обновления страницы, особенно развитие веб-страницы на стороне сервера, таких как веб-сайт PHP, и от необходимости общения с сервером, если вы не используете AJAX, для каждого обновления данных было обновить страницу, в то время как использование эффектов AJAX, может быть частичным обновление страницы, обеспечивая динамический эффект.
- Обеспечить усовершенствования языка JavaScript
JQuery JavaScript, обеспечивает улучшенный базовую структуру, например, как элемент массива и итеративные операции обработки.
- Улучшенная обработка событий
JQuery страница предлагает множество событий, это позволяет избежать слишком программистам добавить код обработки в HTML событие, самое главное, он устраняет все виды проблем совместимости обработчики событий браузера.
- Изменение содержимого страницы
JQuery может изменять содержимое веб-страницы, такие как изменение страниц текста, вставлять страницы или зеркально отразить изображение, JQuery упрощает путь необходимо рассмотреть исходный код JavaScript.
Язык Оценка:
JQuery является второй прототип имеет отличный легкий каркас JavaScript. Ее цель --- «Напиши меньше, делать больше», писать меньше кода, делать больше вещей. Это быстрый и лаконичный JavaScript библиотека, которая упрощает HTML документа обходе элементов, обработку событий, анимацию и Ajax взаимодействия для быстрой разработки веб-приложений, который разработан, чтобы изменить способ написания сценариев JavaScript.
JQuery документация очень богата, из-за его свойств легких, документ не является сложным, с новой версией, она может быть быстро переведен на несколько языков, что также обеспечивает условия для популярного JQuery. JQuery заворачивают в грамматике, селектор поддержки CSS1-3 JQuery, совместимости IE 6.0+, FF 2 +, Safari 3.0+ Opera 9.0+, Chrome и другие браузеры. В то же время, тысячи красочных о JQuery плагинов, большое количество интересных расширений и отличную поддержку сообщества, что делает меньше Jquery недостаточность и предоставляет ряд полезных расширений для JQuery. В сочетании с его легко узнать, JQuery быстро стала самой популярной библиотекой JavaScript, стал первым выбором для разработки веб-сайтов и других библиотек JavaScript менее сложных веб-приложений, и было поддержано крупных компаний, таких как Microsoft, Google.
JQuery наиболее отличительной особенностью является то, что грамматика и синтаксис похож на CSS селекторов, и он поддерживает практически все CSS1 селекторы CSS3 и совместим со всеми основными браузерами, что обеспечивает возможность быстрого доступа к DOM.