фон
Апплет выпуска и запроса оценок — это инструмент для управления оценками. Пользователи могут использовать апплет для запроса оценок по различным предметам (настраиваемые) в любое время в соответствии с условиями (настраиваемые). Кроме того, апплет запроса результатов также предоставляет информацию о новостях, поэтому пользователи могут быть в курсе различных школьных мероприятий и не пропустить важные объявления. Школы или учителя могут входить в систему в фоновом режиме, вводить информацию о баллах кандидатов, а также настраивать несколько испытуемых, настраивать условия запроса и поддерживать несколько комбинаций условий запроса.
Планирование основной функции
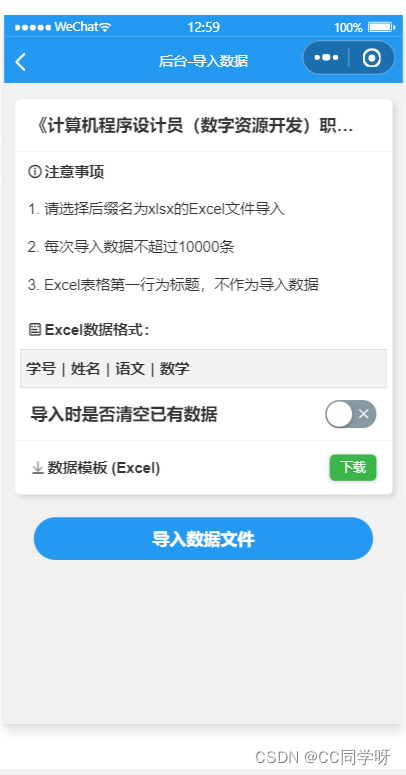
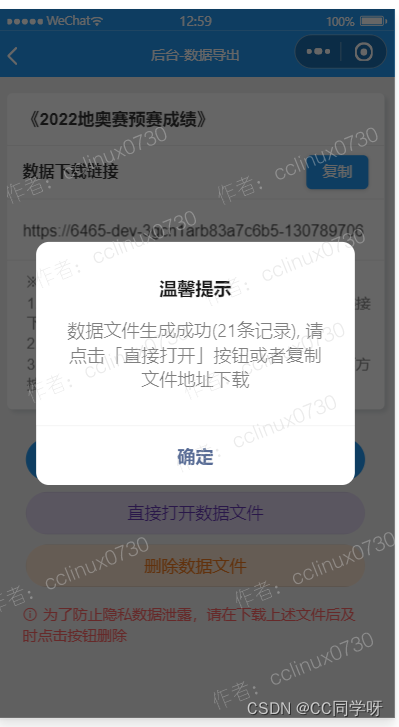
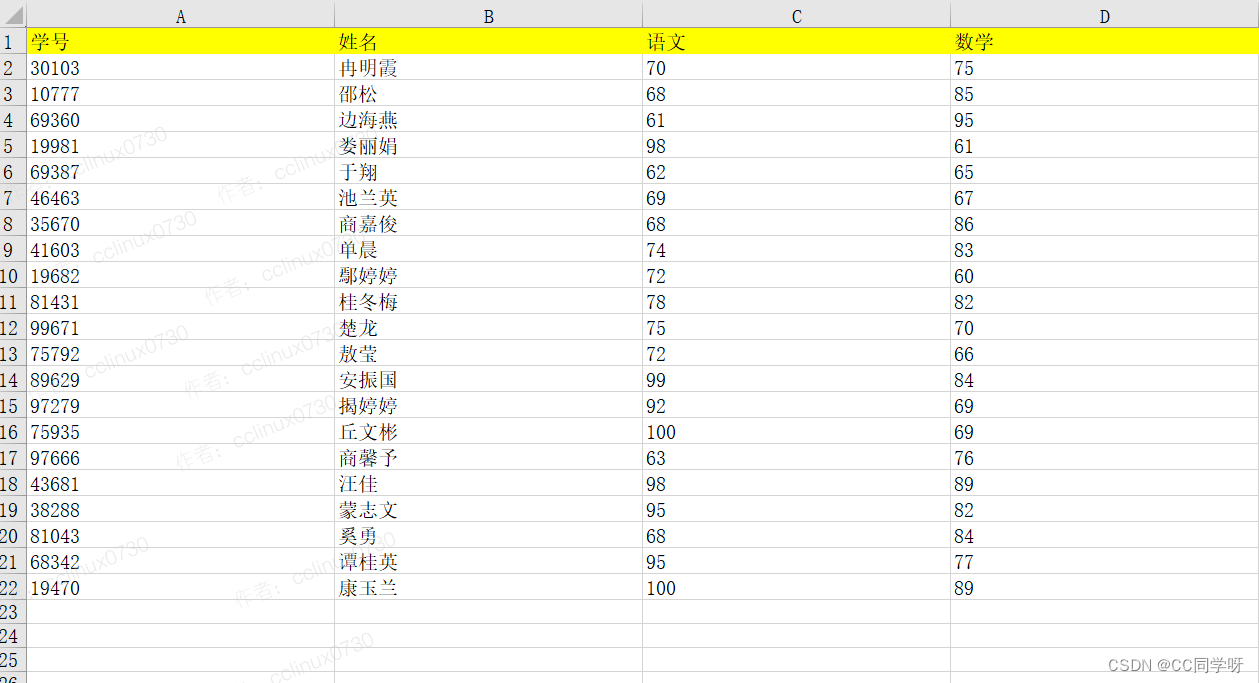
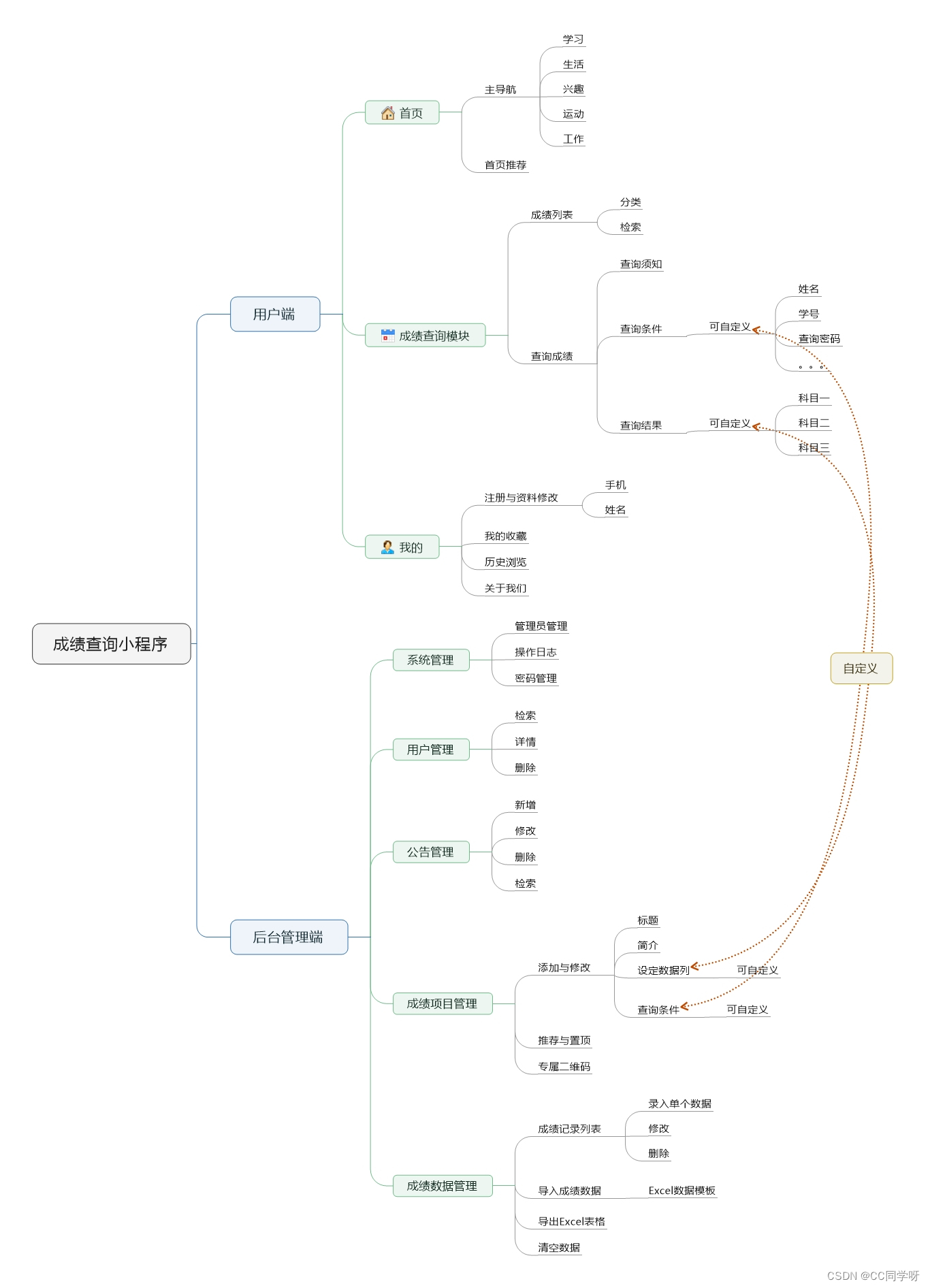
В проекте запланированы следующие функции: уведомления и объявления, списки оценок, запрос оценок с несколькими условиями, совместное использование результатов, пакетный ввод результатов в Excel, пакетный экспорт результатов в серверную часть, настраиваемые темы оценки на внутренней стороне, условия пользовательского запроса на внутренней стороне и другие функции.
Проектирование базы данных
`SheetModel.DB_STRUCTURE = { _pid: 'string|true', SHEET_ID: 'string|true',
SHEET_TITLE: 'string|true|comment=标题',
SHEET_STATUS: 'int|true|default=1|comment=状态 0=未启用,1=使用中',
SHEET_CATE_ID: 'string|true|default=0|comment=分类',
SHEET_CATE_NAME: 'string|false|comment=分类冗余',
SHEET_ORDER: 'int|true|default=9999',
SHEET_VOUCH: 'int|true|default=0',
SHEET_FORMS: 'array|true|default=[]',
SHEET_OBJ: 'object|true|default={}',
SHEET_QR: 'string|false',
SHEET_VIEW_CNT: 'int|true|default=0',
SHEET_DATA_CNT: 'int|true|default=0',
SHEET_ADD_TIME: 'int|true',
SHEET_EDIT_TIME: 'int|true',
SHEET_ADD_IP: 'string|false',
SHEET_EDIT_IP: 'string|false',
}; SheetDataModel.DB_STRUCTURE = { _pid: 'string|true', SHEET_DATA_ID: 'string|true', SHEET_DATA_SHEET_ID: 'string|true|comment=FK', SHEET_DATA_SHEET_TITLE: 'строка|false',
SHEET_DATA_FORMS: 'array|true|default=[]',
SHEET_DATA_ADD_TIME: 'int|true',
SHEET_DATA_EDIT_TIME: 'int|true',
SHEET_DATA_ADD_IP: 'string|false',
SHEET_DATA_EDIT_IP: 'string|false',
}; `
основная реализация
`/** Просмотр информации*/ async viewSheet(id) {
let fields = '*';
let where = {
_id: id,
SHEET_STATUS: SheetModel.STATUS.COMM
}
let sheet = await SheetModel.getOne(where, fields);
if (!sheet) return null;
SheetModel.inc(id, 'SHEET_VIEW_CNT', 1);
return sheet;
}
/** 取得分页列表 */
async getSheetList({
cateId, //分类查询条件
search, // 搜索条件
sortType, // 搜索菜单
sortVal, // 搜索菜单
orderBy, // 排序
page,
size,
isTotal = true,
oldTotal
}) {
orderBy = orderBy || {
'SHEET_ORDER': 'asc',
'SHEET_ADD_TIME': 'desc'
};
let fields = 'SHEET_QR,SHEET_ADD_TIME,SHEET_OBJ,SHEET_VIEW_CNT,SHEET_TITLE,SHEET_ORDER,SHEET_STATUS,SHEET_CATE_NAME';
let where = {};
where.and = {
_pid: this.getProjectId() //复杂的查询在此处标注PID
};
if (cateId && cateId !== '0') where.and.SHEET_CATE_ID = cateId;
where.and.SHEET_STATUS = SheetModel.STATUS.COMM; // 状态
if (util.isDefined(search) && search) {
where.or = [{
SHEET_TITLE: ['like', search]
},];
} else if (sortType && util.isDefined(sortVal)) {
// 搜索菜单
switch (sortType) {
case 'cateId': {
if (sortVal) where.and.SHEET_CATE_ID = String(sortVal);
break;
}
case 'sort': {
orderBy = this.fmtOrderBySort(sortVal, 'SHEET_ADD_TIME');
break;
}
}
}
return await SheetModel.getList(where, fields, orderBy, page, size, isTotal, oldTotal);
}
`
Дизайн пользовательского интерфейса клиента




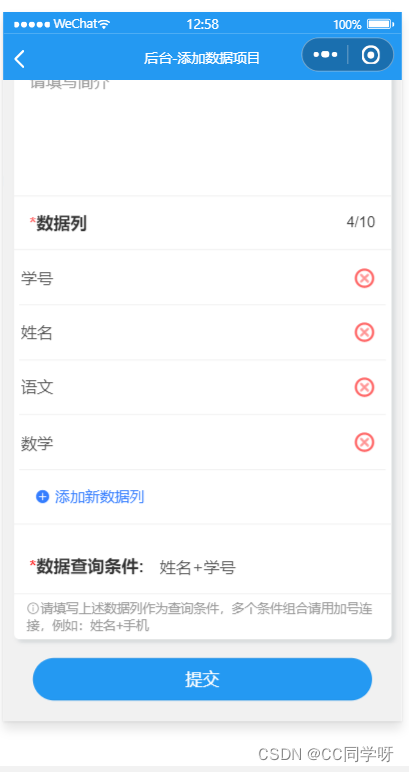
Дизайн пользовательского интерфейса управления