Название эксперимента
Применение встроенного объекта Request
Экспериментальный контент
1. Используйте объект запроса для разработки и реализации простой веб-программы для расчета сложения, вычитания, умножения и деления.
2. Подготовьте страницу с отображением времени, используйте объект ответа для регулярного обновления страницы и ознакомьтесь с текущими результатами.
Цель
Освоить информацию об отправке формы; освоить назначение и использование часто используемых встроенных объектов; освоить, как объявлять использование на страницах jsp.
Экспериментальные требования
1. Для выполнения четырех арифметических операций сначала требуется войти в систему, а затем выполнить вычисления, а также использовать объект сеанса для хранения имени пользователя и его отображения.
2. Страница реализации времени требует обновления каждые 1 секунду.
Экспериментальные этапы (код, текущие результаты)
код
Операции сложения, вычитания, умножения и деления
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'counts.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body bgcolor =pink >
<%-- 用session对象存储用户姓名并显示 --%>
<%
String name=request.getParameter("name");
if(name==null)
name="";
session.setAttribute("name",name);
String name_final=(String)session.getAttribute("name");
%>
<%-- 网页内容 --%>
<div class="top" align="center">
<h1>欢迎<%=name_final %>使用我设计的专属计算机!</h1>
</div>
<div align="center" style="margin-top: 100px; border: 10px; border-color: #ffccff">
<%--
提供一一个表单,要求表单中提供两个text输人框,供用户输入数字;提
供一个下拉列表,该下拉列表有加、减、乘、除四个选项,供用户选择运算符号。
用户在表单中输人的数字、选择运算符号提交给本页面
--%>
<form action ="counts/countsError.jsp" method =post name =form >
<h3>请输入数字与计算方式:</h3>
<input type =text name ="numberOne" size =10 >
<select name ="operator" >
<Option value ="+" >加
<Option value ="-" >减
<Option value ="*" >乘
<Option value ="/" >除
</select >
<input type =text name ="numberTwo" size =6 ><br ><br >
<input type ="submit" value =" 提交" name ="submit" ><br >
</form >
</div>
</body >
</html>
Операции сложения, вычитания, умножения и деления - результаты и отчеты об ошибках
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'countsError.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body alink="center" bgcolor="pink">
<div align="center" style="font-size: 40px;">
<%
String numberOne=request.getParameter( "numberOne" );
String numberTwo=request.getParameter( "numberTwo" );
String operator=request.getParameter( "operator" );
if (numberOne== null ){
numberOne= "0" ;
}
if (numberTwo== null ){
numberTwo= "0" ;
}
try {
double a=Double.parseDouble(numberOne);
double b=Double.parseDouble(numberTwo);
double r=0;
if (operator.equals( "+" ))
r=a+b;
else if (operator.equals( "-" ))
r=a-b;
else if (operator.equals( "*" ))
r=a*b;
else if (operator.equals( "/" ))
r=a/b;
out.println(a+ "" +operator+ "" +b+ "=" +r);
}
catch (Exception e){
out.println( " 请重新输入! " );
}
%>
</div>
</body>
</html>
Страница отображения времени
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'time.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body bgcolor =pink >
<div align="center" >
<h1>
<%=new Date().toLocaleString() %>
<%
response.setHeader("refresh","1");//设置每1秒刷新一次
%>
</h1>
</div>
</body>
</html>
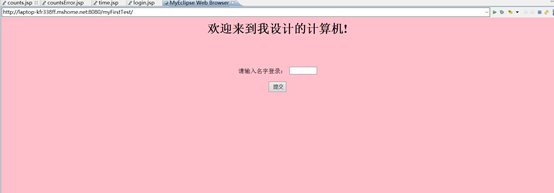
интерфейс входа в систему
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'login.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body bgcolor =pink>
<div class="top">
<h1 align="center">欢迎来到我设计的计算机!</h1>
</div>
<div class="center" align="center" style="margin-top: 100px; border: 10px; border-color: #ffccff">
<form action="counts/counts.jsp" method=post name=form>
请输入名字登录:
<input type=text name="name" size=6><br><br>
<input type="submit" value=" 提交" name="submit">
</form>
</div>
</body>
</html>
результат операции
Интерфейс сложения, вычитания, умножения и деления
Начальный интерфейс

Введите имя

Введите калькулятор

Выполните операцию сложения


Реализация операции вычитания


Реализация операции умножения


Осуществить операцию разделения


Время добиваться результатов