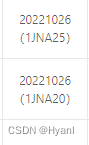
Эффект показан на рисунке ниже:

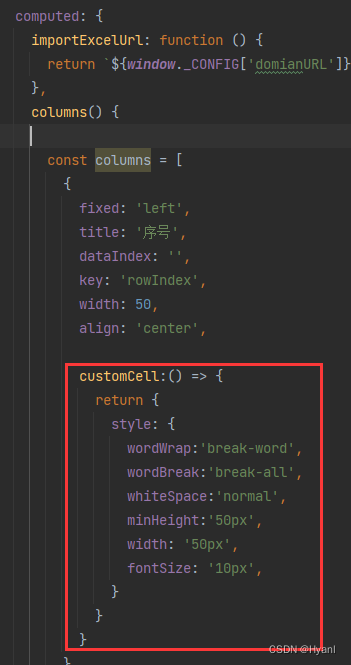
для реализации кода добавьте следующий код в столбец Столбец:
customCell:() => {
return {
style: {
wordWrap:'break-word',
wordBreak:'break-all',
whiteSpace:'normal',
minHeight:'50px',
width: '50px',
}
}
}