머리말
웹팩이 정확히 무엇인지 이해합시다. 왜 이런게 있지? 주로 어떤 언어로든 프로젝트 개발은 유지 보수성을 보장하기 위해 프로젝트 코드를 많은 모듈로 나눕니다.웹 프런트 엔드 뷰 개발 모드에서 이러한 관리 모듈은 웹팩입니다.
물론 이것은 다른 많은 추가 기능도 제공합니다.심도있는 이해가 있는 한 프론트 엔드 엔지니어링이 그 뒤에 있는 코드를 개발해야 한다는 것을 알 수 있습니다. 기타 추가 기능의 짧은 목록:

1. 웹팩이란?
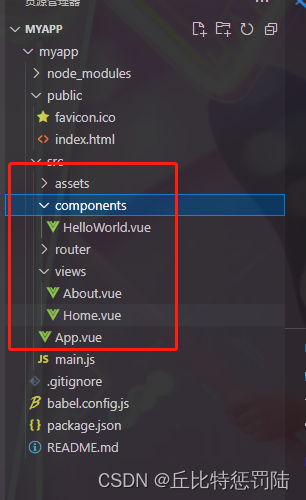
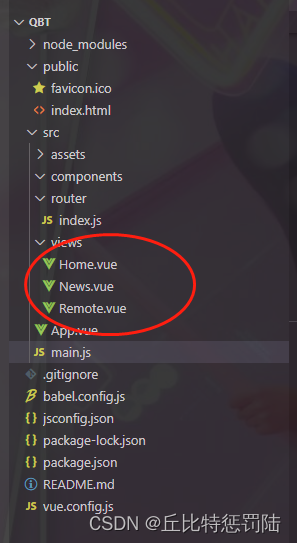
웹팩이란?프로젝트를 개발할 때 객체 지향 코드를 작성하면 함수가 팽창하는 문제가 발생합니다. 유지 관리가 어렵거나 심지어 불가능하기 때문에 일반적으로 프로젝트를 개발할 때 프로젝트를 여러 파일로 나눈 다음 나중에 유지 관리를 용이하게 하고 문제가 있는 파일을 찾기 위해 인덱스 파일에 이를 도입합니다. 어떤 파일이 좋습니다.


그러나 그에 따라 여러 파일로 나누어야 하기 때문에 페이지는 많은 파일을 로드해야 하며, 이는 하나의 파일에 여러 <script>를 도입하는 것과 동일하며, 이는 실행에 성능 영향을 줄 수 있습니다.
가져오기 방식으로 가져올 수 있다면 페이지 html 지혜가 파일일 뿐이고 파일의 익룡 대출도 매우 명확하다는 것을 확인할 수 있습니다.
둘째, 모듈 모듈 패키징 도구
참고: 이 시점에서 webpack은 전반적인 의미에서 js 변환기로 간주되지 않습니다. webpack은 import 구문만 알고 다른 고급 js 구문은 모르기 때문에 webpack은 모듈 패키징 도구일 뿐입니다.
1. 웹팩 설치 방법
vue를 설치하는 것과 같은 방식을 생각할 수 있는데, 같은 방법으로 이러한 도구의 설치는 노드 사양을 준수하고 npm init 초기화 파일을 사용하여 사양을 준수할 수 있습니다.
우리가 개발하는 다른 프로젝트가 패키징을 위해 다른 웹팩을 사용하기 때문에 버전이 고정되어 있기 때문에 여기에 웹팩을 전역적으로 설치하는 것은 권장하지 않습니다. 여기에서 권장하는 경우, 즉 각 프로젝트에서 --save-dev를 통해 웹팩을 설치할 수 있습니다.
npm install html-webpack-plugin --save-dev
或
npm install [email protected] -g
或
cnpm install [email protected] -g2. 웹팩 구성 파일 사용
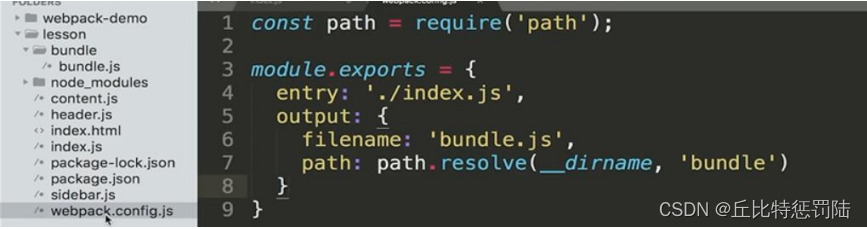
참고: 우리의 다른 파일은 다르게 패키징되어 있습니다.js 파일을 가져와야 합니다. 이미지인 경우 직접 가져올 수 있습니다. 그리고 엔트리 파일이 주어져야 하는데, 이것은 설정 파일이 어떻게 쓰여져야 하는지를 지정하는 것입니다. 구성 파일의 이름은 vue----"webpack.config.js에 주어졌습니다.
스크립트가 프로젝트에서 프로젝트를 구성하기 때문에 여기에 npm을 추가할 필요가 없으며 프로젝트에서 웹팩을 먼저 찾을 것입니다. 그런 다음 webpack-cli의 역할은 우리 모두가 명령줄에서 webpack 지침을 실행할 수 있도록 하는 것입니다.
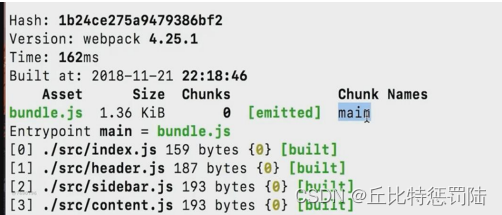
이 웹팩 패키지의 출력이 무엇인지 살펴보겠습니다.

청크라는 이름의 각 파일은 각 js 파일을 나타내고 청크 이름은 구성 중에 지정된 명명된 이름임을 알 수 있습니다.