Как выделить щелчок после щелчка по дереву Layui, эта статья поможет вам быстро установить выделение щелчка.
Щелкните, чтобы выделить, самое важное - это щелкнуть, поэтому выделение нужно начинать с щелчка в дереве.
Сначала перейдите к конфигурации дерева
var tree = layui.tree;
tree.render({
elem: '#category_tree',
data: data,
showCheckbox: false,
id: 'tree_id',
isJump: false,
onlyIconControl: true,
text: {
none: '<div class="cate-empty">无</div>',
},
click: function(obj) {
// 点击高亮
$(".layui-tree-set").removeClass('layui-tree-set-active');
obj.elem.addClass('layui-tree-set-active');
}
});Можно видеть, что объект obj после щелчка по дереву является объектом текущего узла плюс данные данных. Что нам нужно сделать, так это добавить верхний класс текущего узла в соответствии с информацией о текущем объекте, чтобы убедиться, что текущий узел был нажат. Подробности можно просмотреть в коде конфигурации.
Итак, теперь просто установите текущий выбранный узел и добавьте активный класс, как добиться выделения?
Вот важный момент: теперь, когда активный класс текущего узла установлен, не решим ли мы проблему выделения, написав еще один CSS.
Просто напишите, ниже приведены настройки CSS, используемые автором, конкретные настройки могут быть установлены в соответствии с вашим проектом.
.layui-tree-set-active > .layui-tree-entry .layui-tree-main {
background: #f2f2f2;
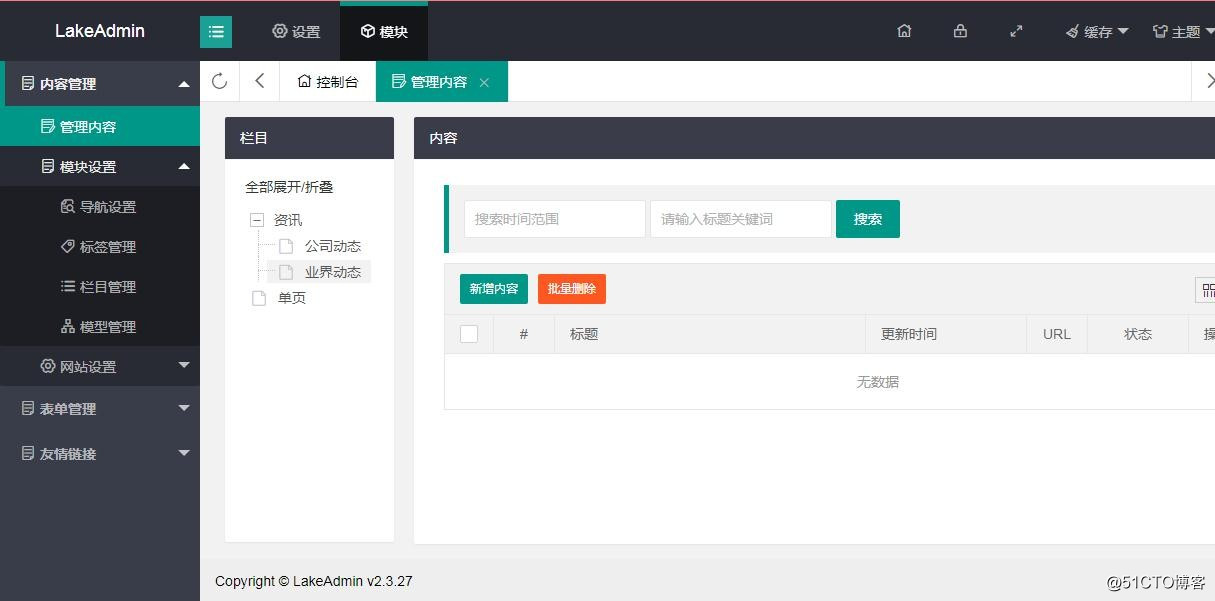
}Предварительный просмотр скриншота

Конкретный эффект можно посмотреть в проекте
lake-admin-cms.