Создание таблицы с помощью элемента таблицы
элемент таблицы имеет следующие общие атрибуты
| собственности |
смысл |
| граница |
Установите ширину границы таблицы |
| ширина |
Установить ширину таблицы |
| рост |
Установите длину таблицы |
| CELLPADDING |
Отступы установить таблицу |
| CELLSPACING |
Набор полей таблицы |
внутри элемента таблицы
| элемент |
смысл |
| подпись |
заголовок таблицы |
| го |
название таблицы |
| тр |
строка таблицы |
| тд |
клетка |
| THEAD |
Отличительное стол головы |
| TBODY |
Основное различие между столом |
| tfood |
Различие нижней части таблицы |
| colgroupp, цв |
Набор различных столбцов цвета стиль |
тд элемент Property
| собственности |
смысл |
| Объединение столбцов |
Набор клеток межбанковский |
| RowSpan |
Набор ячейки по столбцам |
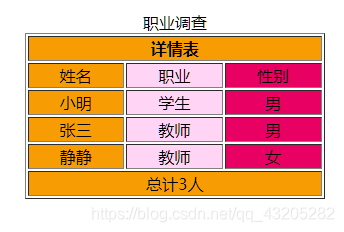
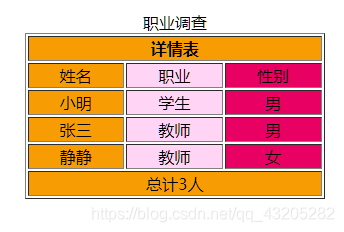
Пример:
<div style="margin: 30px 500px auto;text-align: center">
<table border="1" width="300" >
<thead>
<caption>职业调查</caption>
<th colspan="3">详情表</th>
</thead>
<tbody>
<colgroup>
<col bgcolor="#f79d03">
<col bgcolor="#ffd4f5">
<col bgcolor="e80063">
</colgroup>
<tr>
<td>姓名</td>
<td>职业</td>
<td>性别</td>
</tr>
<tr>
<td>小明</td>
<td>学生</td>
<td>男</td>
</tr>
<tr>
<td>张三</td>
<td>教师</td>
<td>男</td>
</tr>
<tr>
<td>静静</td>
<td>教师</td>
<td>女</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">总计3人</td>
</tr>
</tfoot>
</table>
</div>
результат

Внутри и снаружи таблицы не поля по умолчанию в сочетании с образованием потребности отдельных кадров для использования
границы коллапс: значения атрибутов коллапса
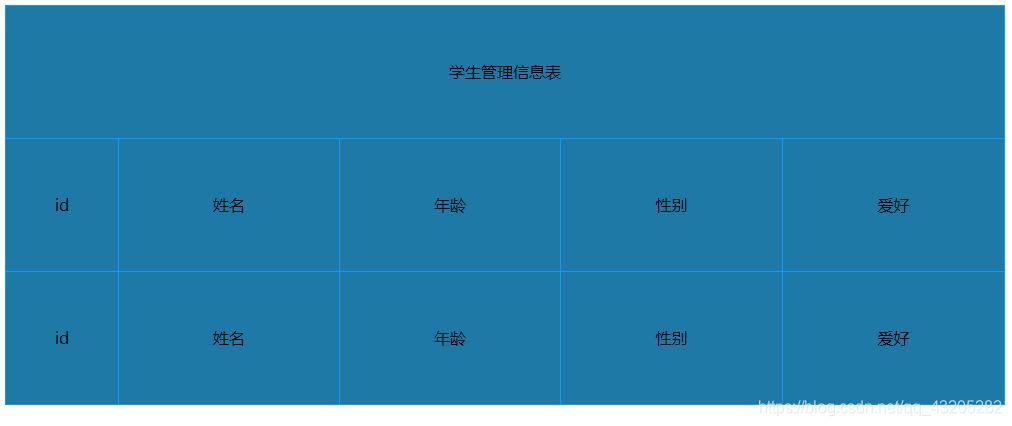
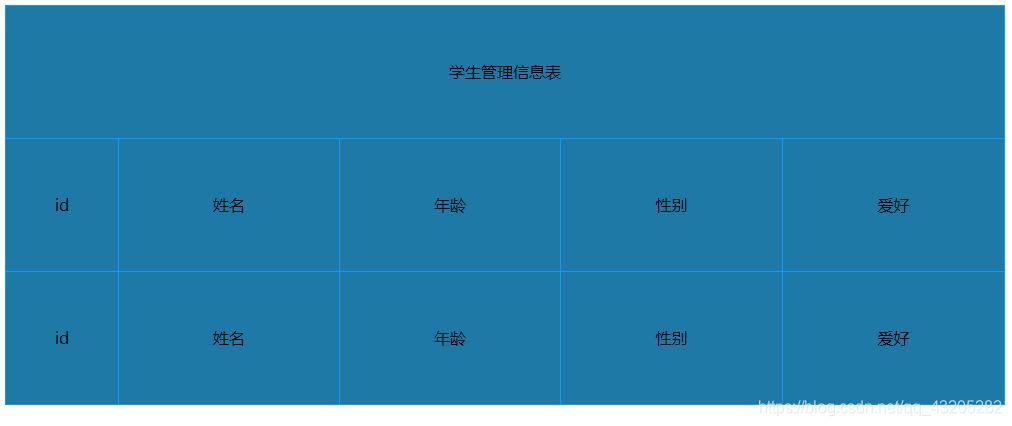
Пример:
<style>
table,td{
border: 1px solid #0D9AFE;
}
table{
width: 1000px;
height: 400px;
border-collapse: collapse;
margin: 0 auto;
text-align: center;
background-color: #1f79a7;
}
</style>
<body>
<table>
<tr>
<td colspan="5">学生管理信息表</td>
</tr>
<tr>
<td >id</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>爱好</td>
</tr>
<tr>
<td>id</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>爱好</td>
</tr>
</table>
</body>
Результаты Рисунок