CSS стиль старшинство
Высокая -----------------> Низкая
атрибут содержание CSS
и, как правило атрибут содержания: до и: после того, как псевдо-селекторы элементов используются в сочетании с, для вставки генерируемого содержимого
| собственности | смысл |
|---|---|
| :до | Вставьте переднюю |
| :после | Вставляется после |
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Framaeset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type"/>
<title>Web技术社区</title>
<style>
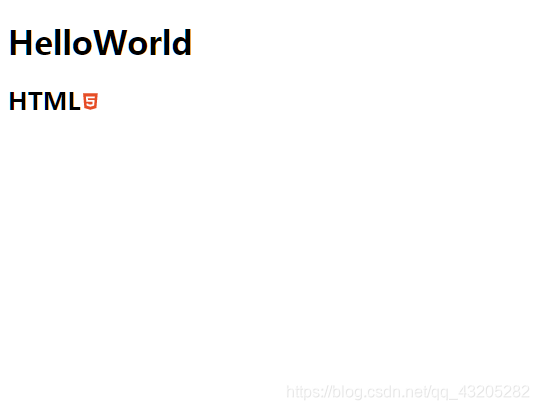
h1:before{
content: "Hello";
}
h2:after{
content: url("https://www.w3school.com.cn/i/html5_new_note.png");
}
</style>
</head>
<body>
<h1>World</h1>
<h2>HTML</h2>
</body>
</html>
результат

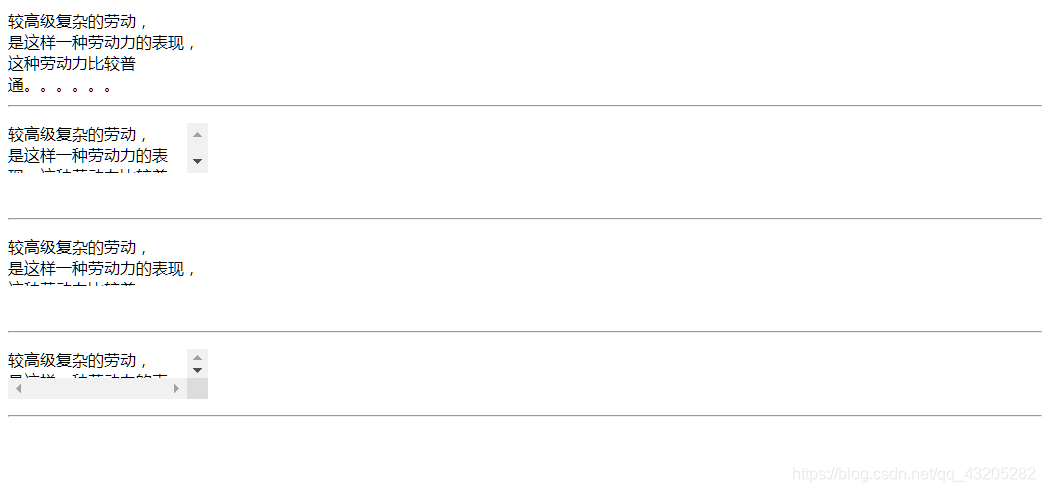
Используйте свойство переполнения
| значение | смысл |
|---|---|
| видимый | значение по умолчанию |
| авто | Если содержание обрезается автоматически добавляет полосы прокрутки |
| скрытый | Он будет автоматически отрезать избыточное содержание, а обрезанное содержание не видно |
| свиток | Был настроен для отображения полосы прокрутки |
<p class="abc" style="width:200px;height:50px ;overflow:visible">
较高级复杂的劳动,<br>是这样一种劳动力的表现,这种劳动力比较普通。。。。。。
</p>
<br>
<hr>
<p class="abc" style="width:200px;height:50px ;overflow:auto">
较高级复杂的劳动,<br>是这样一种劳动力的表现,这种劳动力比较普通。。。。。。
</p>
<br>
<hr>
<p class="abc" style="width:200px;height:50px ;overflow:hidden">
较高级复杂的劳动,<br>是这样一种劳动力的表现,这种劳动力比较普通。。。。。。
</p>
<br>
<hr>
<p class="abc" style="width:200px;height:50px ;overflow:scroll">
较高级复杂的劳动,<br>是这样一种劳动力的表现,这种劳动力比较普通。。。。。。
</p>
<hr>
Результаты:

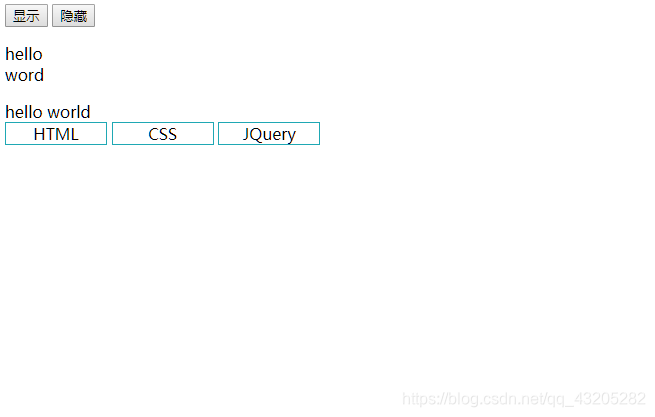
свойства отображения
Как элемент отображения используется для настройки отображения
- Это значение используется, чтобы сделать ни, чтобы скрыть элементы, которые обычно используются для предварительного производства, динамического отображения
- Это значение отображается как блок-блочного элемента, элемента до и после разрыва строки будет ,, его ширина и высота может быть предусмотрен на нижней правой и левой внутренней и внешней запас
- Это значение отображается встроенный встроенный элемент, без разрыва строки до и после элемента не может быть установлена высокой, и внутренние и внешние края ширины
- Значение строки встроенного блока считаются в пределах блочных элементов, которые имеют как значение значений блока, ширину и высоту атрибуты могут быть установлены свойствами, сохраняя при этом характеристики не является значение линии подачи в линии
- унаследуют наследуют родительский элемент настройки дисплея
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Framaeset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type"/>
<title>Web技术社区</title>
<style>
span.inline_box{
border: solid 1px #1fa8b4;
display: inline-block;
width: 100px;
text-align: center;
}
.inline{
display: inline;
}
</style>
</head>
<body>
<p style="display: none" id="demo">大家好。。。。。</p>
<button onclick="document.getElementById('demo').style.display=''">显示</button>
<button onclick="document.getElementById('demo').style.display='none'">隐藏</button>
<p><span style="display: block">hello</span> word</p>
<div class="inline">hello </div>
<div class="inline">world</div>
<br>
<span class="inline_box"> HTML</span>
<span class="inline_box"> CSS</span>
<span class="inline_box"> JQuery</span>
</body>
</html>
Результаты: