В целом, мы создали общий размер окна изменятся, когда обивка, но мы просто изменить расположение содержимого внутри только коробков, не хотят, чтобы изменить исходный размер окна необходимо добавить свойство коробчатых размеров в CSS
Это не изменяет образец коды добавляется свойство коробчатых размеров ,
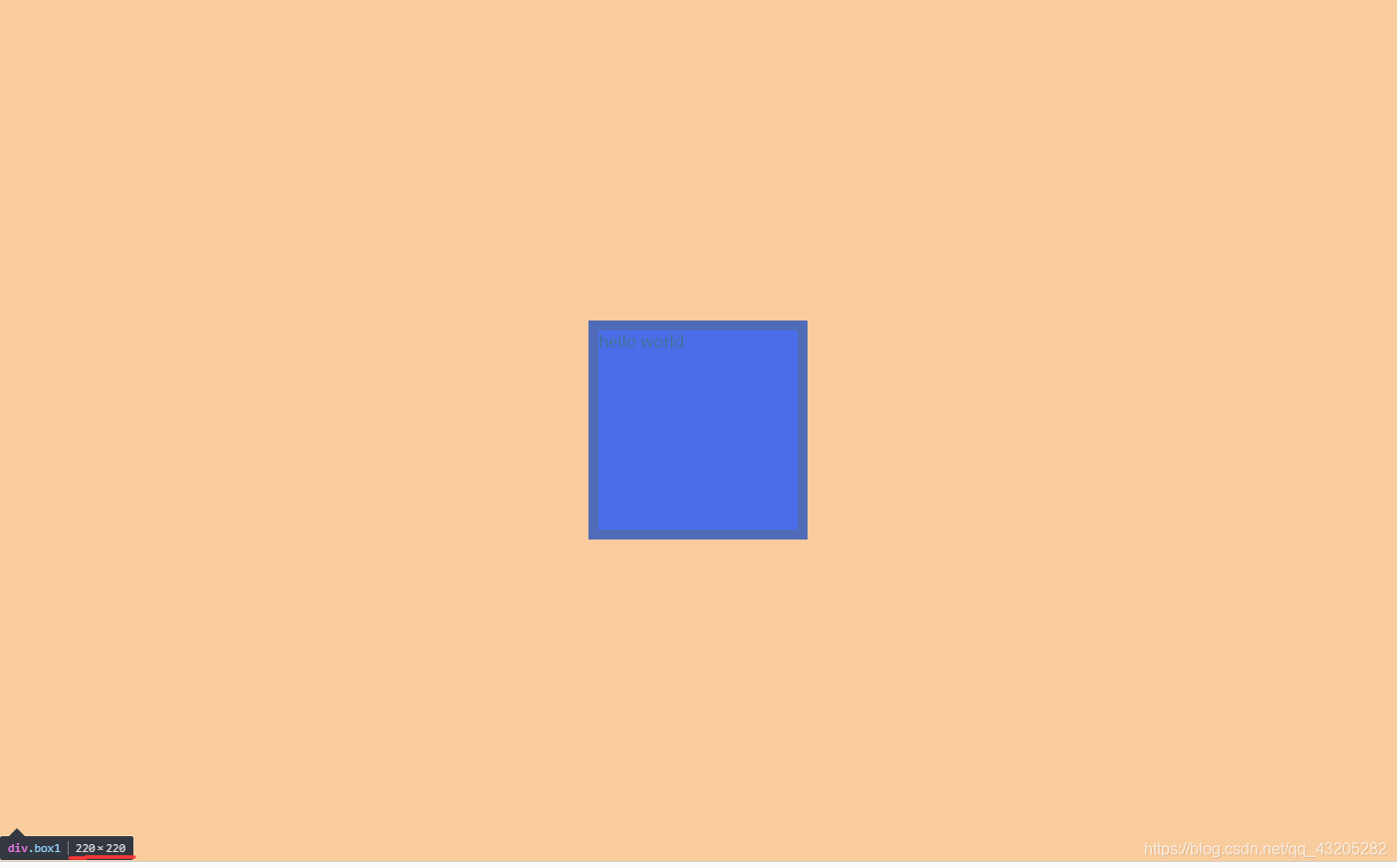
так как размер коробки 220 отступа в размер 220 *
.box1{
width: 200px;
height: 200px;
background-color: blue;
margin: auto;
left: 0;
right: 0;
top: 0;
bottom: 0;
position: absolute;
padding: 10px;
}
<body>
<div class="box1">hello world</div>
</body>

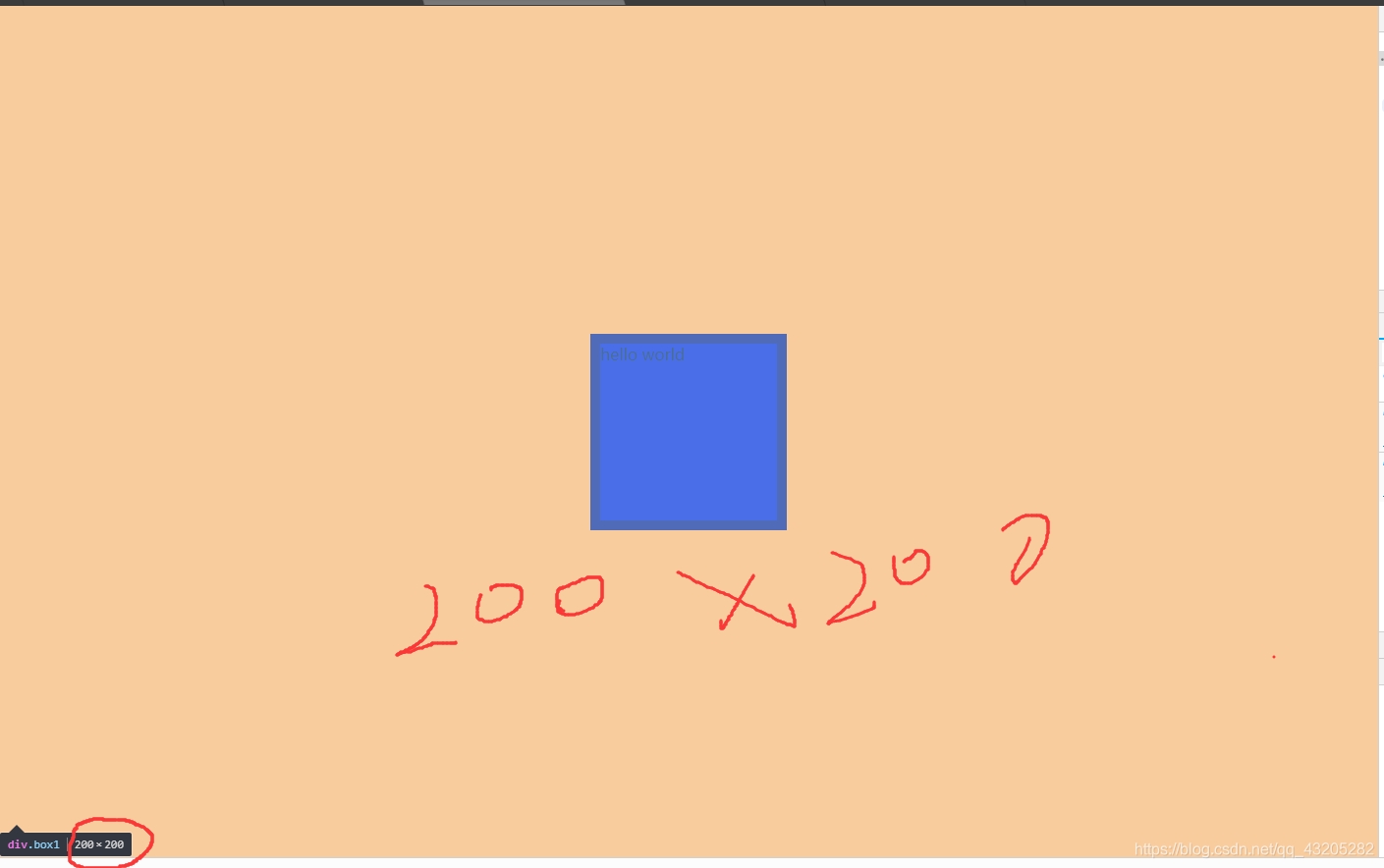
После добавления
.box1{
width: 200px;
height: 200px;
background-color: blue;
margin: auto;
left: 0;
right: 0;
top: 0;
bottom: 0;
position: absolute;
padding: 10px;
/*
想改变元素距离内容的间距 ,但又不想改变盒子的大小
添加 box-sizing 属性
*/
box-sizing: border-box;
}
<body>
<div class="box1">hello world</div>
</body>
результат

После добавления этого значения атрибута должно быть: граница-бокс или не вступают в силу по умолчанию контент-поле
