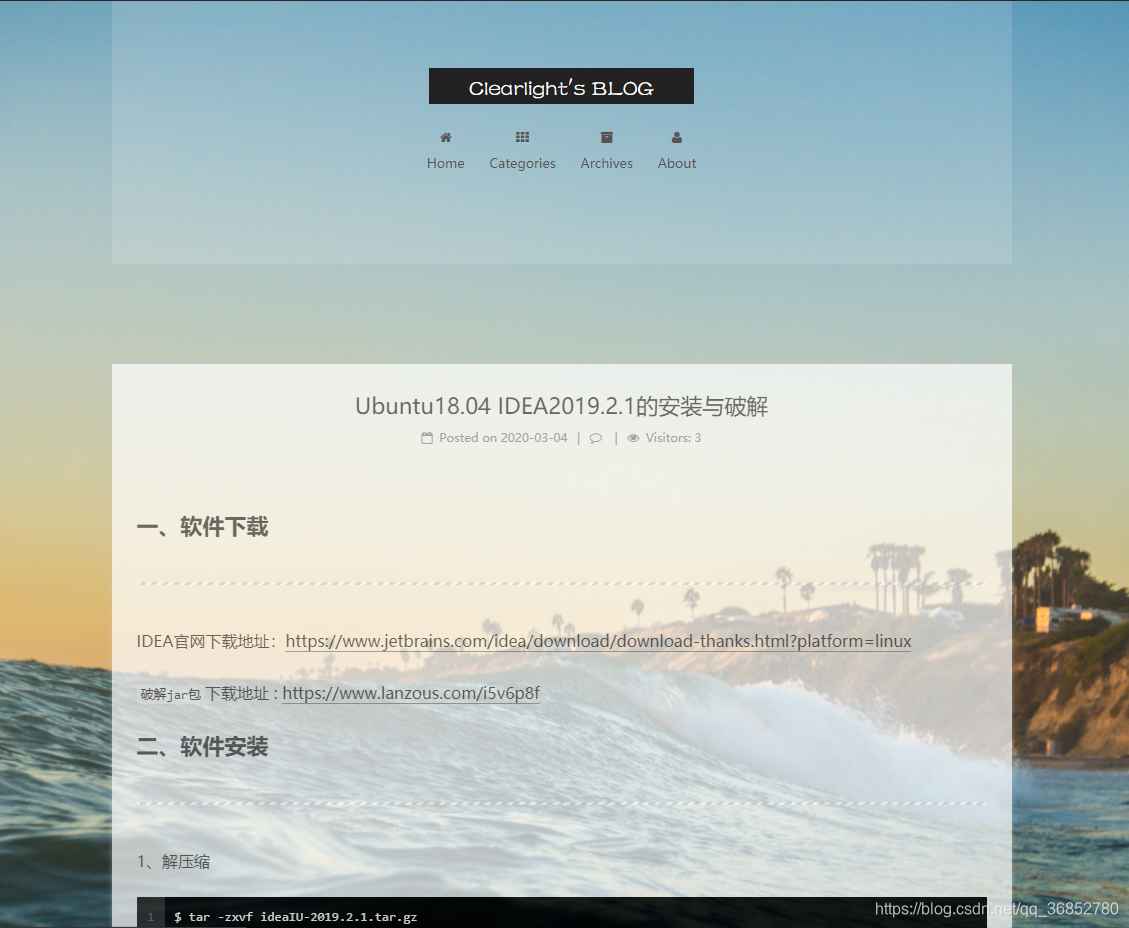
endereço do blog Preview: http://www.clearlight.com.cn
Abra o arquivo de diretório home blog -> temas -> próxima -> source -> CSS -> _CUSTOM -> custom.styl
Que preencha o seguinte código:
.post-block {
background: rgba(255, 255, 255, 0.84);
padding: 25px;
}
// 主页文章添加阴影效果
.post {
margin-top: 60px;
margin-bottom: 60px;
padding: 0px;
-webkit-box-shadow: 0 0 5px rgba(202, 203, 203, .5);
-moz-box-shadow: 0 0 5px rgba(202, 203, 204, .5);
}

Regime específico: Https://Github.Com/ClearlightY/ClearlightY.Github.Io/tree/hexo
