Índice
Relatório de experimento básico de tecnologia front-end da Web
Tópico experimental: Hiperlinks e aplicativos de arquivos multimídia
Processo experimental e resultados
Relatório de experimento básico de tecnologia front-end da Web
Tópico experimental: Hiperlinks e aplicativos de arquivos multimídia
Objetivo do experimento: Conhecer as tags relacionadas à inserção de hiperlinks e arquivos multimídia
Conteúdo do experimento:
Projeto 1 Crie uma galeria lightbox simples
1. Materiais necessários para o experimento
Um arquivo MP3 e 18 arquivos JPG são fornecidos na pasta árvores, que podem ser usados ao projetar páginas.
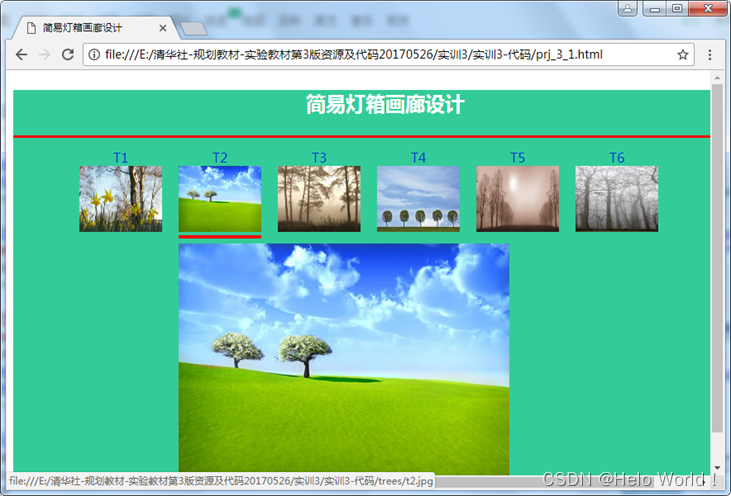
2. Programa para implementar uma galeria lightbox simples. Clique em qualquer hiperlink de imagem com o mouse para exibir uma imagem grande em um quadro flutuante na parte inferior. O efeito é mostrado na Figura 1-3-1.

Figura 1-3-1 Galeria lightbox simples
Projeto 2 Projetar uma página web que suporte reprodução de áudio e vídeo
1. Programe e projete uma página da Web que suporte a reprodução de áudio, vídeo e vídeo. O efeito é mostrado na Figura 1-3-3.

Figura 1-3-3 Efeitos de web design de multimídia e legendas contínuas
2.As letras são as seguintes:
Quando a lua brilhante aparecerá? Peça vinho ao céu.
Não sei que ano é hoje no palácio no céu.
Quero pegar o vento de volta para casa, mas tenho medo de que os belos edifícios e edifícios de jade fiquem muito frios em lugares altos. Eu danço para limpar minha sombra, para que não pareça que estou no mundo humano .
Voltando-se para o Pavilhão Zhu e chegando a Qihu, a luz brilha sem dormir.
Não deveria haver nenhum ódio, por que você preferiria fazer as coisas de maneira diferente?
As pessoas têm alegrias e tristezas, separações e reencontros, e a Lua aumenta e diminui. Isso era algo difícil nos tempos antigos.
Nung, lua e lua nova.
3. Os recursos de áudio e vídeo estão no subdiretório embed.
Processo experimental e resultados:
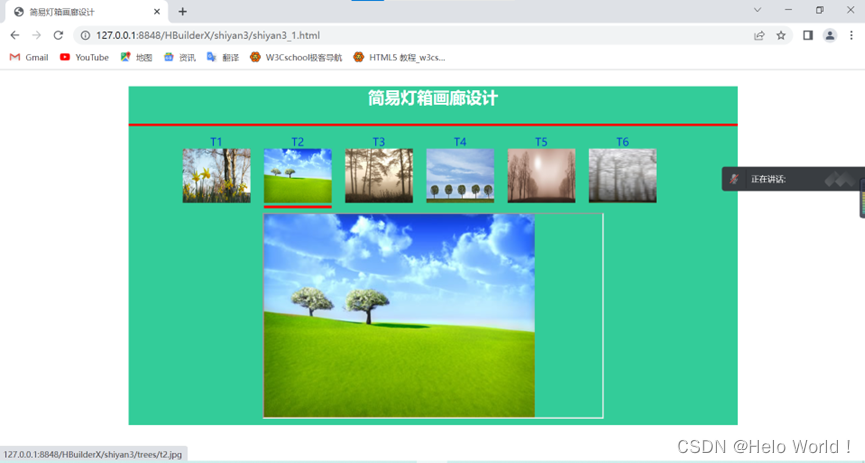
Projeto 1: Projete uma galeria lightbox simples
Código:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>简易灯箱画廊设计</title>
<style type="text/css">
body {text-align: center;}
#div1 {width: 900px;
height: 500px;
margin: 0px auto;
text-align: center;
background: rgb(51,204,153);
}
h3 {
font-size: 24px;
color: white;
padding: 10px auto;
}
ul {
margin: 0 auto;
width: 800px;
list-style-type: none;
height: 120px;
}
li {
float: left;
width: 110px;
height: 90px;
margin: 5px;
}
img {
border: 0;
width: 100px;
height: 80px;
}
a {
color: #FFFFFF;
text-decoration: none;
}
a:link,
a:visited,
a:active {
color: #0033cc;
}
a:hover {
border-bottom: 4px solid #ff0000;
}
</style>
</head>
<body>
<div id="div1">
<h3>简易灯箱画廊设计</h3>
<hr color="red" size="3">
<ul>
<li><a href="trees/t1.jpg" target="iframe">T1<img src="trees/t1.jpg"></a></li>
<li><a href="trees/t2.jpg" target="iframe">T2<img src="trees/t2.jpg"></a></li>
<li><a href="trees/t3.jpg" target="iframe">T3<img src="trees/t3.jpg"></a></li>
<li><a href="trees/t4.jpg" target="iframe">T4<img src="trees/t4.jpg"></a></li>
<li><a href="trees/t5.jpg" target="iframe">T5<img src="trees/t5.jpg"></a></li>
<li><a href="trees/t6.jpg" target="iframe">T6<img src="trees/t6.jpg"></a></li>
</ul>
<iframe src="trees/t1.jpg" name="iframe" width="500px" height="300px"> frameborder="0"<br></iframe>
</div>
</body>
</html>captura de tela:

Projeto 2: Projete uma página da web que suporte reprodução de áudio e vídeo
Código:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多媒体及滚动字幕应用</title>
<style type="text/css">
#div1 {
text-align: center;
}
#hr1 {
color: rgb(74, 74, 255);
}
p {
font-family: 隶书;
color: rgb(0, 0, 144);
}
#div2 {
background-color: rgb(153, 204, 0);
height: 250px;
width: 1264px;
}
ul {
list-style-type: none;
}
li {
float: left;
margin: 20px;
}
#div3 {
background-color: rgb(51, 153, 255);
}
</style>
</head>
<body>
<div id="div1">
<h3>明月几时有</h3>
<hr color="#0000FF" size="2">
<p>明月几时有?把酒问青天。<br>
不知天上宫阙,今夕是何年。<br>
我欲乘风归去,又恐琼楼玉宇,<br>
高处不胜寒,起舞弄清影,何似在人间。<br>
转朱阁,抵绮户,照无眠。<br>
不应有恨,何事偏向别时圆。<br>
人有悲欢离合,月有阴晴圆缺,此事古难全。<br>
但愿人长久,千里共婵娟。
</p>
<hr color="red" size="2">
<div id="div2">
<ul>
<li><embed src="embed/62.swf" width="300" height="150" autostart="true" loop="true"></li>
<li><embed src="embed/蔡琴明月几时有.mp3" width="300" height="150" autostart="false" loop="true"></li>
<li><embed src="embed/0303.swf" width="300" height="150" autostart="true" loop="true"></li>
</ul>
</div>
<div id="div3">
<marquee>欢迎来到我的多媒体世界!</marquee>
</div>
</div>
</body>
</html>
captura de tela:
