Prefácio: Recentemente entrei em contato com o projeto Vue e estou usando o element plus. É difícil explicar em palavras. Sinto que esta biblioteca de componentes não é adequada para mim. Este capítulo explica brevemente como usar o componente de upload de arquivo no elemento.
1. Código completo, o código tem muitos comentários.
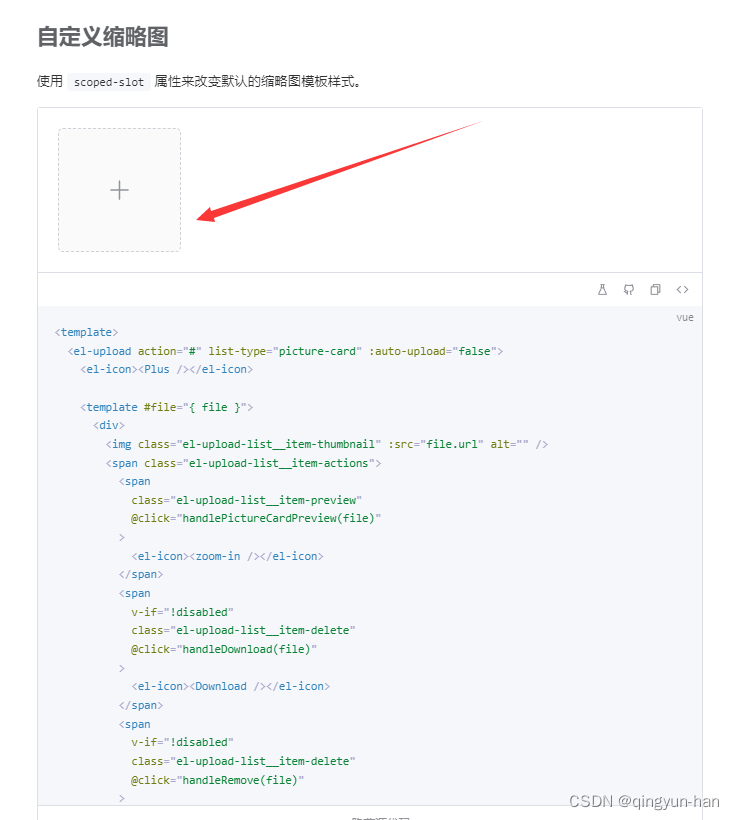
Exemplo de introdução:

O código completo após a introdução:
<!--html 代码-->
<el-upload
ref="upload"
<!-- 必填 注释需要删除-->
action="#"
list-type="picture-card"
<!--文件个数限制 注释需要删除-->
:limit="1"
<!--自定义上传方法 注释需要删除-->
:http-request="httpRequest"
<!--超出上传个数之后的方法 注释需要删除-->
:on-exceed="handleExceed" >
<el-icon>
<Plus />
</el-icon>
<template #file="{ file }">
<div>
<img class="el-upload-list__item-thumbnail" :src="file.url" alt="" />
<span class="el-upload-list__item-actions">
<span class="el-upload-list__item-preview" @click="handlePictureCardPreview(file)">
<el-icon><zoom-in /></el-icon>
</span>
<span class="el-upload-list__item-delete" @click="handleDownload(file)">
<el-icon>
<Download />
</el-icon>
</span>
<span class="el-upload-list__item-delete" @click="handleRemove(file)">
<el-icon>
<Delete />
</el-icon>
</span>
</span>
</div>
</template>
</el-upload>
<el-dialog v-model="dialogVisible">
<img w-full :src="dialogImageUrl" alt="Preview Image" />
</el-dialog>
// js 代码 这里的引入可能不全,大家用的时候自己再引入就是
import { genFileId, UploadInstance, UploadProps, UploadRawFile } from 'element-plus'
const dialogImageUrl = ref('')
const dialogVisible = ref(false)
const disabled = ref(false)
let imageUrl:any=''
//自定义上传
function httpRequest(file:any) {
// 创建 FormData 对象
const formData :any= new FormData();
// 将文件添加到 FormData 中
formData.append('file', file?.file);
//接口方法,请替换成实际的方法和返回的值
uploadPicture(formData).then((res)=>{
imageUrl=res?.p2pdata
console.log('uploadPicture1',res?.p2pdata)
})
// 返回的文件也可以加在请求方法之后
return file
};
//删除已上传的文件,内容自填
const handleRemove = (file:any) => {
console.log(file)
}
//预览放大 可以不动
const handlePictureCardPreview = (file:any) => {
dialogImageUrl.value = file.url!
dialogVisible.value = true
}
//下载 内容自填
const handleDownload = (file:any) => {
console.log(file)
}
const upload = ref<UploadInstance>()
//超出限制长度时触发替换方法 可不动
const handleExceed: UploadProps['onExceed'] = (files) => {
upload.value!.clearFiles()
const file = files[0] as UploadRawFile
file.uid = genFileId()
upload.value!.handleStart(file)
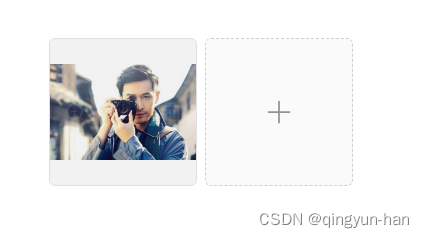
}alcançar efeito

2. Registro de situações anormais.
① o upload automático faz com que o upload personalizado seja inválido e a interface não seja acionada.
Defina o valor de upload automático como true para fazer upload de arquivos automaticamente, caso contrário, sua solicitação de interface não será acionada.
②Erro de solicitação de interface A solicitação atual não é uma solicitação multipartes. Ou outros erros de solicitação.
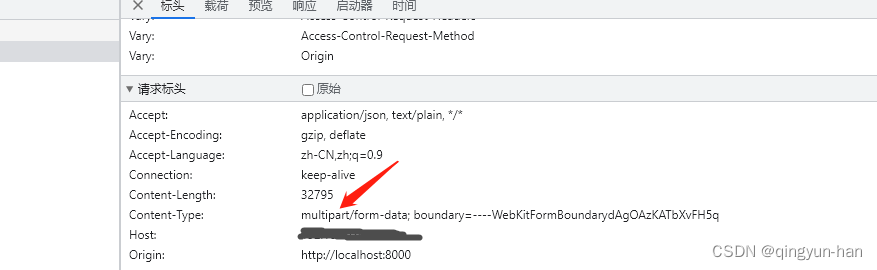
Principalmente porque o cabeçalho da solicitação da interface não está definido, adicione o cabeçalho da solicitação:
Tipo de conteúdo: multipart/form-data;


③ O segundo arquivo carregado não substitui o primeiro arquivo
Verifique se o seu componente está marcado na tag do componente quando é importado.
ref="upload"