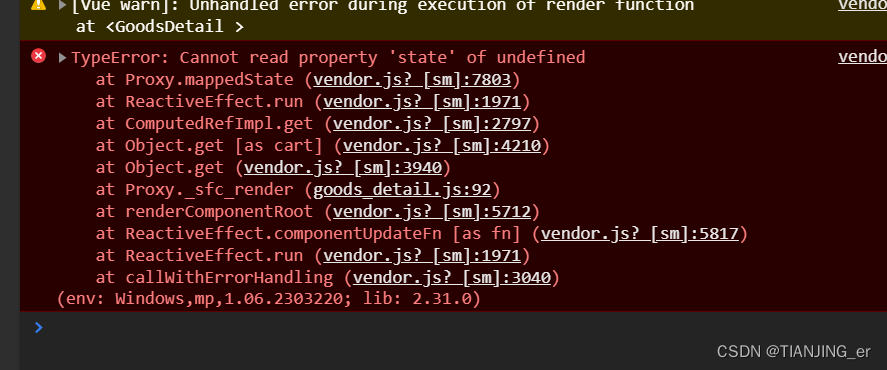
Aqui está um relatório de bug ao desenvolver funções relacionadas ao carrinho de compras, conforme mostrado na figura.

O motivo da pesquisa é que o uni-app que desenvolvi é a versão vue3, mas ao usar vuex é usado o formato da versão 2.
1. Primeiro configure o vuex
1. Crie uma
pasta de armazenamento
no diretório raiz do projeto , usada especificamente para armazenar
módulos relacionados ao vuex
2.
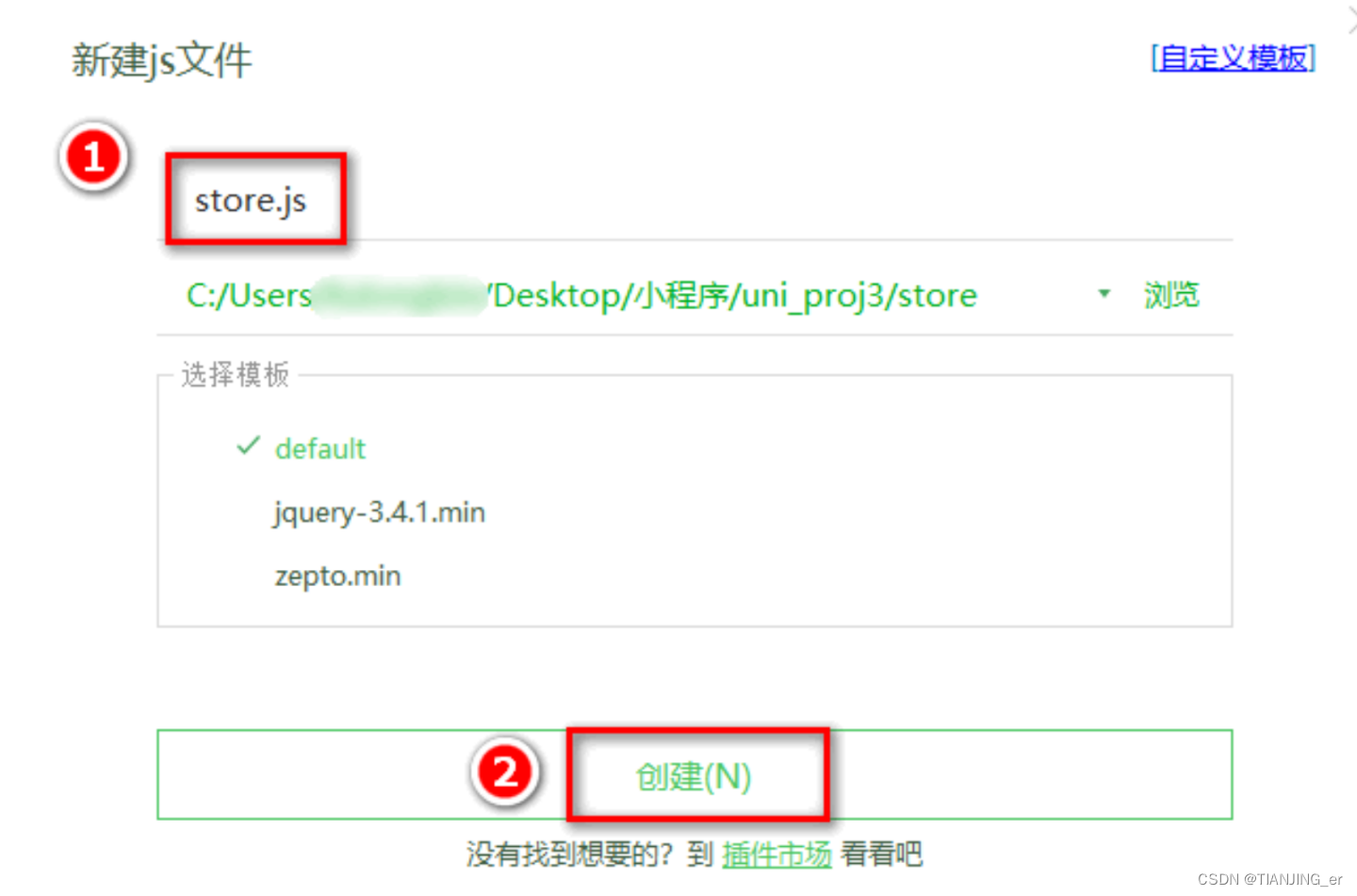
Clique com o botão direito no diretório da loja, selecione
Novo
-
> arquivo js e crie um novo arquivo store.js .

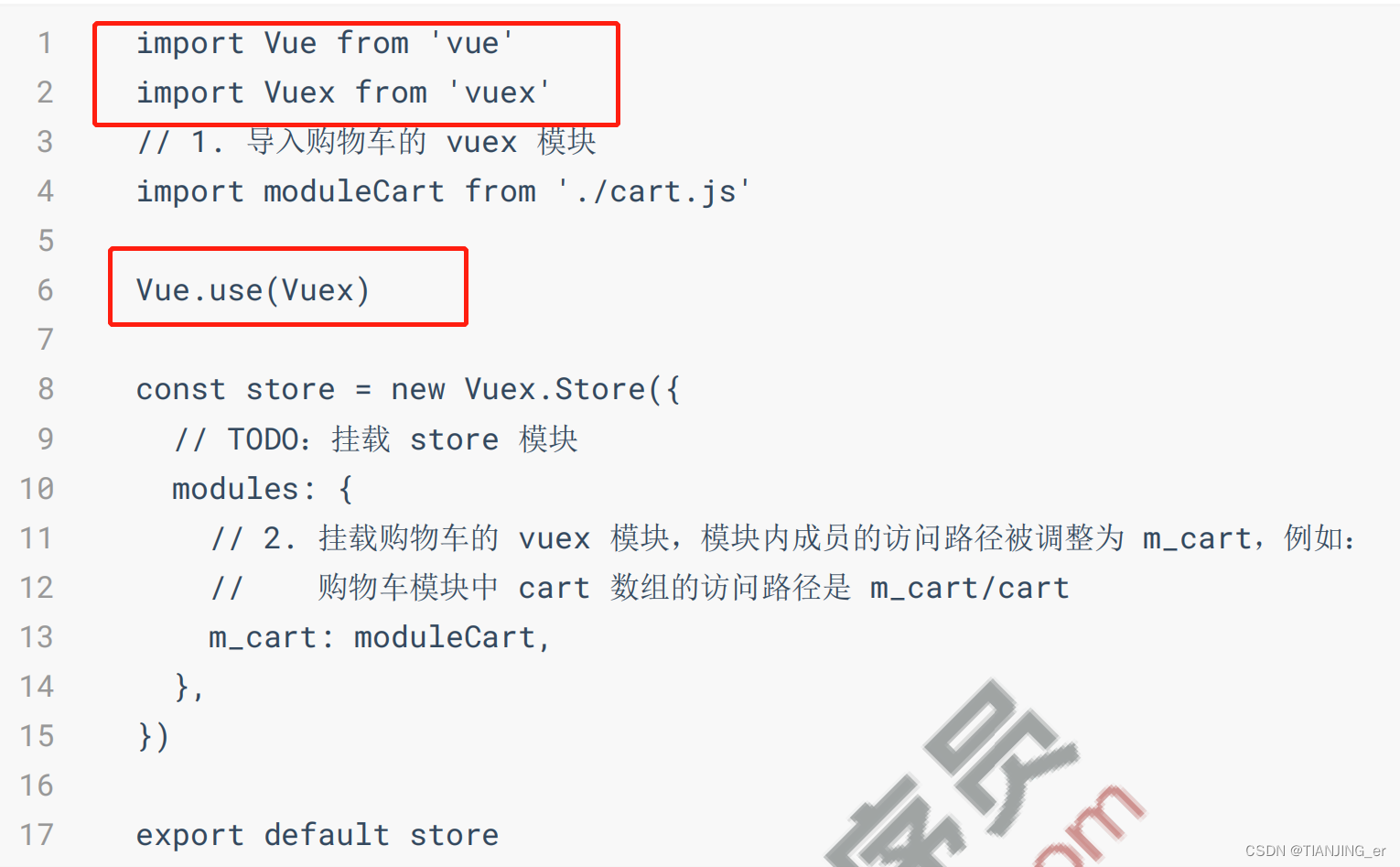
3. Inicialize o objeto de instância de Store de acordo com as 4 etapas a seguir em store.js
código antes do erro

Modifique o código acima para o seguinte

4. Importe o objeto da instância store em main.js e monte-o na instância Vue . Observe que ele deve ser adicionado abaixo da posição #ifdef VUE3.

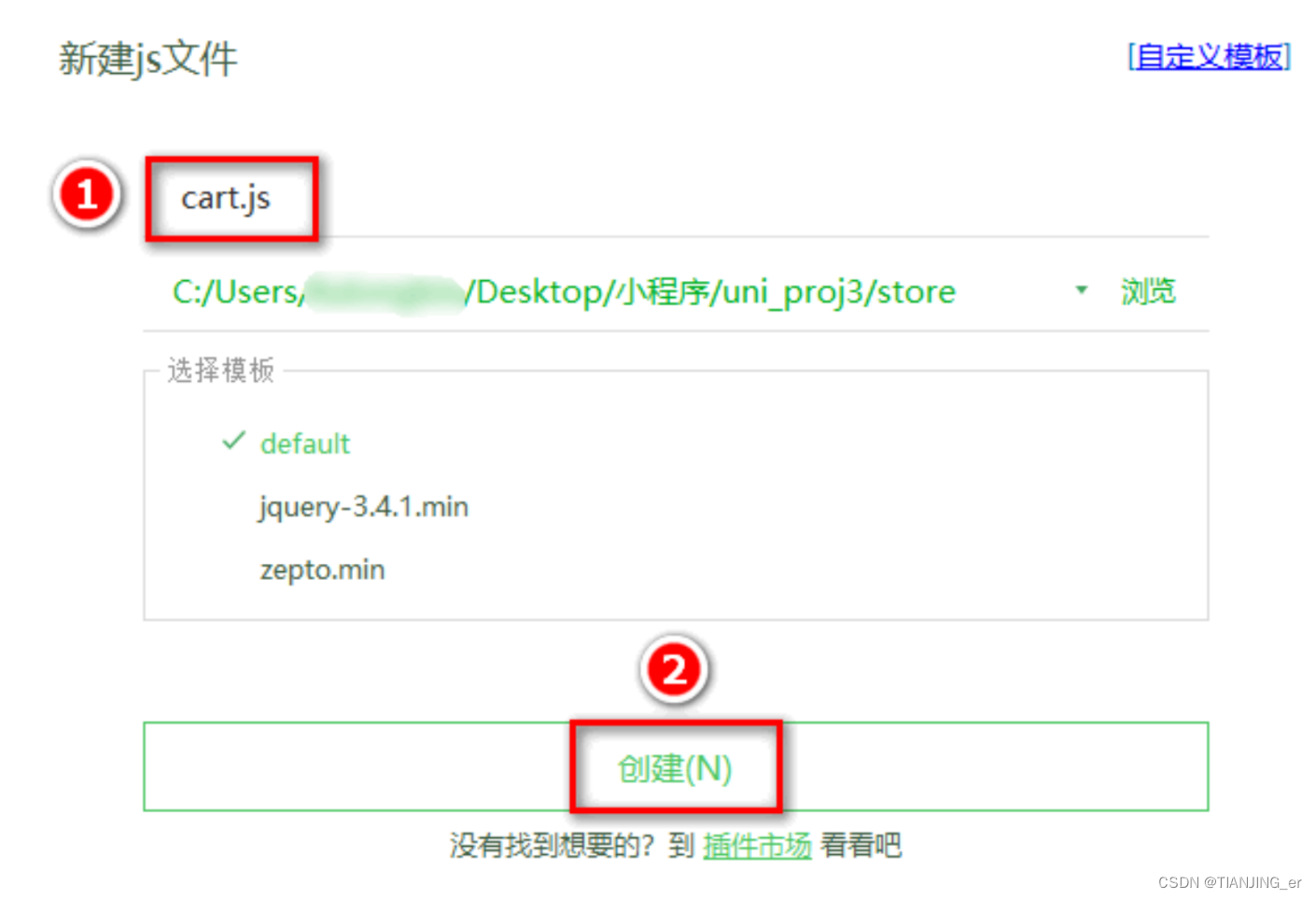
5. Clique com o botão direito no diretório da loja , selecione Novo - > arquivo js , crie o módulo da loja do carrinho de compras e nomeie-o
carrinho.js

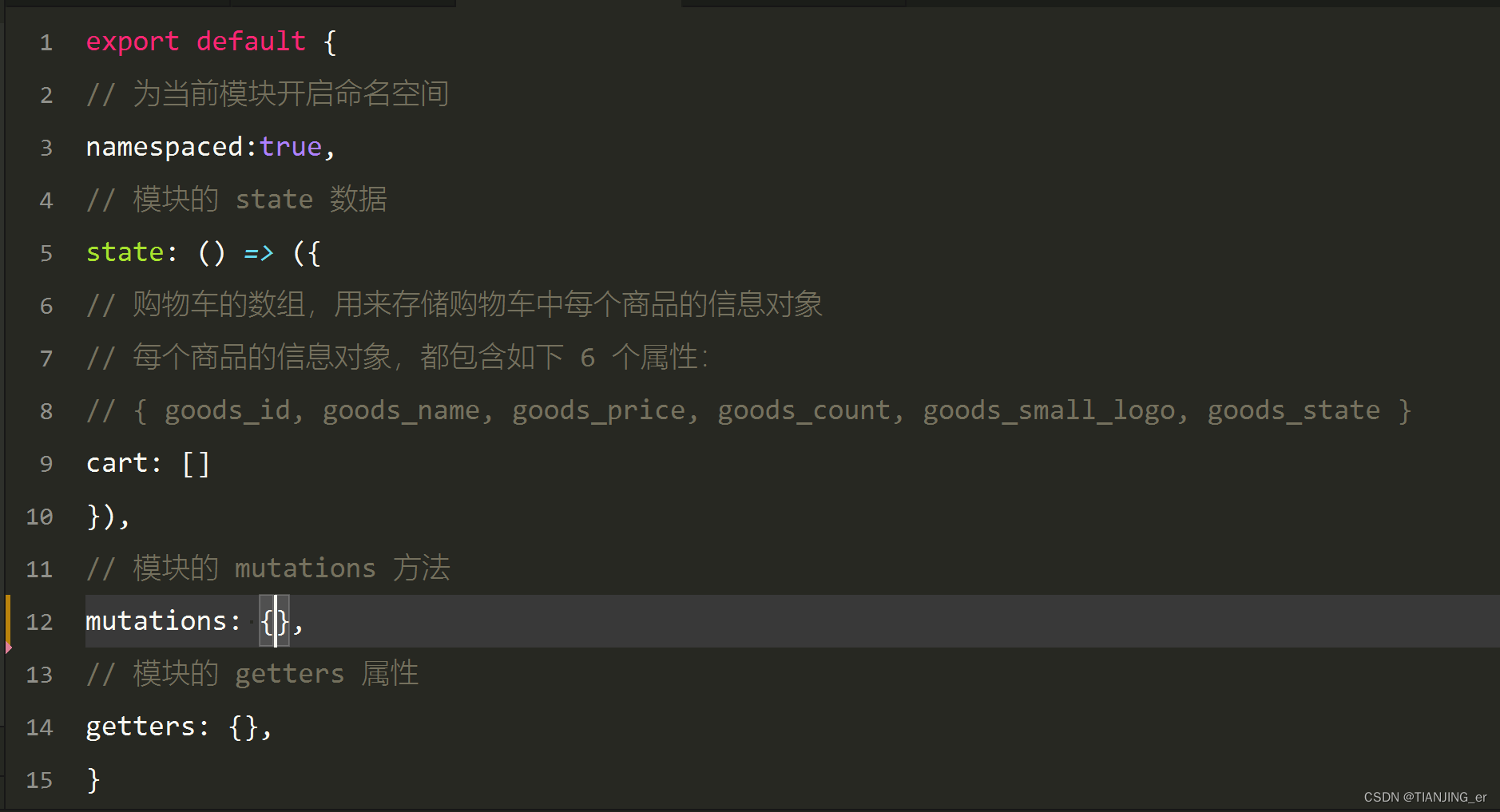
6. Em
cart.js
, inicialize o seguinte
módulo
vuex

7. Na página
good_detail.vue
, modifique
o código na tag
<script></script> da seguinte maneira:

8. Ao renderizar a página, você pode usar diretamente os dados mapeados
