Estou com preguiça de explicar diretamente no código. . . . O código principal

da classe vinculada


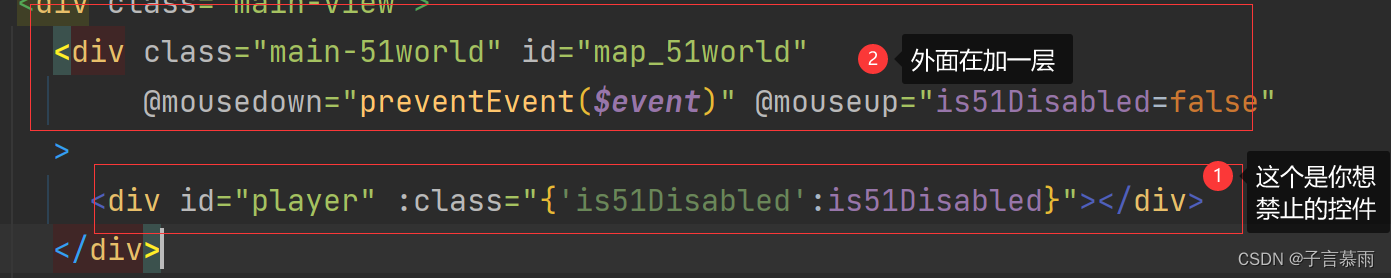
<div class="main-51world" id="map_51world"
@mousedown="preventEvent($event)" @mouseup="is51Disabled=false"
>
<div id="player" :class="{
'is51Disabled':is51Disabled}"></div>
</div>
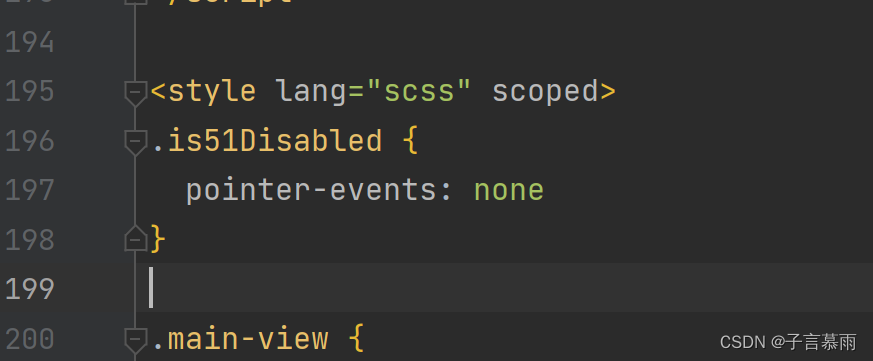
.is51Disabled {
pointer-events: none
}
`
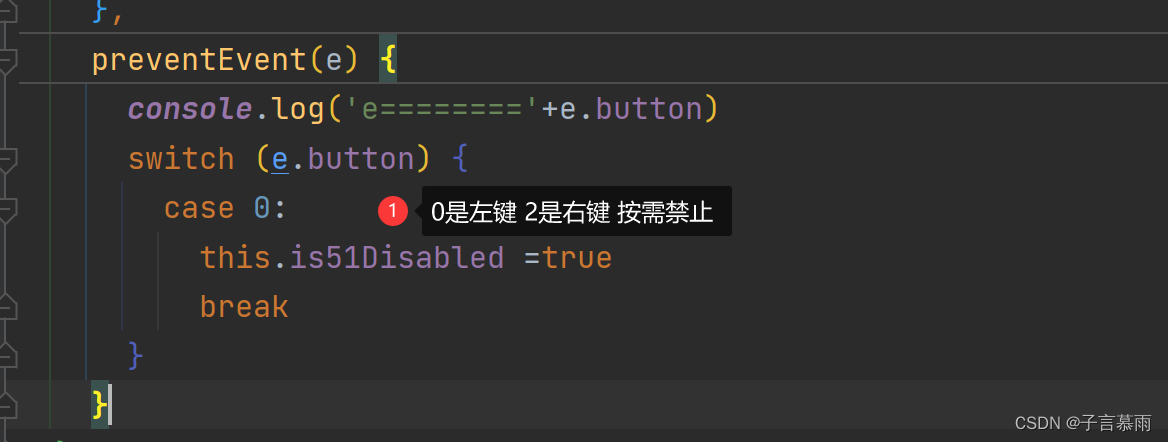
preventEvent(e) {
//console.log('e========'+e.button)
switch (e.button) {
case 0:
this.is51Disabled =true
break
}
}``