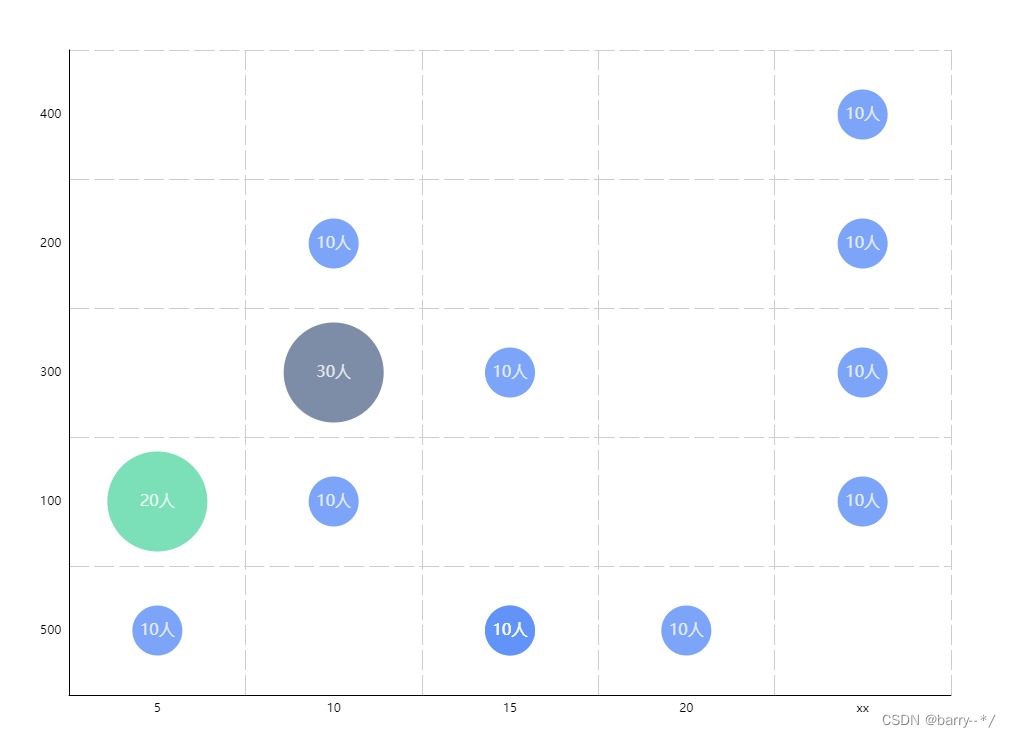
renderizações

option = {
dataset: {
dimensions:['dept','age'],//设置x轴和y轴的数据
source:[
{dept:'5',age:'500',num:'10'},
{dept:'5',age:'100',num:'20'},
{dept:'10',age:'300',num:'30'},
{dept:'15',age:'500',num:'10'},
{dept:'20',age:'500',num:'10'},
{dept:'10',age:'100',num:'10'},
{dept:'15',age:'500',num:'10'},
{dept:'10',age:'200',num:'10'},
{dept:'xx',age:'100',num:'10'},
{dept:'xx',age:'300',num:'10'},
{dept:'xx',age:'200',num:'10'},
{dept:'15',age:'300',num:'10'},
{dept:'xx',age:'400',num:'10'},
],
},
xAxis: {
type:'category',
axisTick:{
show:false
},
axisLine:{
show:true,
lineStyle:{
color:'#000',
width:1,
type:'solid',
}
},
splitLine:{
show:true,
lineStyle:{
color:'#ccc',
type: [20, 5],//20为虚线长度,5为间距
dashOffset: 0//距离x轴的距离
}
}
},
yAxis: {
type:'category',
axisTick:{
show:false
},
axisLine:{
show:true,
lineStyle:{
color:'#000',
width:1,
type:'solid',
}
},
splitLine:{
show:true,
lineStyle:{
color:'#ccc',
width:1,
type: [20, 5],//20为虚线长度,5为间距
dashOffset: 0//距离y轴的距离
}
}
},
series: [
{
type: 'scatter',
symbolSize(data){
//根据数据大小来动态设置散点的大小(但是不能超出方框外面)
let result = parseInt(data.num)*5;
if (result>0 && result < 25) {
result = 25;
}else if(result>100){
result = 100;
}
return result;
},
//显示中心的文字
label:{
show:true,
fontSize:16,
position:'inside',
color:'#fff',
formatter(params){
return params.value.num+'人'
}
},
itemStyle:{
color(params){
let color = '';
let num = parseFloat(params.value.num);
if(num<=10){
color = '#5B8FF9';
}else if(num>10 && num<=20){
color = '#5AD8A6';
}else{
color = '#5D7092';
}
return color;
}
}
}
]
};