Sobre o autor: Java, front-end e Python foram desenvolvidos há muitos anos e trabalharam como engenheiros, gerentes de projeto e arquitetos.
Conteúdo principal: desenvolvimento de projetos Java, desenvolvimento de projetos Python, dados universitários e desenvolvimento de projetos de IA, design de projetos de microcontroladores, compilação de tecnologia de entrevista, compartilhamento de tecnologia mais recente
Colecione, curta e não se perca, é bom acompanhar o autor.
Obtenha o código-fonte no final do artigo
Número do projeto: BS-XCX-024
1. Introdução ao meio ambiente
Localidade: Java: jdk1.8
Banco de dados: Mysql: mysql5.7
Servidor de aplicativos: Tomcat: tomcat8.5.31
Ferramentas de desenvolvimento: ferramentas de desenvolvedor IDEA ou Eclipse + WeChat
Tecnologia de desenvolvimento: miniaplicativo Springboot + vue + WeChat
2. Introdução ao Projeto
Este projeto implementa apenas um sistema de comércio de itens de segunda mão no campus baseado no miniaplicativo Springboot + vue + WeChat. O backend do sistema é desenvolvido e implementado usando springboot+mybatis, a página de gerenciamento de backend é desenvolvida e implementada usando Vue+ElementUI, e o cliente é desenvolvido e implementado com base no miniaplicativo WeChat. Depois que os usuários front-end fazem login no miniprograma usando o WeChat, eles podem procurar produtos de segunda mão on-line, comprar, fazer pedidos e comentar on-line. Ao mesmo tempo, eles também podem publicar produtos de segunda mão correspondentes e gerenciar seus próprios pedidos. informações e informações de vendas. Os administradores podem fazer login no sistema de gerenciamento backend para gerenciar pessoal, categorias de produtos, produtos, pedidos e outras informações relacionadas. Veja abaixo para obter detalhes.
3. Exibição do sistema
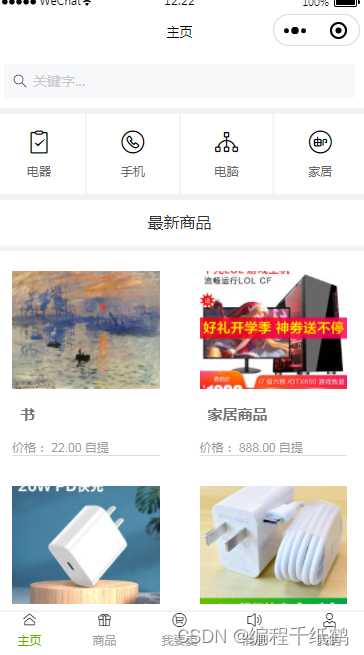
Miniaplicativo de front-end

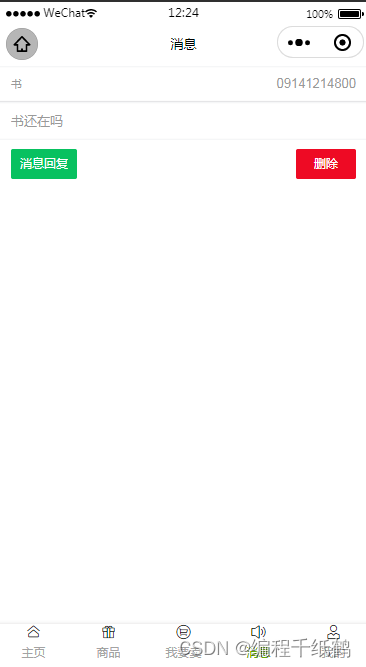
Nos detalhes do produto, você pode enviar mensagens e se comunicar com o editor online, comentar online e fazer pedidos online.

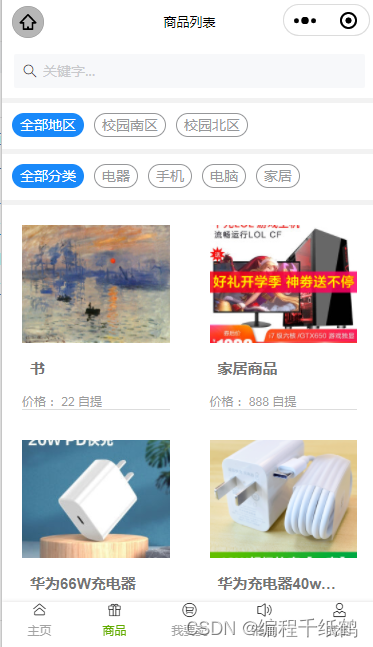
Consulta de classificação de produto

Publicar itens de segunda mão

Troca de informações on-line

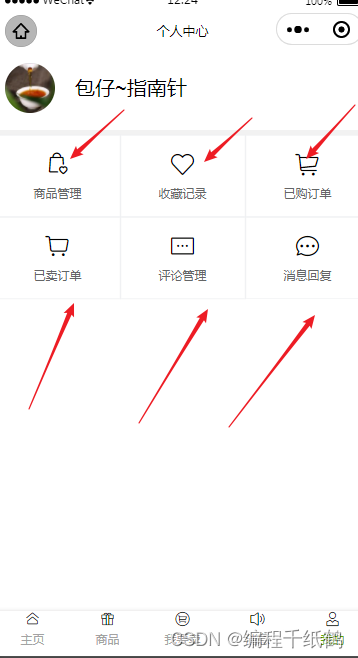
Centro Pessoal: Você pode gerenciar seus próprios produtos publicados, visualizar seus próprios registros de coleção, visualizar seus próprios pedidos, visualizar pedidos vendidos, visualizar comentários e respostas de mensagens, etc.

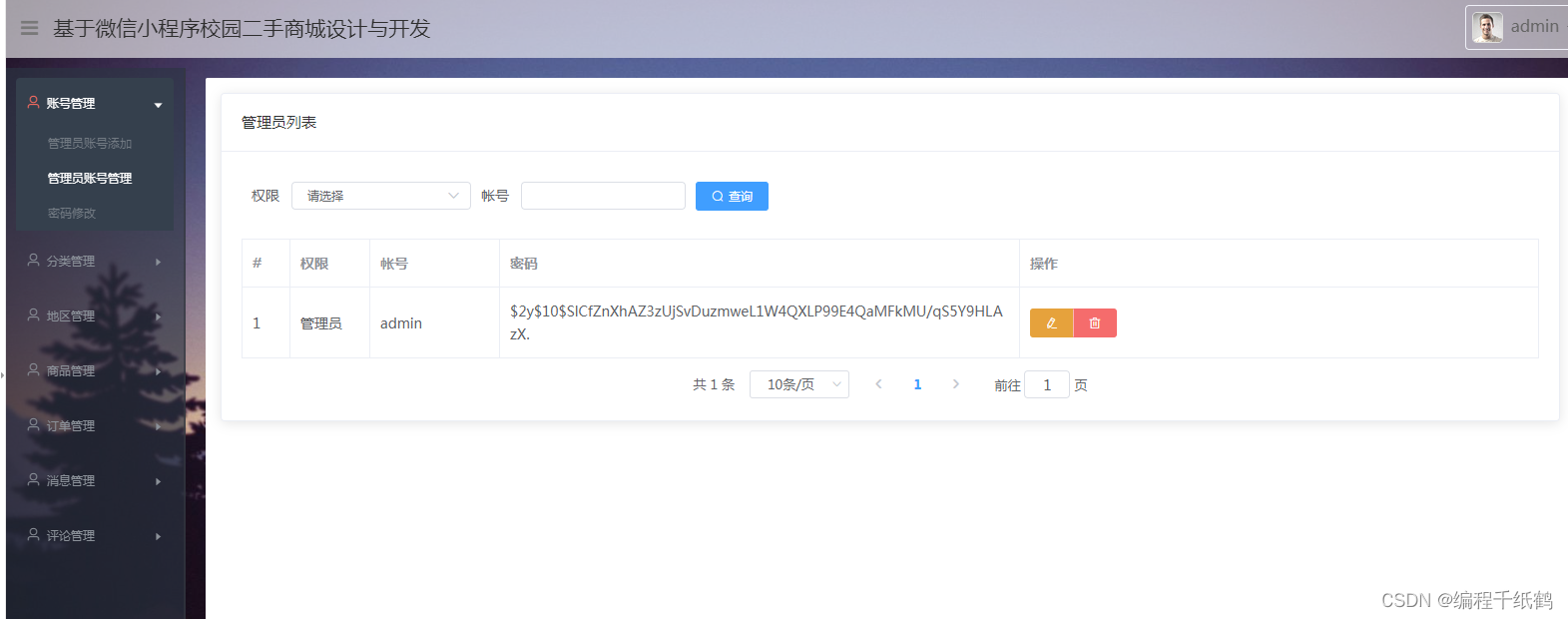
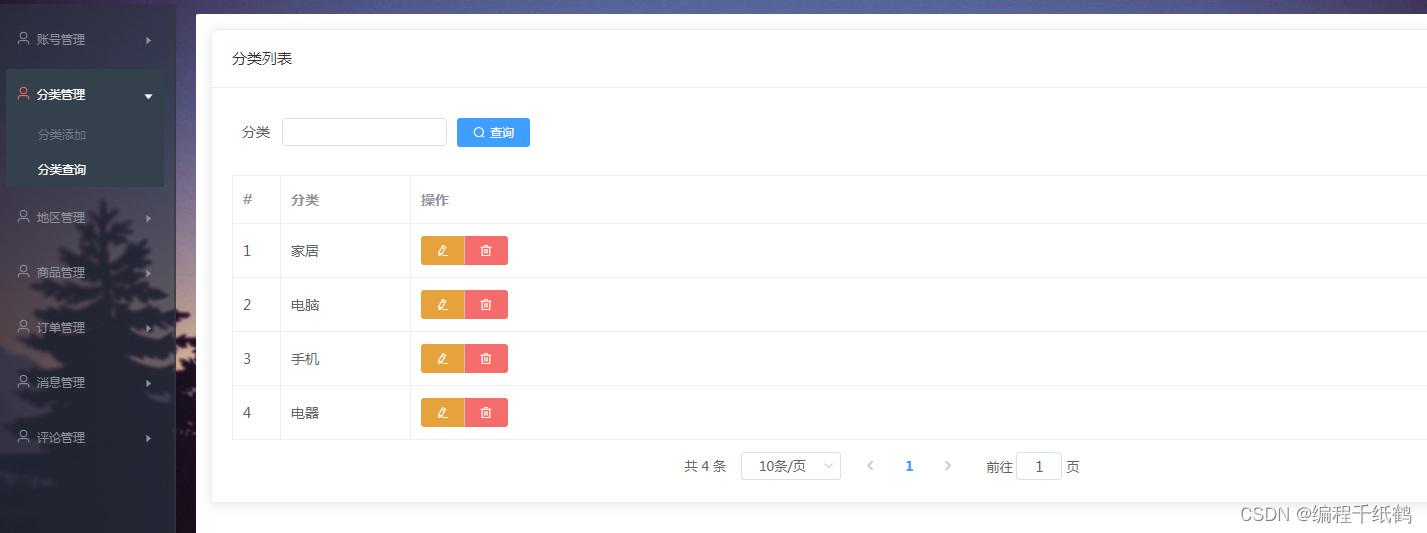
Gerenciamento de bastidores
Gerenciamento de classificação

Gestão de produtos

Outros ligeiramente
4. Exibição do código principal
package com.spboot.tx.controller;
import cn.hutool.core.bean.BeanUtil;
import cn.hutool.core.util.StrUtil;
import com.spboot.tx.mapper.*;
import com.spboot.tx.pojo.*;
import com.spboot.tx.service.*;
import com.spboot.tx.utils.*;
import io.swagger.annotations.*;
import java.io.*;
import java.util.*;
import javax.annotation.Resource;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.*;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.security.authentication.AuthenticationManager;
import org.springframework.security.authentication.UsernamePasswordAuthenticationToken;
import org.springframework.security.core.Authentication;
import org.springframework.web.bind.annotation.*;
@Api(tags = { "管理员控制器" })
@RestController
@RequestMapping("/api/admins")
public class AdminsController {
@Autowired
public AdminsService adminsService;
@Autowired
public AdminsMapper adminsMapper;
@Resource
private HttpServletRequest request;
@Resource
private HttpServletResponse response;
@ApiOperation(value = "获取全部管理员", httpMethod = "GET")
@RequestMapping("/selectAll")
public ResponseData<List<Admins>> selectAll() {
return adminsService.selectAll();
}
@ApiOperation(value = "根据条件筛选获取管理员列表,并分页", httpMethod = "POST")
@RequestMapping("/selectPages")
public ResponseData selectPages(@RequestBody Map<String, Object> req) {
return adminsService.selectPages(req);
}
@ApiOperation(value = "根据过滤信息获取相关数据", httpMethod = "POST")
@RequestMapping("/filter")
public ResponseData<List<Admins>> filter(@RequestBody Map<String, Object> req) {
return adminsService.filter(req);
}
@Autowired
private AuthenticationManager authenticationManager;
@ApiOperation(value = "修改密码", httpMethod = "POST")
@PostMapping("/editPassword")
public ResponseData<Object> editPassword(
@RequestParam(required = false) String oldPassword,
@RequestParam(required = false) String newPwd,
@RequestParam(required = false) String newPwd2
) {
Authentication authentication = null;
SessionUser user = Request.user();
if (!user.getCx().equals("小程序")) {
if (StrUtil.hasBlank(oldPassword) || StrUtil.hasBlank(newPwd) || StrUtil.hasBlank(newPwd2)) {
return JsonResult.error("请输入密码");
}
if (!newPwd.equals(newPwd2)) {
return JsonResult.error("确认密码不正确,请重试");
}
try {
//会自动调用loadUserByUsername方法,若查到用户,且用户名密码正确,则验证通过。
// 关于密码的解密,配置在WebSecurityConfig类中(与注册时的加密策略保持相同)
String pwd = oldPassword;
authentication = authenticationManager.authenticate(new UsernamePasswordAuthenticationToken(user.getUsername(), pwd));
} catch (Exception e) {
e.printStackTrace();
//当loadUserByUsername方法找不到用户时,会进入此异常
//若查到用户,且用户名密码不匹配,会进入此异常
return JsonResult.error("原密码错误");
}
Admins admins = adminsMapper.selectById(user.getId());
admins.setPwd(newPwd);
return adminsService.update(admins, new HashMap());
}
return JsonResult.error("此用户不支持修改密码");
}
@ApiOperation(value = "根据id获取信息", httpMethod = "GET")
@RequestMapping("/findById")
@ApiImplicitParam(name = "id", value = "管理员对应的id", dataType = "Integer")
public ResponseData findById(@RequestParam Integer id) {
return adminsService.findById(id);
}
@ApiOperation(value = "根据id更新数据", httpMethod = "POST")
@RequestMapping("/update")
@ApiImplicitParam(name = "data", value = "使用json数据提交", type = "json", dataTypeClass = Admins.class, paramType = "body")
public ResponseData update(@RequestBody Map data) {
Admins post = BeanUtil.mapToBean(data, Admins.class, true);
return adminsService.update(post, data);
}
@ApiOperation(value = "插入一行数据,返回插入后的管理员", httpMethod = "POST")
@RequestMapping("/insert")
@ApiImplicitParam(name = "data", value = "使用json数据提交", type = "json", dataTypeClass = Admins.class, paramType = "body")
public ResponseData insert(@RequestBody Map data) {
Admins post = BeanUtil.mapToBean(data, Admins.class, true);
return adminsService.insert(post, data);
}
@ApiOperation(value = "根据id列表删除数据", httpMethod = "POST")
@RequestMapping("/delete")
@ApiImplicitParam(name = "id", value = "管理员对应的id", type = "json", dataTypeClass = List.class)
public ResponseData delete(@RequestBody List<Integer> id) {
return adminsService.delete(id);
}
}
package com.spboot.tx.controller;
import cn.hutool.core.bean.BeanUtil;
import com.spboot.tx.mapper.*;
import com.spboot.tx.pojo.*;
import com.spboot.tx.service.*;
import com.spboot.tx.utils.*;
import io.swagger.annotations.*;
import java.io.*;
import java.util.*;
import javax.annotation.Resource;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.*;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
@Api(tags = { "地区控制器" })
@RestController
@RequestMapping("/api/diqu")
public class DiquController {
@Autowired
public DiquService diquService;
@Resource
private HttpServletRequest request;
@Resource
private HttpServletResponse response;
@ApiOperation(value = "获取全部地区", httpMethod = "GET")
@RequestMapping("/selectAll")
public ResponseData<List<Diqu>> selectAll() {
return diquService.selectAll();
}
@ApiOperation(value = "根据条件筛选获取地区列表,并分页", httpMethod = "POST")
@RequestMapping("/selectPages")
public ResponseData selectPages(@RequestBody Map<String, Object> req) {
return diquService.selectPages(req);
}
@ApiOperation(value = "根据过滤信息获取相关数据", httpMethod = "POST")
@RequestMapping("/filter")
public ResponseData<List<Diqu>> filter(@RequestBody Map<String, Object> req) {
return diquService.filter(req);
}
@ApiOperation(value = "根据id获取信息", httpMethod = "GET")
@RequestMapping("/findById")
@ApiImplicitParam(name = "id", value = "地区对应的id", dataType = "Integer")
public ResponseData findById(@RequestParam Integer id) {
return diquService.findById(id);
}
@ApiOperation(value = "根据id更新数据", httpMethod = "POST")
@RequestMapping("/update")
@ApiImplicitParam(name = "data", value = "使用json数据提交", type = "json", dataTypeClass = Diqu.class, paramType = "body")
public ResponseData update(@RequestBody Map data) {
Diqu post = BeanUtil.mapToBean(data, Diqu.class, true);
return diquService.update(post, data);
}
@ApiOperation(value = "插入一行数据,返回插入后的地区", httpMethod = "POST")
@RequestMapping("/insert")
@ApiImplicitParam(name = "data", value = "使用json数据提交", type = "json", dataTypeClass = Diqu.class, paramType = "body")
public ResponseData insert(@RequestBody Map data) {
Diqu post = BeanUtil.mapToBean(data, Diqu.class, true);
return diquService.insert(post, data);
}
@ApiOperation(value = "根据id列表删除数据", httpMethod = "POST")
@RequestMapping("/delete")
@ApiImplicitParam(name = "id", value = "地区对应的id", type = "json", dataTypeClass = List.class)
public ResponseData delete(@RequestBody List<Integer> id) {
return diquService.delete(id);
}
}
5. Exibição de trabalhos relacionados
Projetos práticos baseados em desenvolvimento Java, desenvolvimento Python, desenvolvimento PHP, desenvolvimento C# e outras linguagens relacionadas
Projetos práticos de front-end desenvolvidos com base em Nodejs, Vue e outras tecnologias de front-end
Trabalhos relacionados baseados no miniaplicativo WeChat e no desenvolvimento de aplicativos Android APP
Desenvolvimento e aplicação de Internet das Coisas embarcada baseada em 51 microcontroladores e outros dispositivos embarcados
Aplicativos inteligentes de IA baseados em vários algoritmos
Vários sistemas de gerenciamento e recomendação de dados baseados em big data