Série de artigos:
prática de projeto de separação de front-end e back-end SpringBoot + Vue || Um: design de front-end Vue
Prática de projeto de separação de front-end SpringBoot + Vue || Dois: backend Spring Boot e conexão de banco de dados
SpringBoot + Vue front- prática de projeto de separação final || Três: Back-end Spring Boot e conexão front-end Vue
Prática de projeto de separação front-end e back-end SpringBoot
+ Vue || Quatro: Implementação da função de gerenciamento de usuários Prática de projeto de separação front-end SpringBoot + Vue || | Cinco: Acompanhamento da função de gerenciamento de usuários
Diretório de artigos
Explicação em vídeo de Bilibili: O projeto de separação de front-end e back-end SpringBoot + Vue mais simples, mas prático em 2023.
Se não quiser assistir ao vídeo, você pode navegar nas notas deste artigo para obter mais detalhes.
Configuração do ambiente
Nodejs: 8.17.0
Vue: 3.11.0
Maven: 3.6.0
Livro de versão Java: 1.8.0_371
MySQL: 5.5_56
Redis: 5.0.14
一般推荐使用低版本,因为高版本兼容低版本,反之不行
ferramentas de desenvolvimento
IDEA 2021 (back-end)
VScode (front-end)
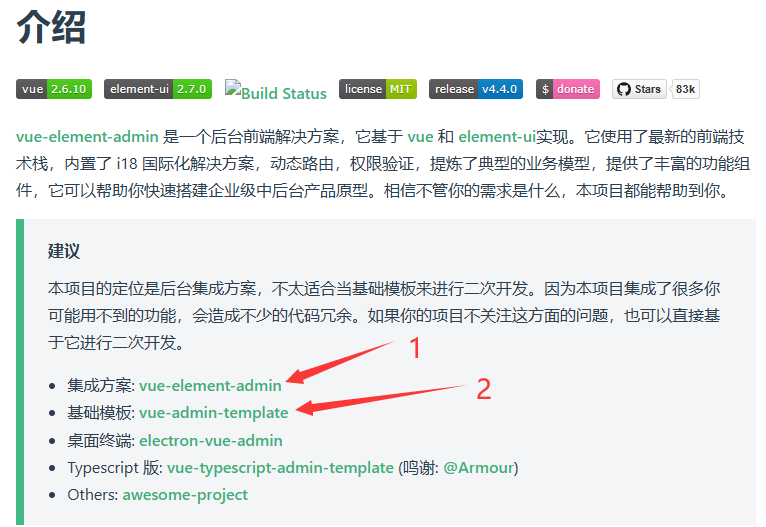
Baixe o modelo de front-end do Vue
https://panjiachen.gitee.io/vue-element-admin-site/zh/guide/Recomenda-se

baixar 1 e 2 aqui. O projeto é desenvolvido principalmente com base em 2, mas irá expandir uma função de front-end que requer o uso do código em 1
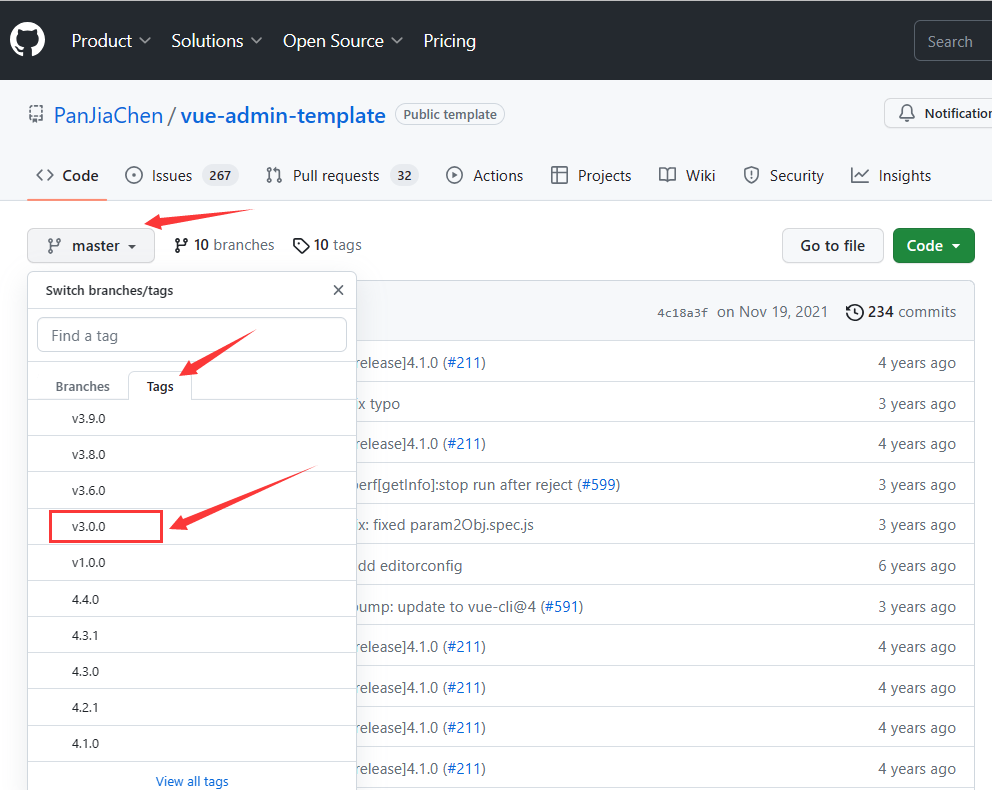
Depois de selecionar 2, você pode baixar outras versões. Aqui eu baixeiv3.0.0


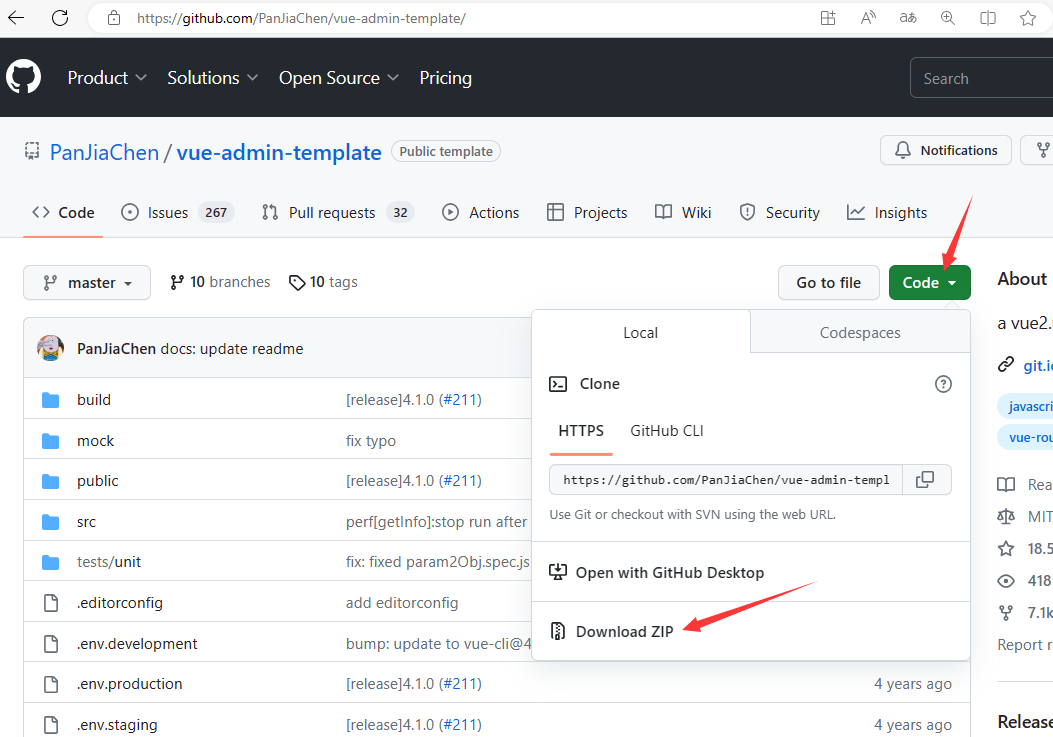
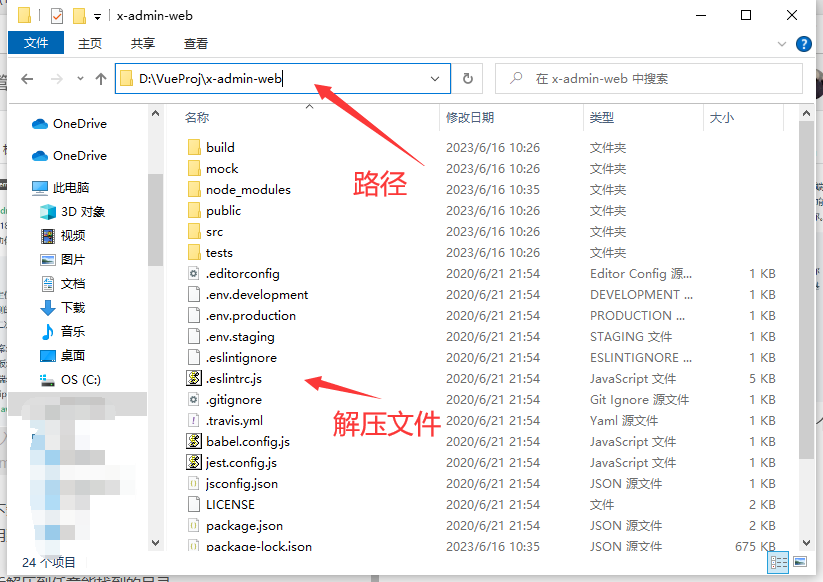
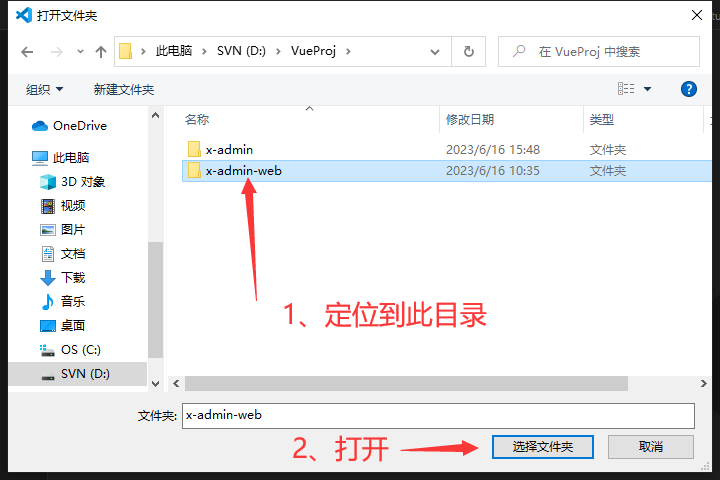
Após a conclusão do download, 第2个基础模版ele será extraído para qualquer diretório que puder ser encontrado (não é recomendado que o diretório contenha caracteres chineses)

Abra o VScode,选择 文件 -> 打开文件夹


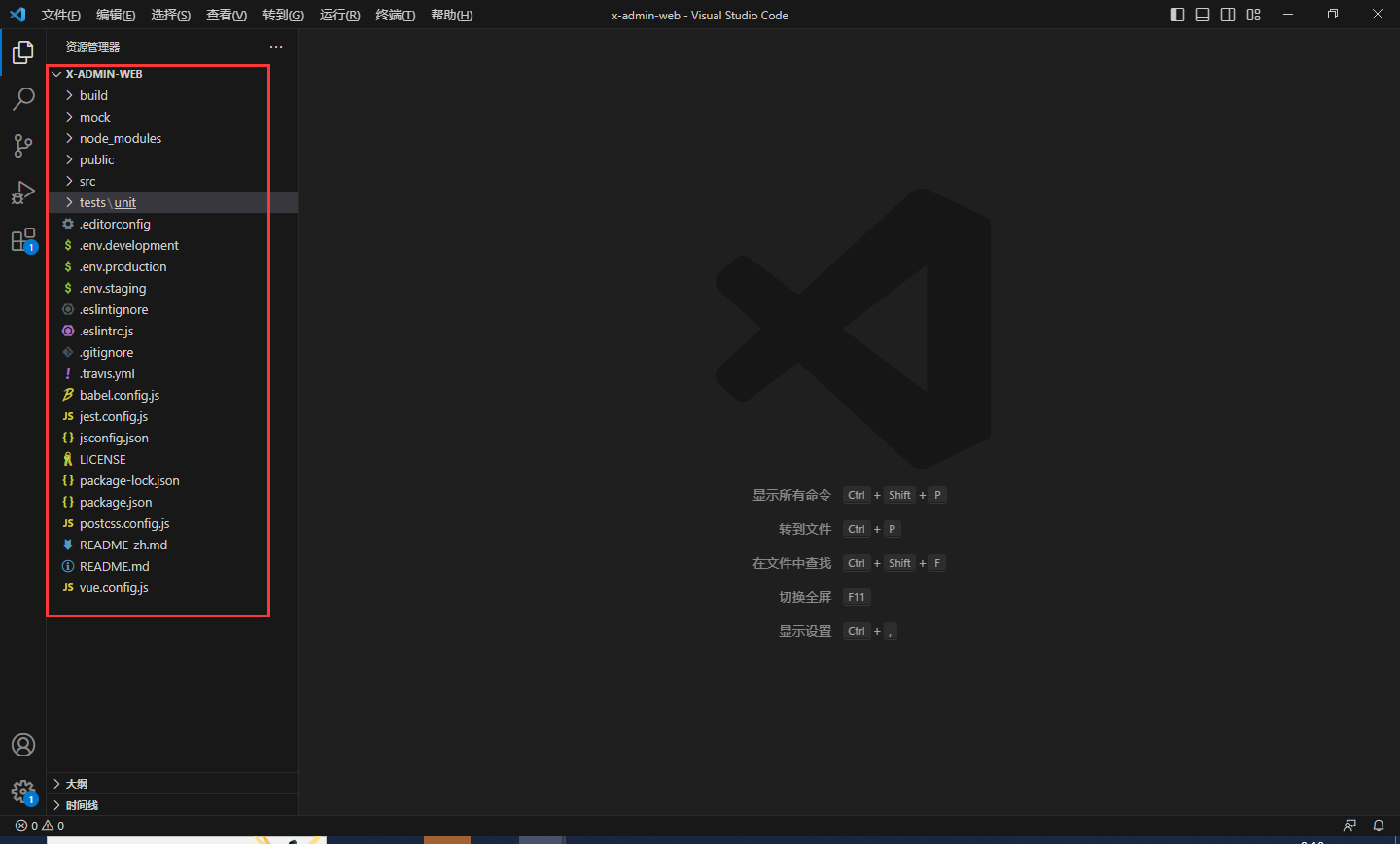
Abra com sucesso conforme mostrado abaixo

Projeto front-end iniciado
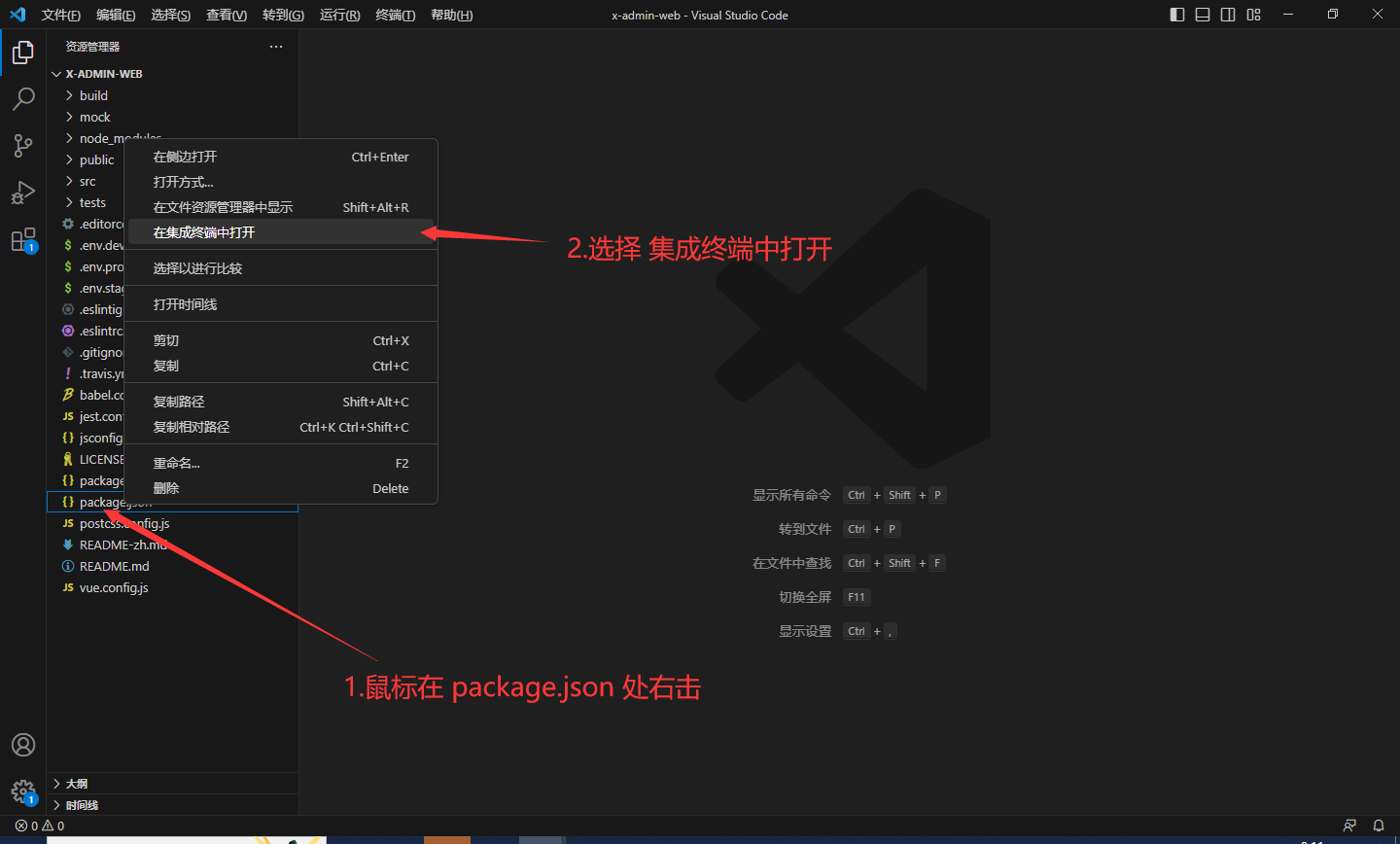
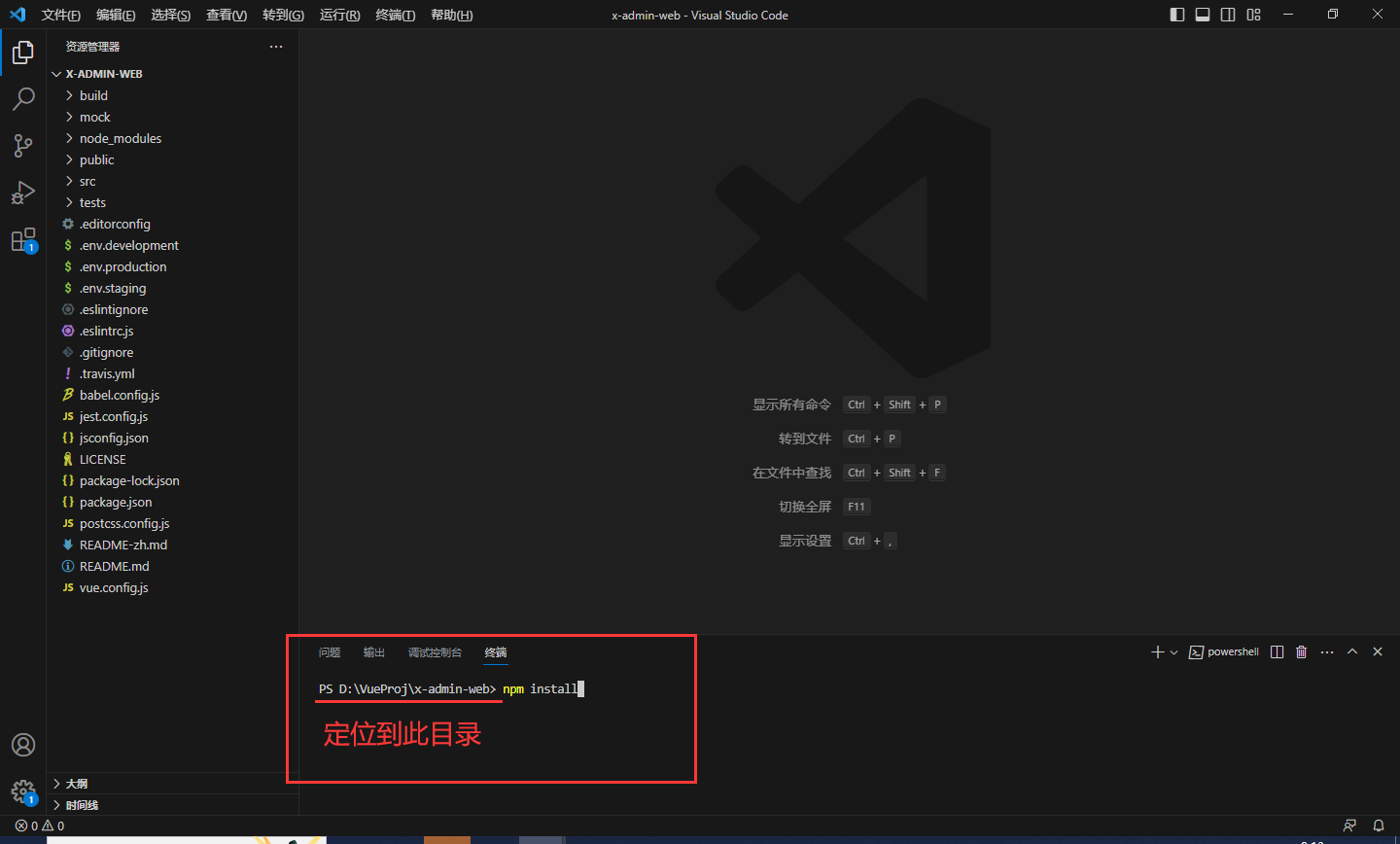
Abra o terminal integrado e certifique-se de navegar até package.jsono diretório de nível

Em seguida, digite o comando no terminalnpm install

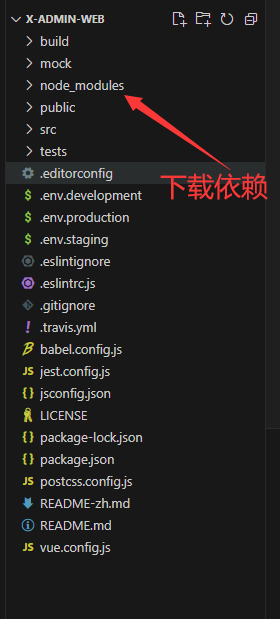
Baixará automaticamente as dependências do projeto

Após o download das dependências, inicie o projeto e execute o comandonpm run dev

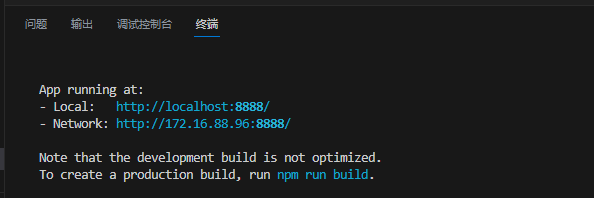
A seguinte mensagem aparece indicando sucesso:

basta abrir o link.

Descrição e modificação do front-end
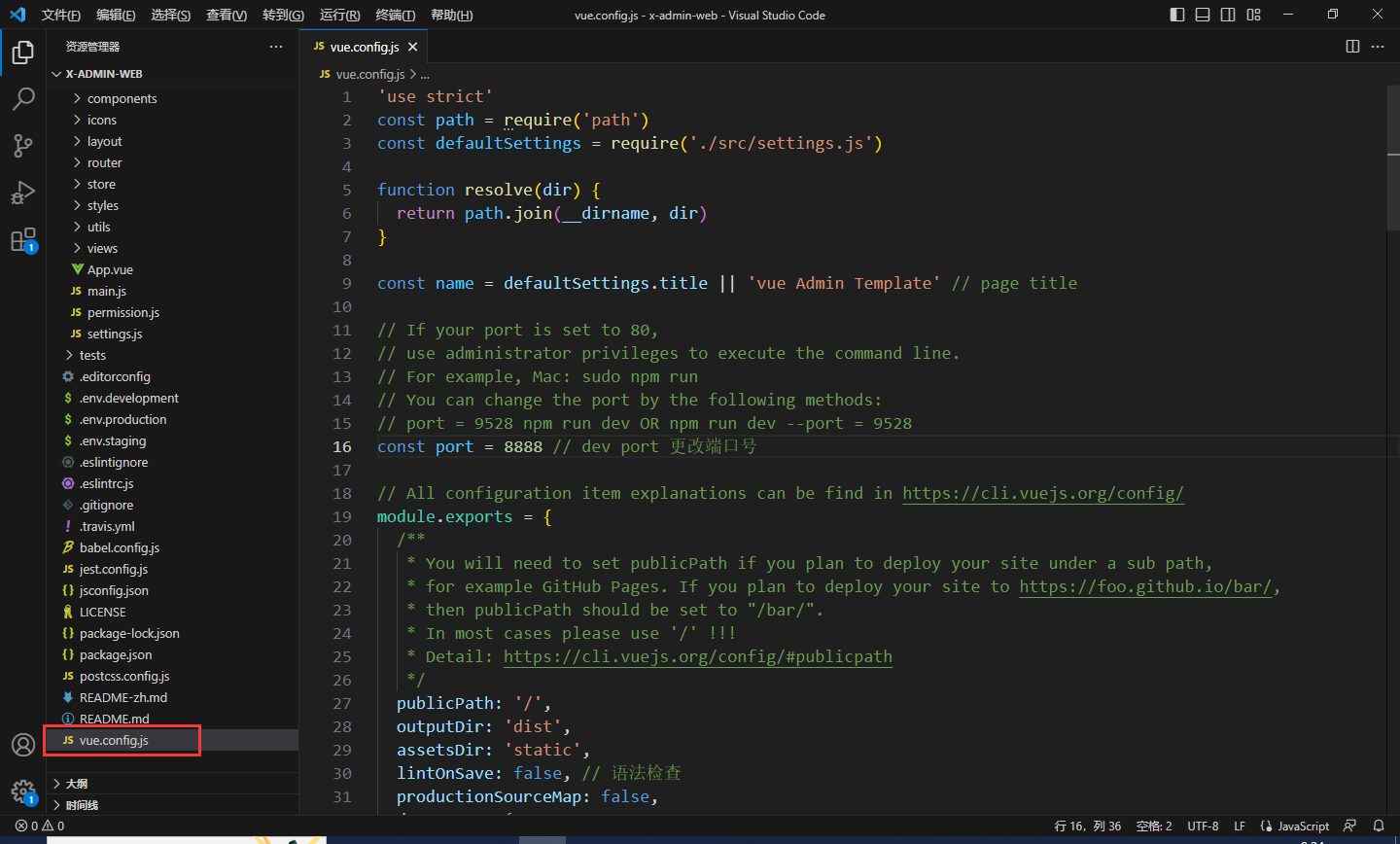
A configuração geral do front end está no vue.config.jsarquivo

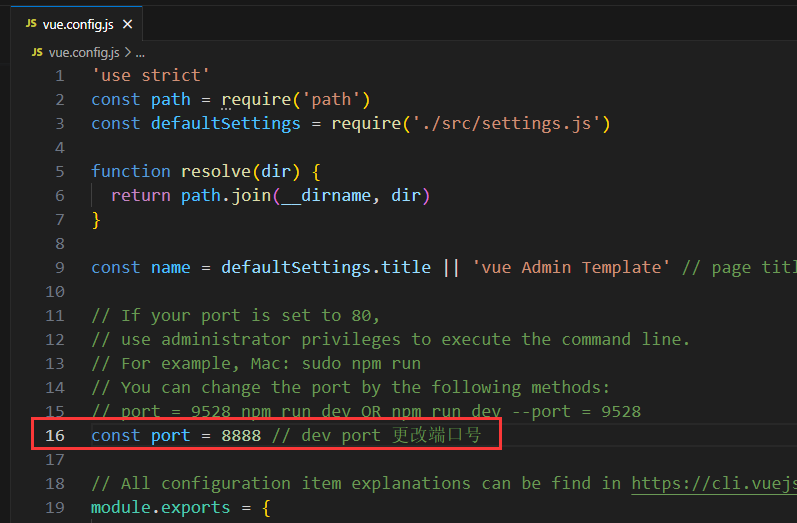
A linha 16 é o número da porta e pode ser modificada. Aqui eu modifiquei para8888

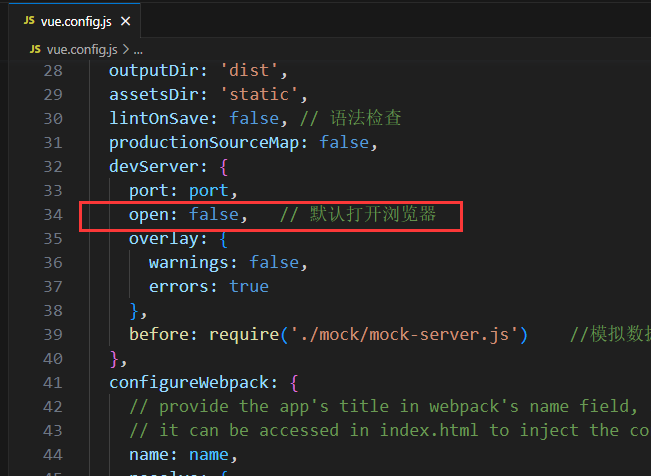
A linha 34 abre o navegador por padrão para iniciar o projeto. Como o Vue suporta modificação a quente, você não precisa reiniciar toda vez que concluir a modificação do front-end. A página do front-end será modificada automaticamente após a modificação ser salva , então está definido aqui.false

Todas as páginas são salvas em src/viewspastas. viewA pasta aqui foi modificada por mim. O processo de modificação será explicado mais tarde.

Modifique a página de login primeirosrc/views/login/index.vue

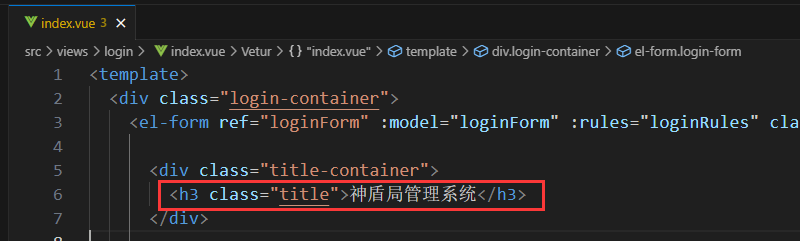
Localize a linha 6 e modifiquetitle

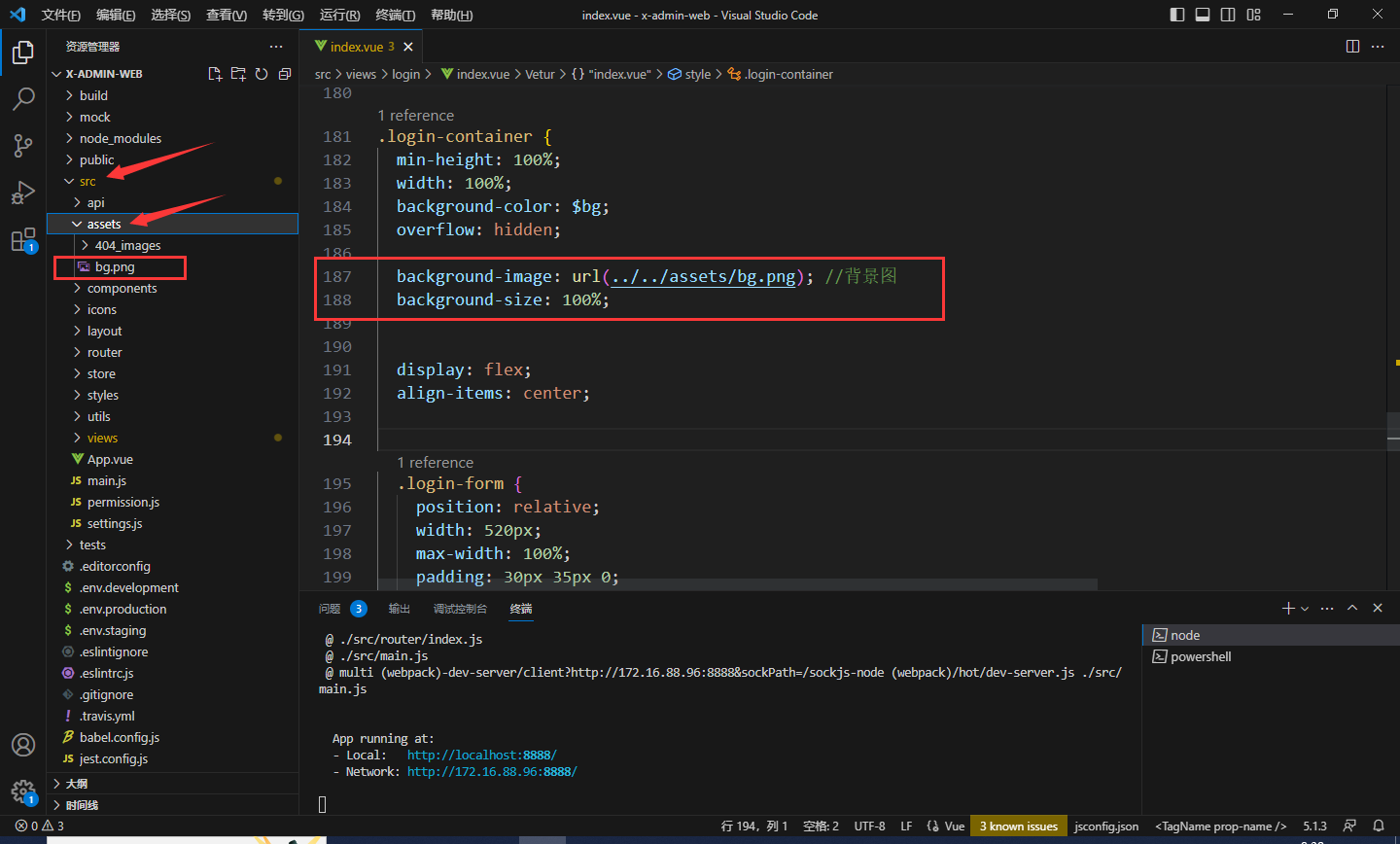
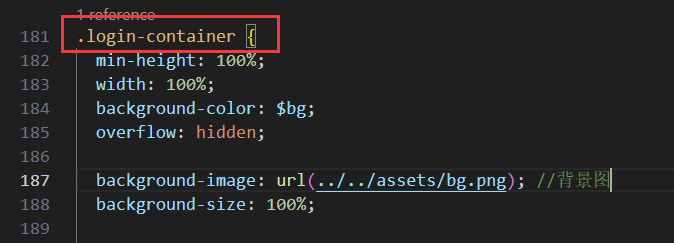
Navegue até a linha 187 e modifique a imagem de fundo, neste momento você precisa encontrar uma imagem de fundo e colocá-la na src/assetspasta.
background-image: url(../../assets/bg.png); //背景图
background-size: 100%;

Após salvar, a página será modificada simultaneamente.

Por que posso modificar a imagem de fundo aqui?

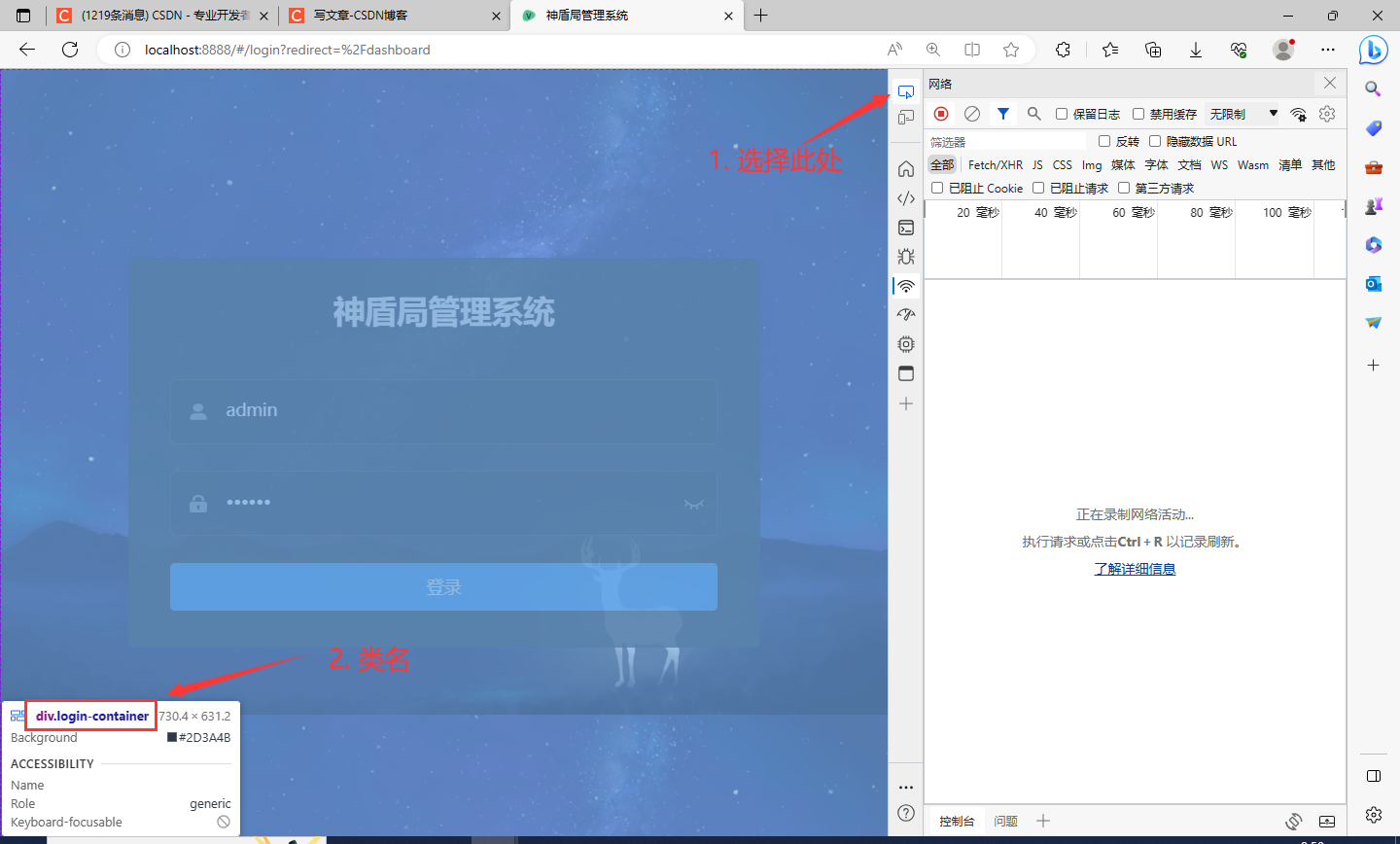
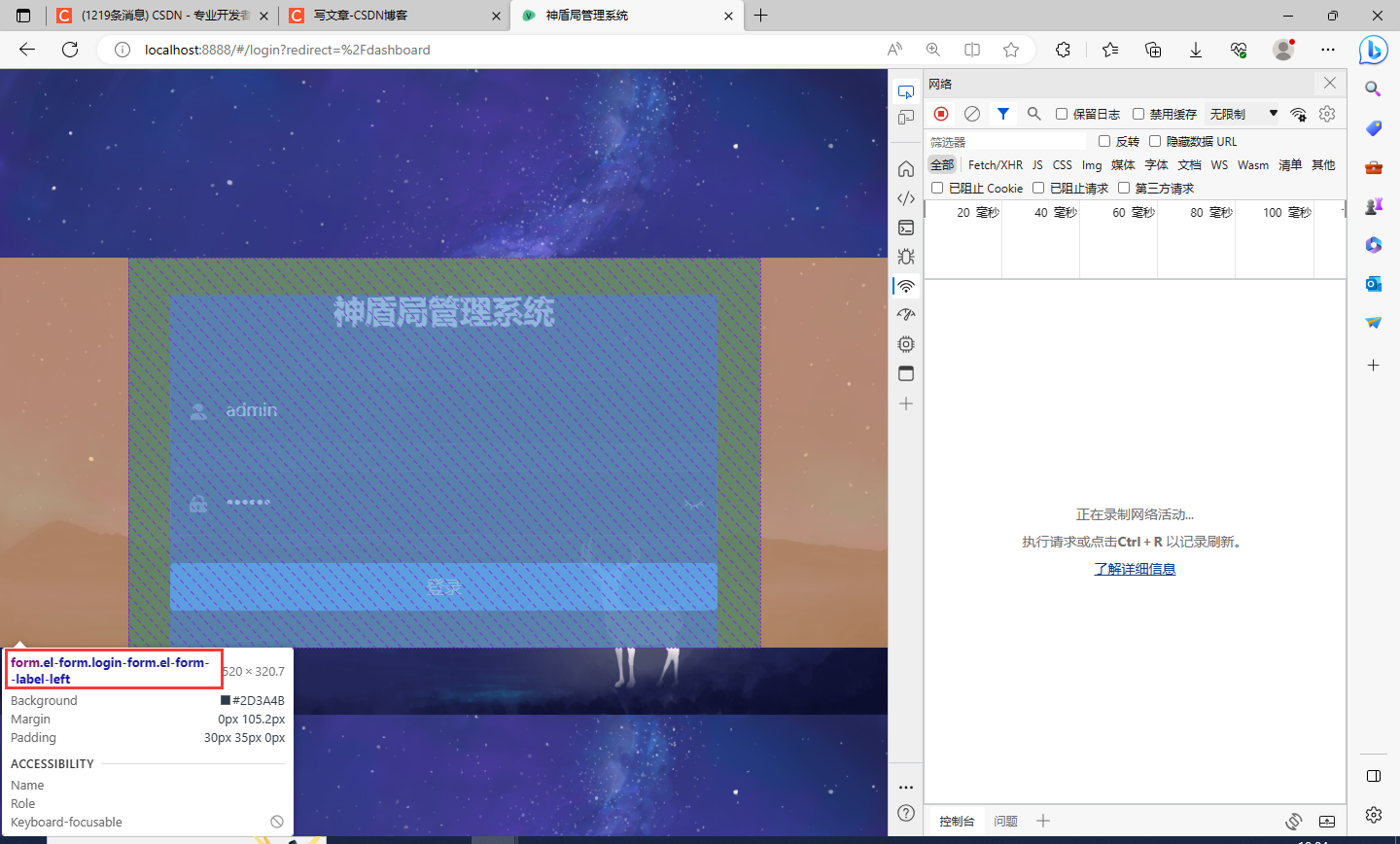
F12Abrimos o modo de desenvolvedor no navegador , selecionamos 1 e depois movemos o mouse para selecionar a página inteira. Neste momento, um nome de classe aparece no canto inferior esquerdo .login.container. Lembre-se do nome.

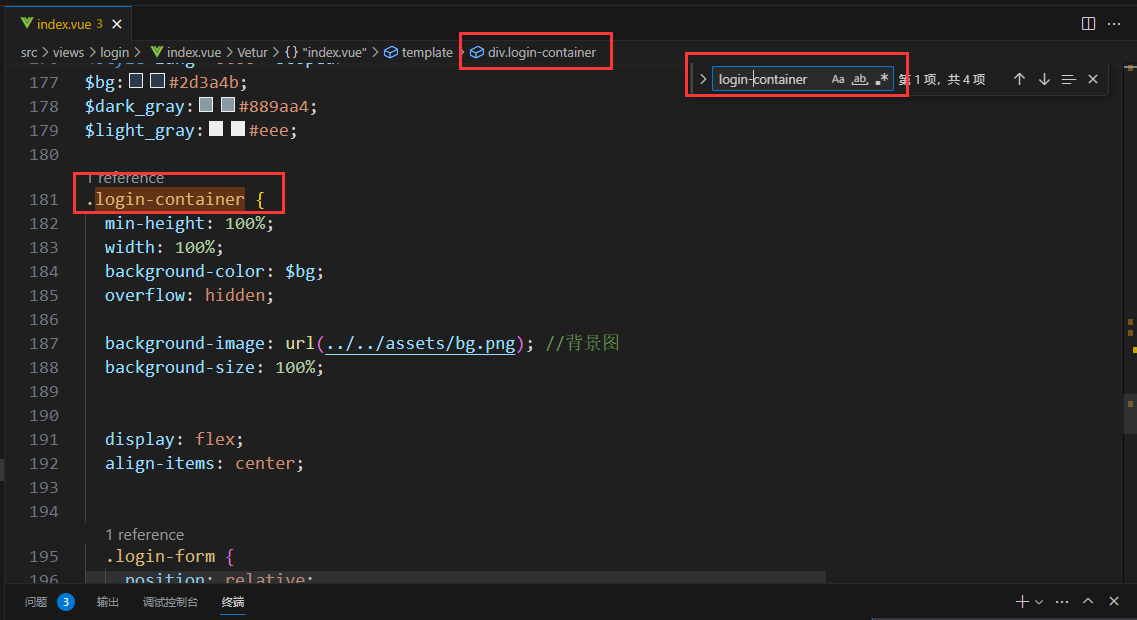
Abra VScodea busca e observe que o segundo .login-containerexibido na página é substituído por "tornar-se" . É aqui que precisamos modificar o estilo. Outras modificações:.login.container.-.login-container

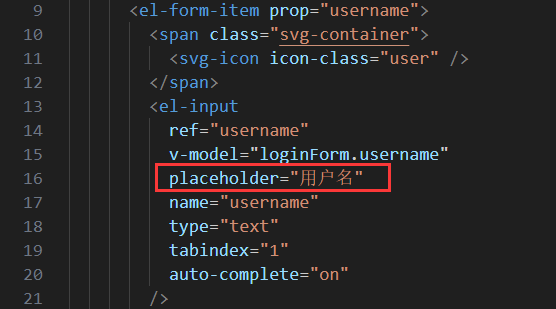
- Para mudar de inglês para chinês, você realmente precisa encontrar a palavra em inglês correspondente e alterá-la para chinês. Você pode lembrar a palavra em inglês na página, inserir o código para descobrir onde está a palavra em inglês correspondente e digitar em chinês.

- Modifique o formulário de login para ficar semitransparente e
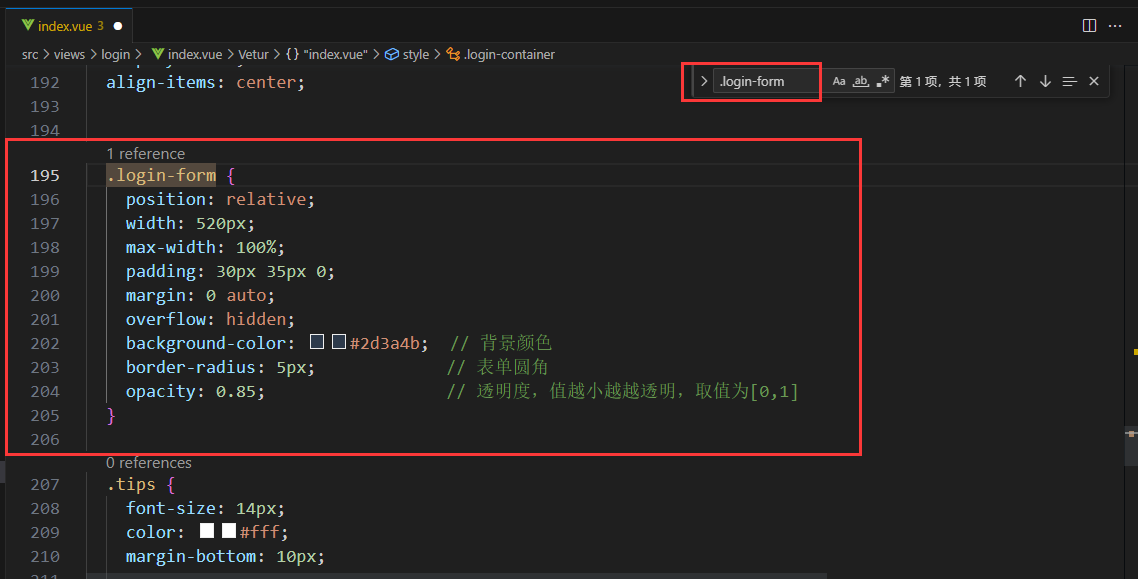
查找元素pesquiselogin-form


.login-form { position: relative; width: 520px; max-width: 100%; padding: 30px 35px 0; margin: 0 auto; overflow: hidden; background-color: #2d3a4b; // 背景颜色 border-radius: 5px; // 表单圆角 opacity: 0.85; // 透明度,值越小越越透明,取值为[0,1] } - Em anexo está o código completo do meu
src\views\login\inde.vuearquivo<template> <div class="login-container"> <el-form ref="loginForm" :model="loginForm" :rules="loginRules" class="login-form" auto-complete="on" label-position="left"> <div class="title-container"> <h3 class="title">神盾局管理系统</h3> </div> <el-form-item prop="username"> <span class="svg-container"> <svg-icon icon-class="user" /> </span> <el-input ref="username" v-model="loginForm.username" placeholder="用户名" name="username" type="text" tabindex="1" auto-complete="on" /> </el-form-item> <el-form-item prop="password"> <span class="svg-container"> <svg-icon icon-class="password" /> </span> <el-input :key="passwordType" ref="password" v-model="loginForm.password" :type="passwordType" placeholder="密码" name="password" tabindex="2" auto-complete="on" @keyup.enter.native="handleLogin" /> <span class="show-pwd" @click="showPwd"> <svg-icon :icon-class="passwordType === 'password' ? 'eye' : 'eye-open'" /> </span> </el-form-item> <el-button :loading="loading" type="primary" style="width:100%;margin-bottom:30px;" @click.native.prevent="handleLogin">登录</el-button> <!-- <div class="tips"> <span style="margin-right:20px;">username: admin</span> <span> password: any</span> </div> --> </el-form> </div> </template> <script> import { validUsername } from '@/utils/validate' export default { name: 'Login', data() { const validateUsername = (rule, value, callback) => { if (!validUsername(value)) { callback(new Error('请输入正确的用户名')) } else { callback() } } const validatePassword = (rule, value, callback) => { if (value.length < 6) { callback(new Error('密码不能少于6位')) } else { callback() } } return { loginForm: { username: 'admin', password: '123456' }, loginRules: { username: [{ required: true, trigger: 'blur', validator: validateUsername }], password: [{ required: true, trigger: 'blur', validator: validatePassword }] }, loading: false, passwordType: 'password', redirect: undefined } }, watch: { $route: { handler: function(route) { this.redirect = route.query && route.query.redirect }, immediate: true } }, methods: { showPwd() { if (this.passwordType === 'password') { this.passwordType = '' } else { this.passwordType = 'password' } this.$nextTick(() => { this.$refs.password.focus() }) }, handleLogin() { this.$refs.loginForm.validate(valid => { if (valid) { this.loading = true this.$store.dispatch('user/login', this.loginForm).then(() => { this.$router.push({ path: this.redirect || '/' }) this.loading = false }).catch(() => { this.loading = false }) } else { console.log('error submit!!') return false } }) } } } </script> <style lang="scss"> /* 修复input 背景不协调 和光标变色 */ /* Detail see https://github.com/PanJiaChen/vue-element-admin/pull/927 */ $bg:#283443; $light_gray:#fff; $cursor: #fff; @supports (-webkit-mask: none) and (not (cater-color: $cursor)) { .login-container .el-input input { color: $cursor; } } /* reset element-ui css */ .login-container { .el-input { display: inline-block; height: 47px; width: 85%; input { background: transparent; border: 0px; -webkit-appearance: none; border-radius: 0px; padding: 12px 5px 12px 15px; color: $light_gray; height: 47px; caret-color: $cursor; &:-webkit-autofill { box-shadow: 0 0 0px 1000px $bg inset !important; -webkit-text-fill-color: $cursor !important; } } } .el-form-item { border: 1px solid rgba(255, 255, 255, 0.1); background: rgba(0, 0, 0, 0.1); border-radius: 5px; color: #454545; } } </style> <style lang="scss" scoped> $bg:#2d3a4b; $dark_gray:#889aa4; $light_gray:#eee; .login-container { min-height: 100%; width: 100%; background-color: $bg; overflow: hidden; background-image: url(../../assets/bg.png); //背景图 background-size: 100%; display: flex; align-items: center; .login-form { position: relative; width: 520px; max-width: 100%; padding: 30px 35px 0; margin: 0 auto; overflow: hidden; background-color: #2d3a4b; // 背景颜色 border-radius: 5px; // 表单圆角 opacity: 0.85; // 透明度,值越小越越透明,取值为[0,1] } .tips { font-size: 14px; color: #fff; margin-bottom: 10px; span { &:first-of-type { margin-right: 16px; } } } .svg-container { padding: 6px 5px 6px 15px; color: $dark_gray; vertical-align: middle; width: 30px; display: inline-block; } .title-container { position: relative; .title { font-size: 26px; color: $light_gray; margin: 0px auto 40px auto; text-align: center; font-weight: bold; } } .show-pwd { position: absolute; right: 10px; top: 7px; font-size: 16px; color: $dark_gray; cursor: pointer; user-select: none; } } </style>复制代码后注意背景图的链接地址下要有文件存在
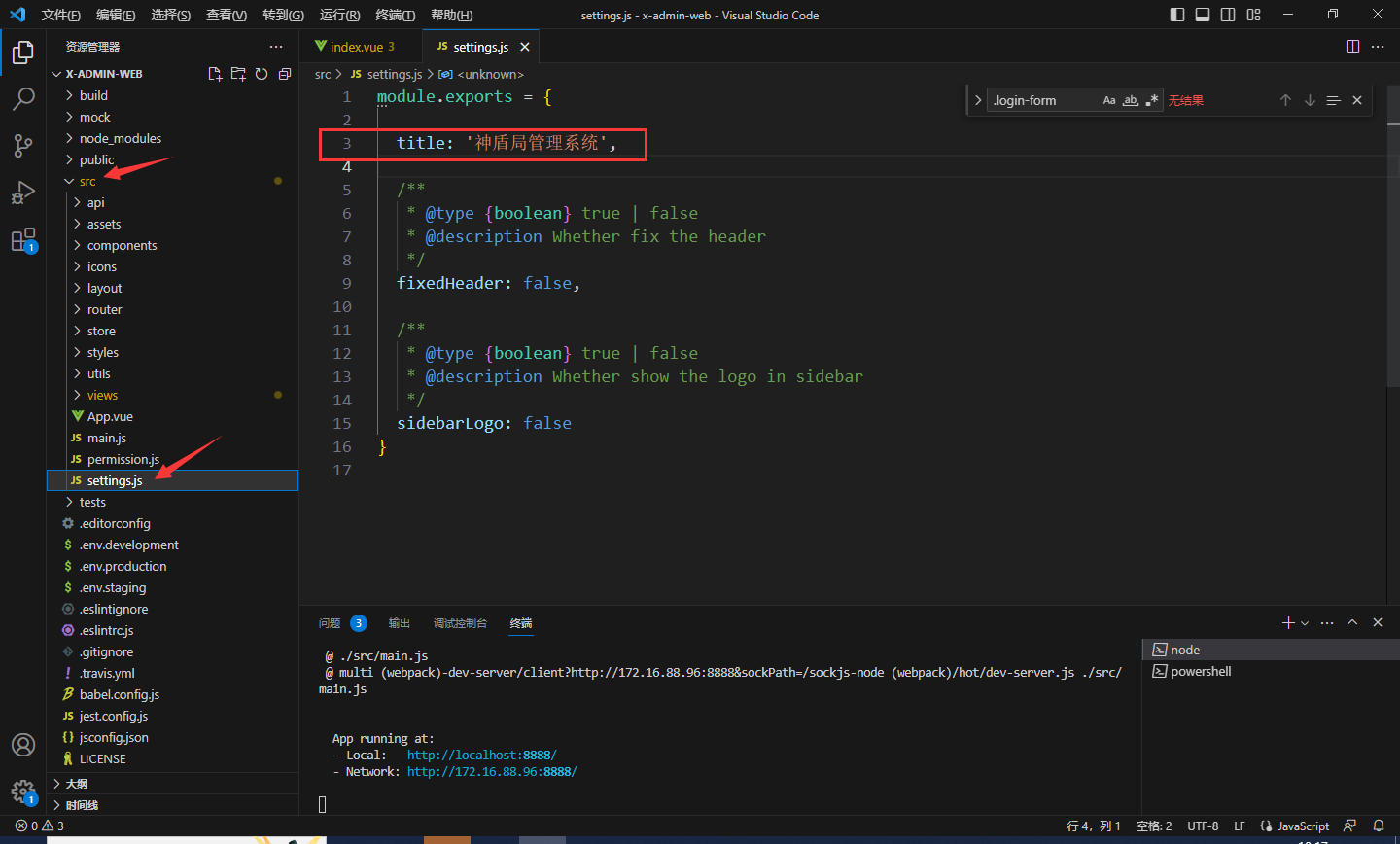
Modificar 页面标签Encontre src\settings.jso arquivo e modifique a linha 3title

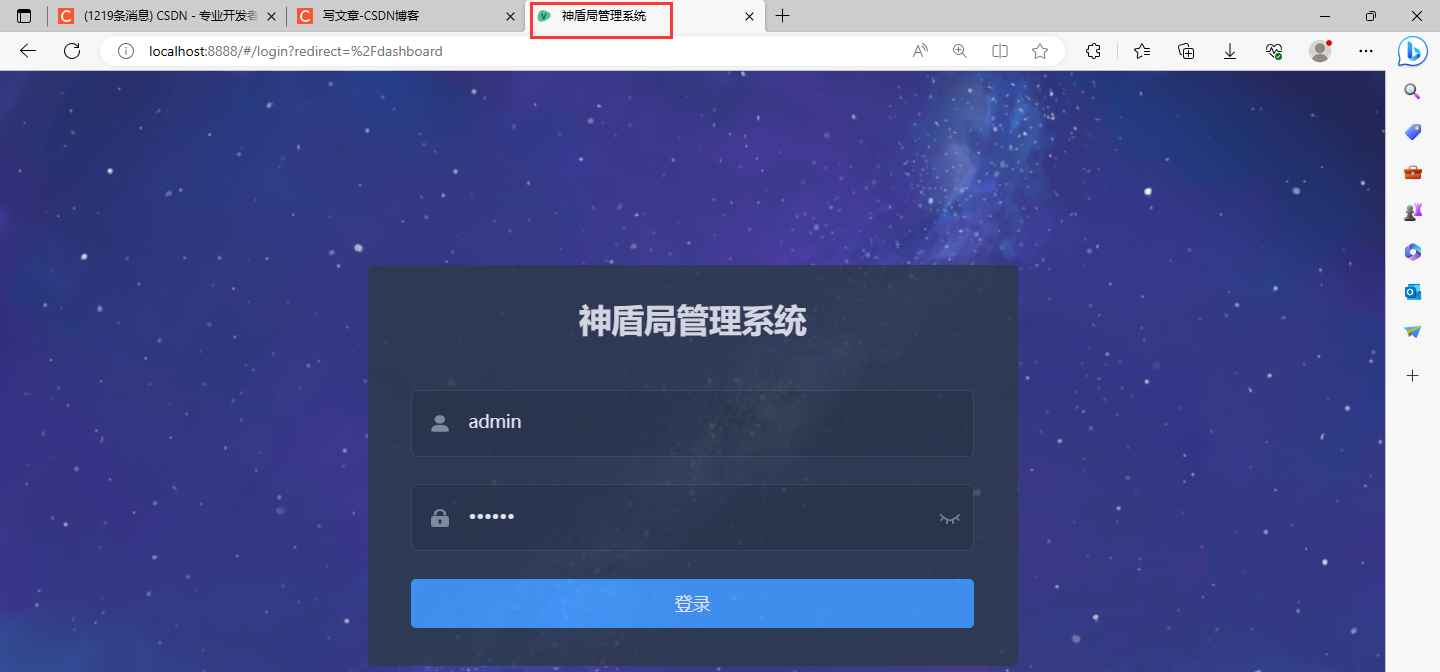
Após a conclusão da modificação, o rótulo do navegador mudará

Modificar barra de navegação
Clique aqui para ver a janela de navegação

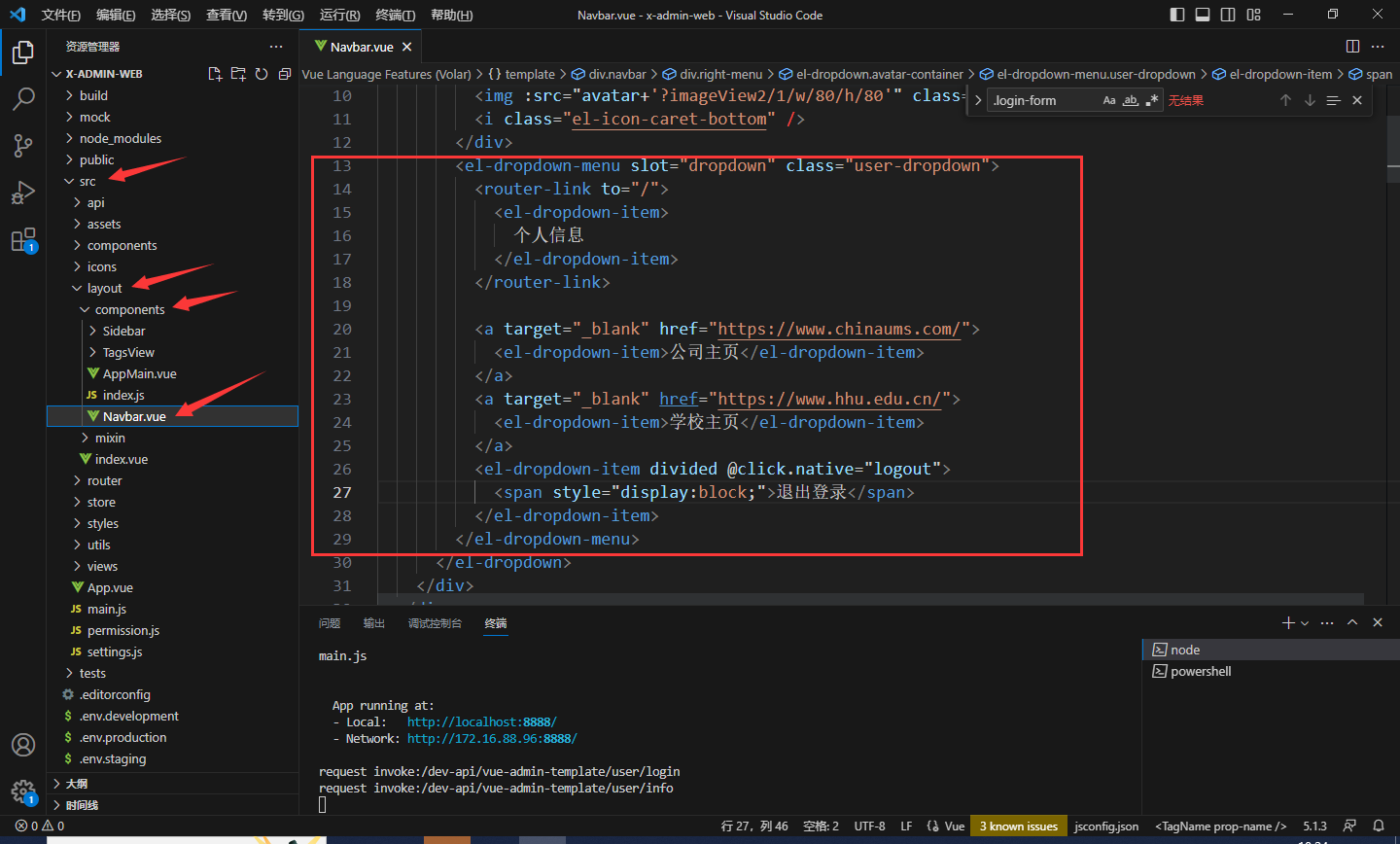
Você pode personalizar a modificação, encontrar scr\layout\components\Navbar.vueo arquivo e modificar o código na caixa vermelha


<el-dropdown-menu slot="dropdown" class="user-dropdown">
<router-link to="/">
<el-dropdown-item>
个人信息
</el-dropdown-item>
</router-link>
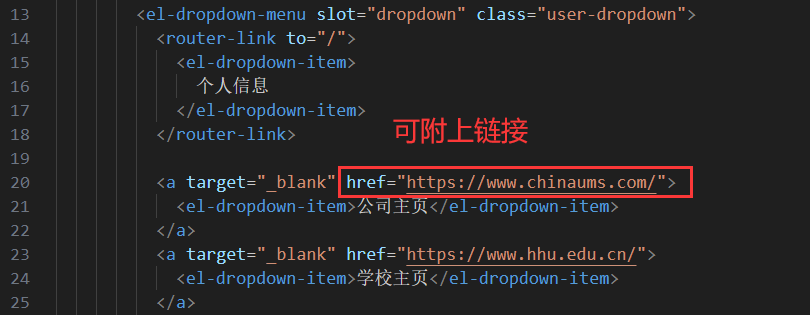
<a target="_blank" href="https://www.chinaums.com/">
<el-dropdown-item>公司主页</el-dropdown-item>
</a>
<a target="_blank" href="https://www.hhu.edu.cn/">
<el-dropdown-item>学校主页</el-dropdown-item>
</a>
<el-dropdown-item divided @click.native="logout">
<span style="display:block;">退出登录</span>
</el-dropdown-item>
</el-dropdown-menu>
Menus e submenus personalizados

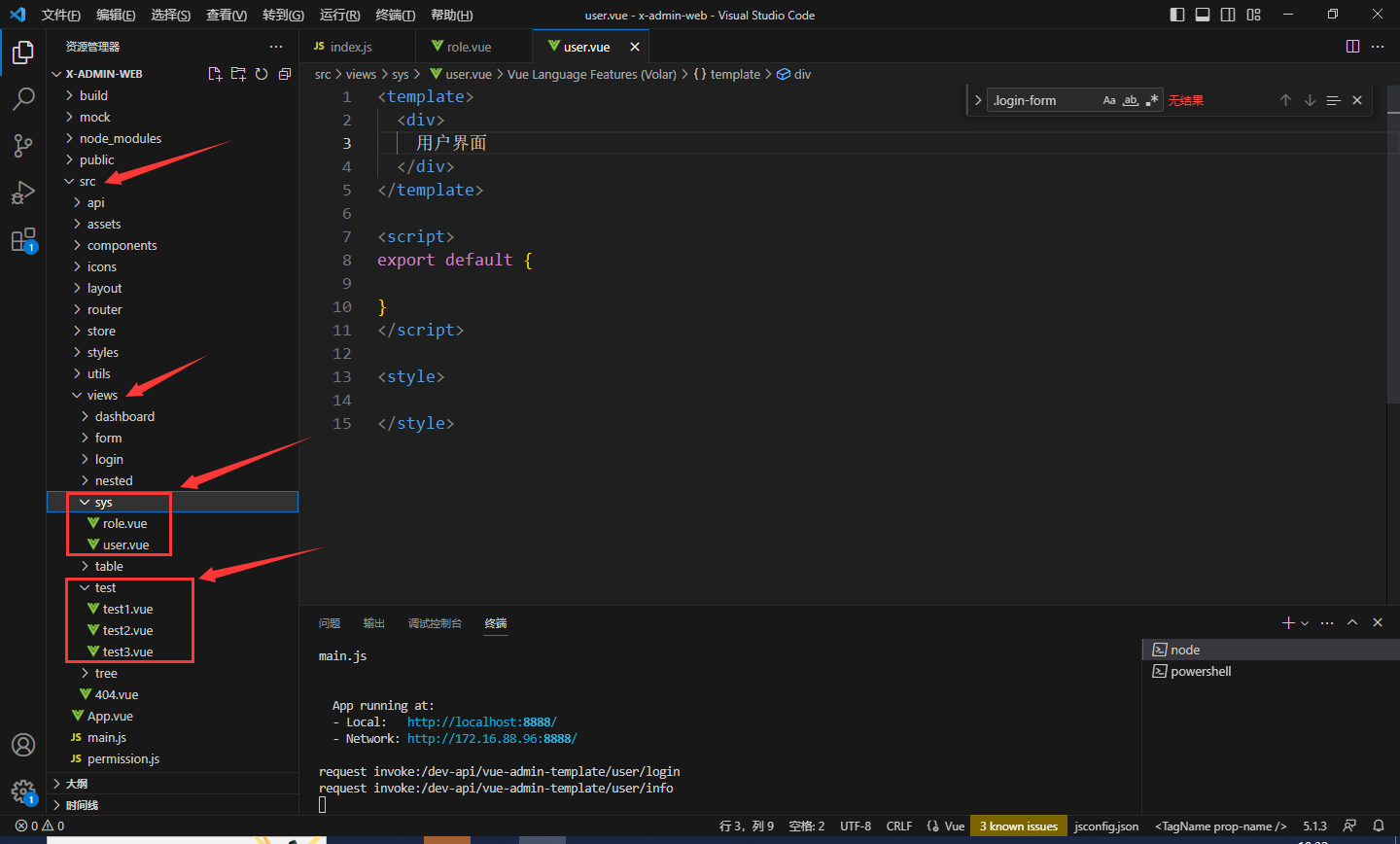
Primeiro, crie novas pastas src\views\em syse e, em seguida , crie novos arquivos , , e testnessas duas pastas , conforme mostrado na figura abaixorole.vueuser.vuetest1.vuetest2.vuetest3.vue

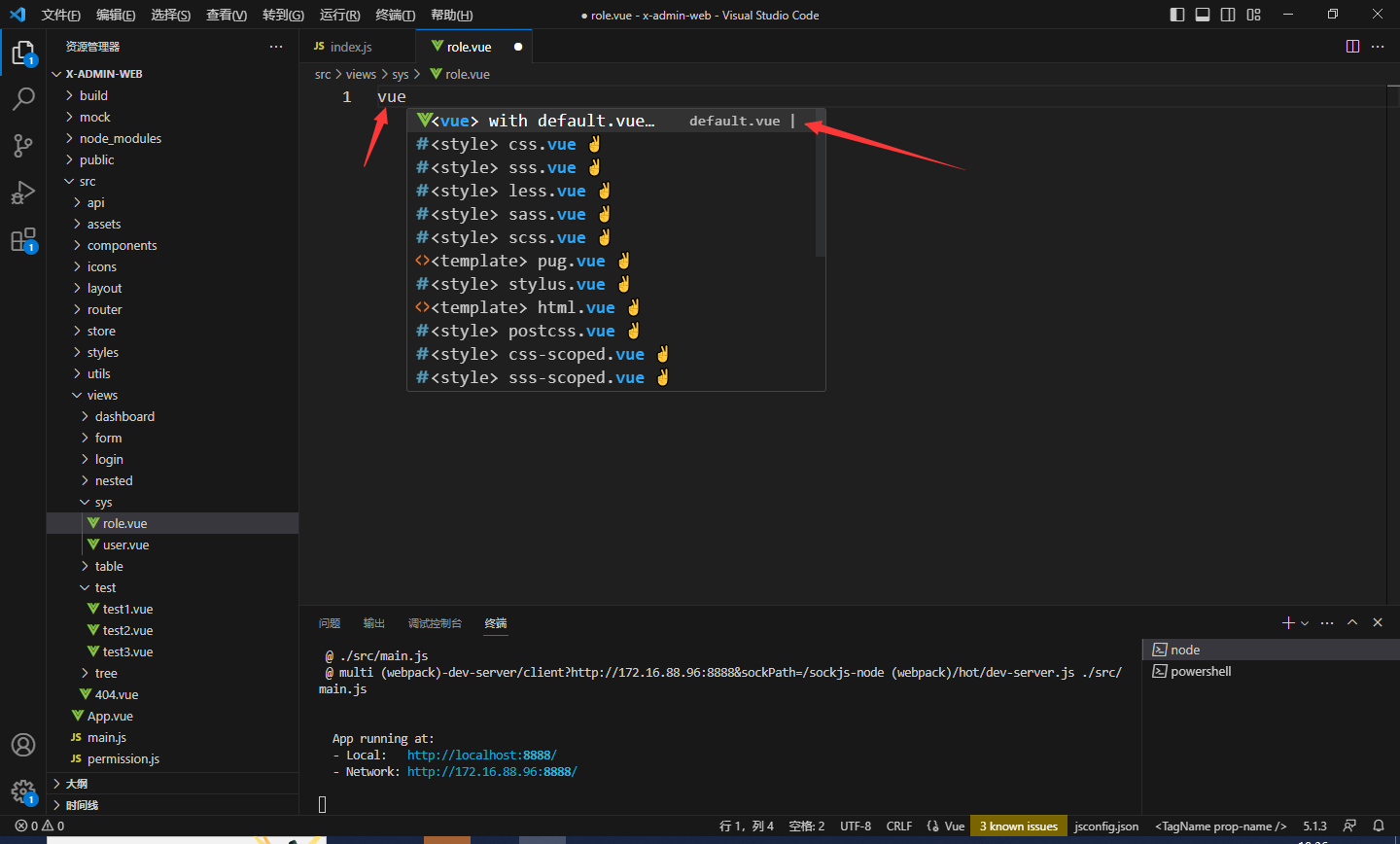
Digite para role.vueescrever o código. Digite e prompts
automáticos de código aparecerão (você precisa instalar um plug-in). Basta pressionar Enter.VScodevueVScodevue

Os modelos serão gerados automaticamente

Escreva algum código neste momento

vueOutros arquivos recém-criados seguem o mesmo procedimento.
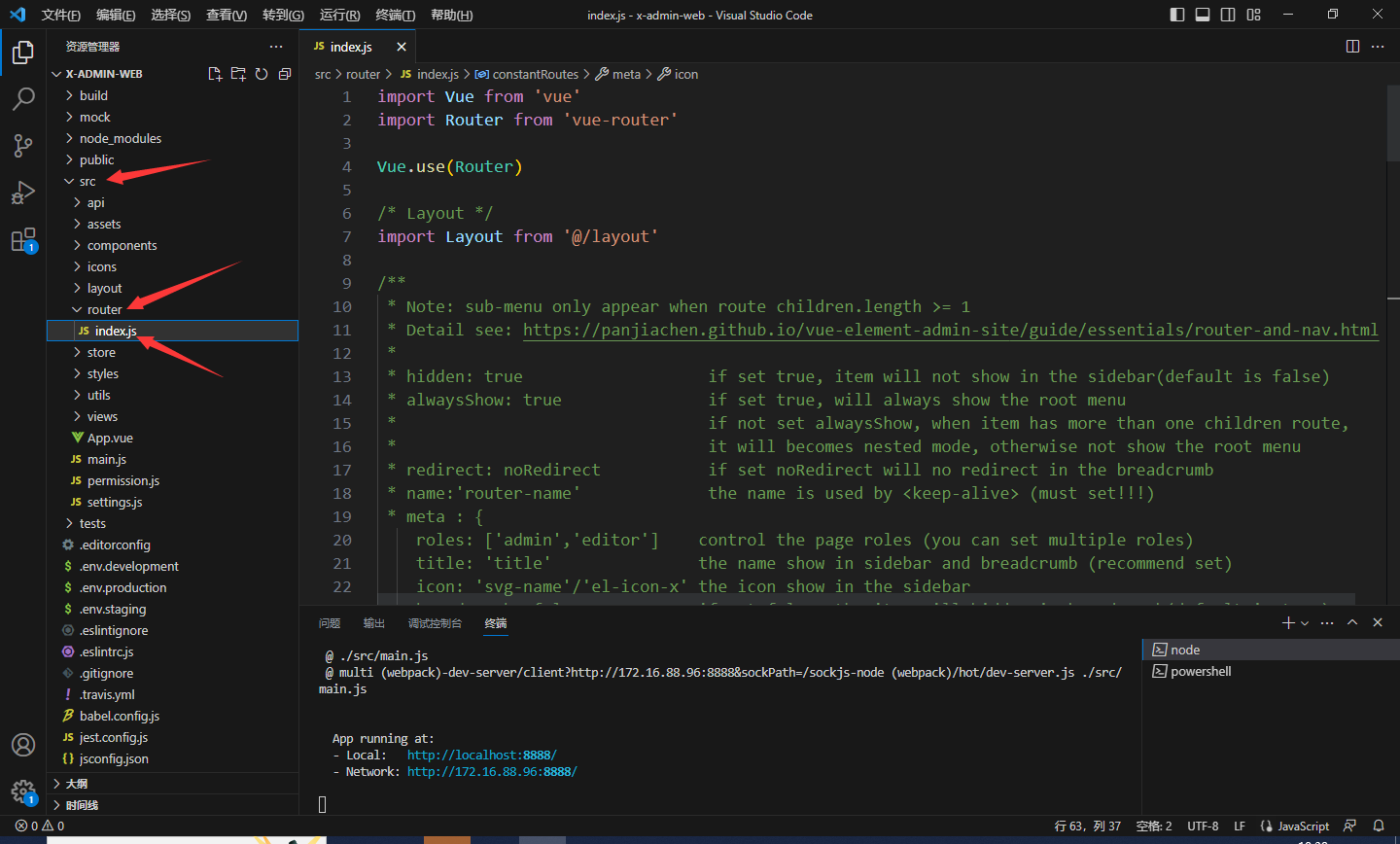
Então src\router\index.jsvinculamos esses vuearquivos recém-criados na rota


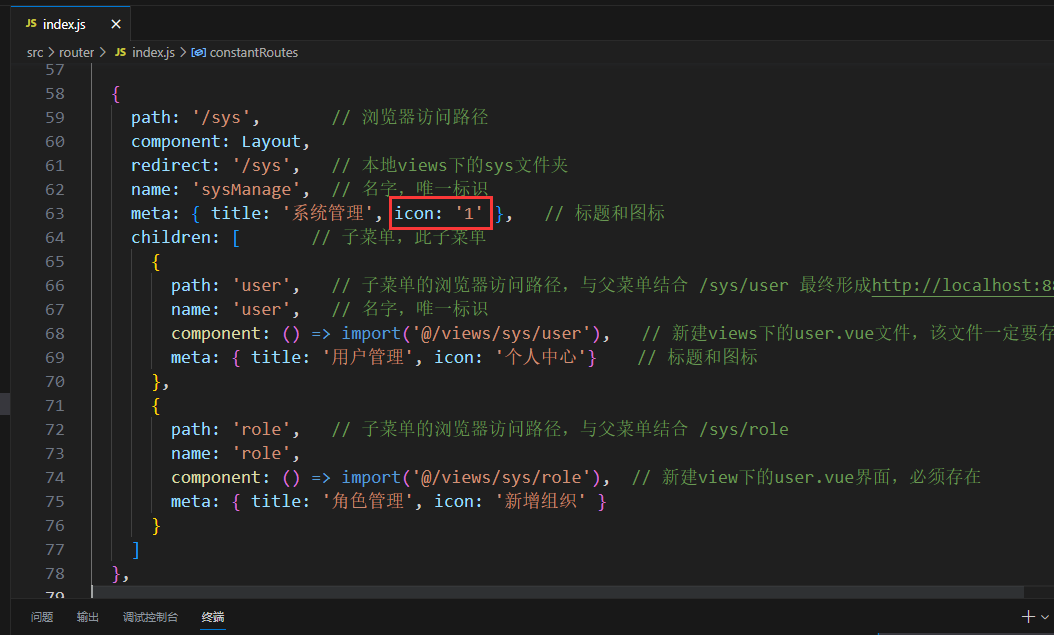
Adicione código e comentários
{
path: '/sys', // 浏览器访问路径
component: Layout,
redirect: '/sys', // 本地views下的sys文件夹
name: 'sysManage', // 名字,唯一标识
meta: {
title: '系统管理', icon: '1' }, // 标题和图标
children: [ // 子菜单
{
path: 'user', // 子菜单的浏览器访问路径,与父菜单结合 /sys/user 最终形成http://localhost:8888/#/sys/user
name: 'user', // 名字,唯一标识
component: () => import('@/views/sys/user'), // 新建views下的user.vue文件,该文件一定要存在
meta: {
title: '用户管理', icon: '个人中心'} // 标题和图标
},
{
path: 'role', // 子菜单的浏览器访问路径,与父菜单结合 /sys/role
name: 'role',
component: () => import('@/views/sys/role'), // 新建view下的user.vue界面,必须存在
meta: {
title: '角色管理', icon: '新增组织' }
}
]
},
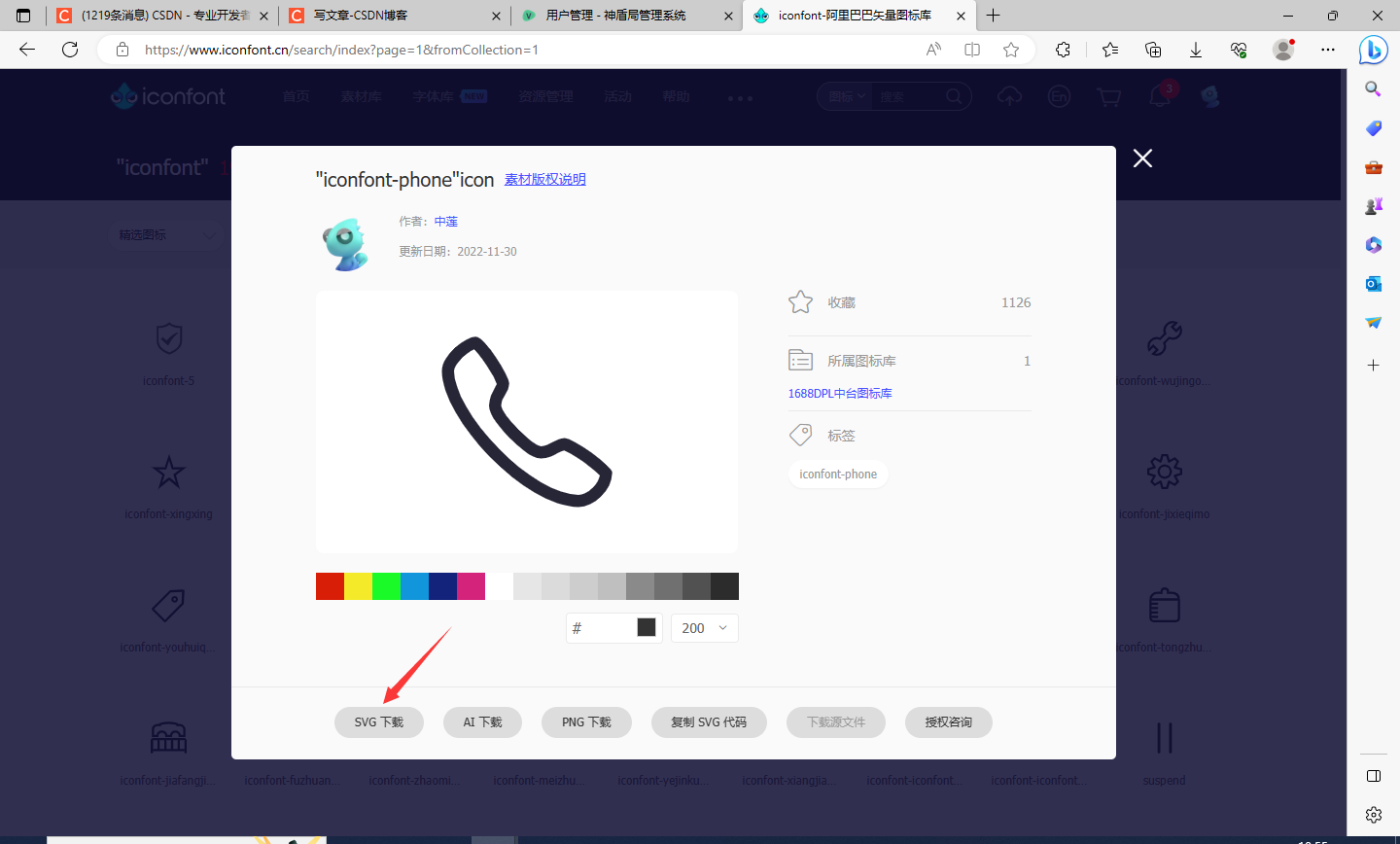
Observe que neste código icon:'1'este é um ícone personalizado. Você pode baixar seu ícone favorito da biblioteca de ícones vetoriais do Alibaba.

Clique no ícone que você gostaSVG下载

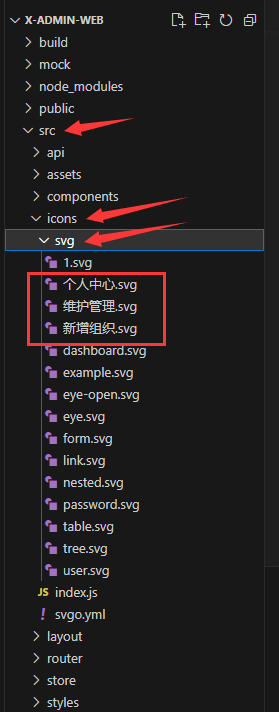
O ícone baixado é renomeado e salvo na src\icons\svgpasta .

Então você pode usar o ícone no código sem escrever 路径e后缀名

O efeito do ícone é o seguinte

todo meu src\router\index.jscódigo
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
/* Layout */
import Layout from '@/layout'
/**
* Note: sub-menu only appear when route children.length >= 1
* Detail see: https://panjiachen.github.io/vue-element-admin-site/guide/essentials/router-and-nav.html
*
* hidden: true if set true, item will not show in the sidebar(default is false)
* alwaysShow: true if set true, will always show the root menu
* if not set alwaysShow, when item has more than one children route,
* it will becomes nested mode, otherwise not show the root menu
* redirect: noRedirect if set noRedirect will no redirect in the breadcrumb
* name:'router-name' the name is used by <keep-alive> (must set!!!)
* meta : {
roles: ['admin','editor'] control the page roles (you can set multiple roles)
title: 'title' the name show in sidebar and breadcrumb (recommend set)
icon: 'svg-name'/'el-icon-x' the icon show in the sidebar
breadcrumb: false if set false, the item will hidden in breadcrumb(default is true)
activeMenu: '/example/list' if set path, the sidebar will highlight the path you set
}
*/
/**
* constantRoutes
* a base page that does not have permission requirements
* all roles can be accessed
*/
export const constantRoutes = [
{
path: '/login',
component: () => import('@/views/login/index'),
hidden: true
},
{
path: '/404',
component: () => import('@/views/404'),
hidden: true
},
{
path: '/',
component: Layout,
redirect: '/dashboard',
children: [{
path: 'dashboard',
name: 'Dashboard',
component: () => import('@/views/dashboard/index'),
meta: {
title: '首页', icon: 'dashboard' , affix:true}
}]
},
{
path: '/sys', // 浏览器访问路径
component: Layout,
redirect: '/sys', // 本地views下的sys文件夹
name: 'sysManage', // 名字,唯一标识
meta: {
title: '系统管理', icon: '1' }, // 标题和图标
children: [ // 子菜单,此子菜单
{
path: 'user', // 子菜单的浏览器访问路径,与父菜单结合 /sys/user 最终形成http://localhost:8888/#/sys/user
name: 'user', // 名字,唯一标识
component: () => import('@/views/sys/user'), // 新建views下的user.vue文件,该文件一定要存在
meta: {
title: '用户管理', icon: '个人中心'} // 标题和图标
},
{
path: 'role', // 子菜单的浏览器访问路径,与父菜单结合 /sys/role
name: 'role',
component: () => import('@/views/sys/role'), // 新建view下的user.vue界面,必须存在
meta: {
title: '角色管理', icon: '新增组织' }
}
]
},
{
path: '/test',
component: Layout,
redirect: '/test',
name: 'test',
meta: {
title: '功能模块', icon: 'tree' },
children: [ //子菜单
{
path: 'test1',
name: 'test1',
component: () => import('@/views/test/test1'), // 新建view下的user.vue界面
meta: {
title: '功能1', icon: '维护管理' }
},
{
path: 'test2',
name: 'test2',
component: () => import('@/views/test/test2'), // 新建view下的user.vue界面,必须存在
meta: {
title: '功能2', icon: '维护管理' }
},
{
path: 'test3',
name: 'test3',
component: () => import('@/views/test/test3'), // 新建view下的user.vue界面,必须存在
meta: {
title: '功能3', icon: '维护管理' }
}
]
},
// 404 page must be placed at the end !!!
{
path: '*', redirect: '/404', hidden: true }
]
const createRouter = () => new Router({
// mode: 'history', // require service support
scrollBehavior: () => ({
y: 0 }),
routes: constantRoutes
})
const router = createRouter()
// Detail see: https://github.com/vuejs/vue-router/issues/1234#issuecomment-357941465
export function resetRouter() {
const newRouter = createRouter()
router.matcher = newRouter.matcher // reset router
}
export default router
注意复制代码时,确认好自己的icon图标文件
Adicionar função de rótulo de navegação
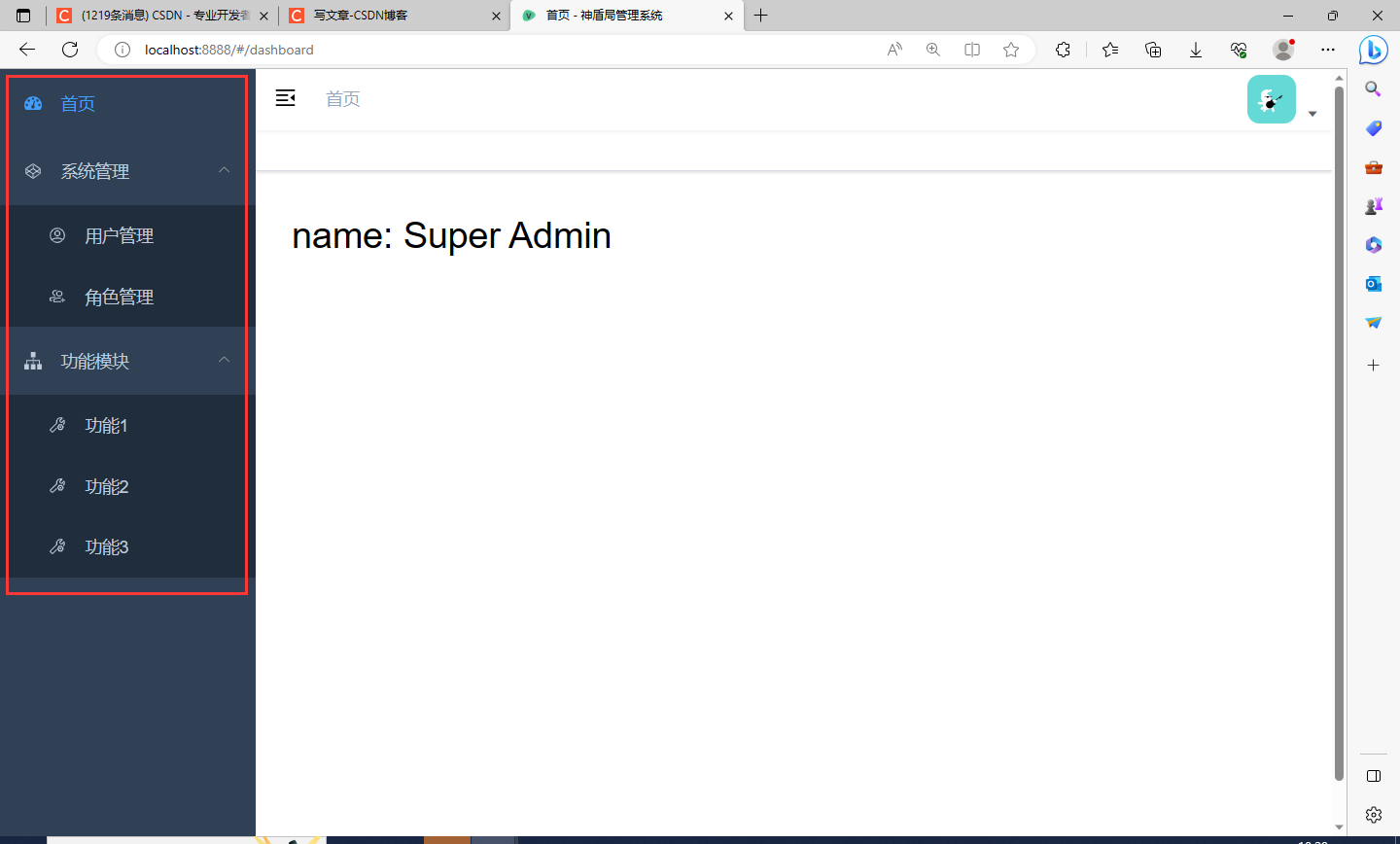
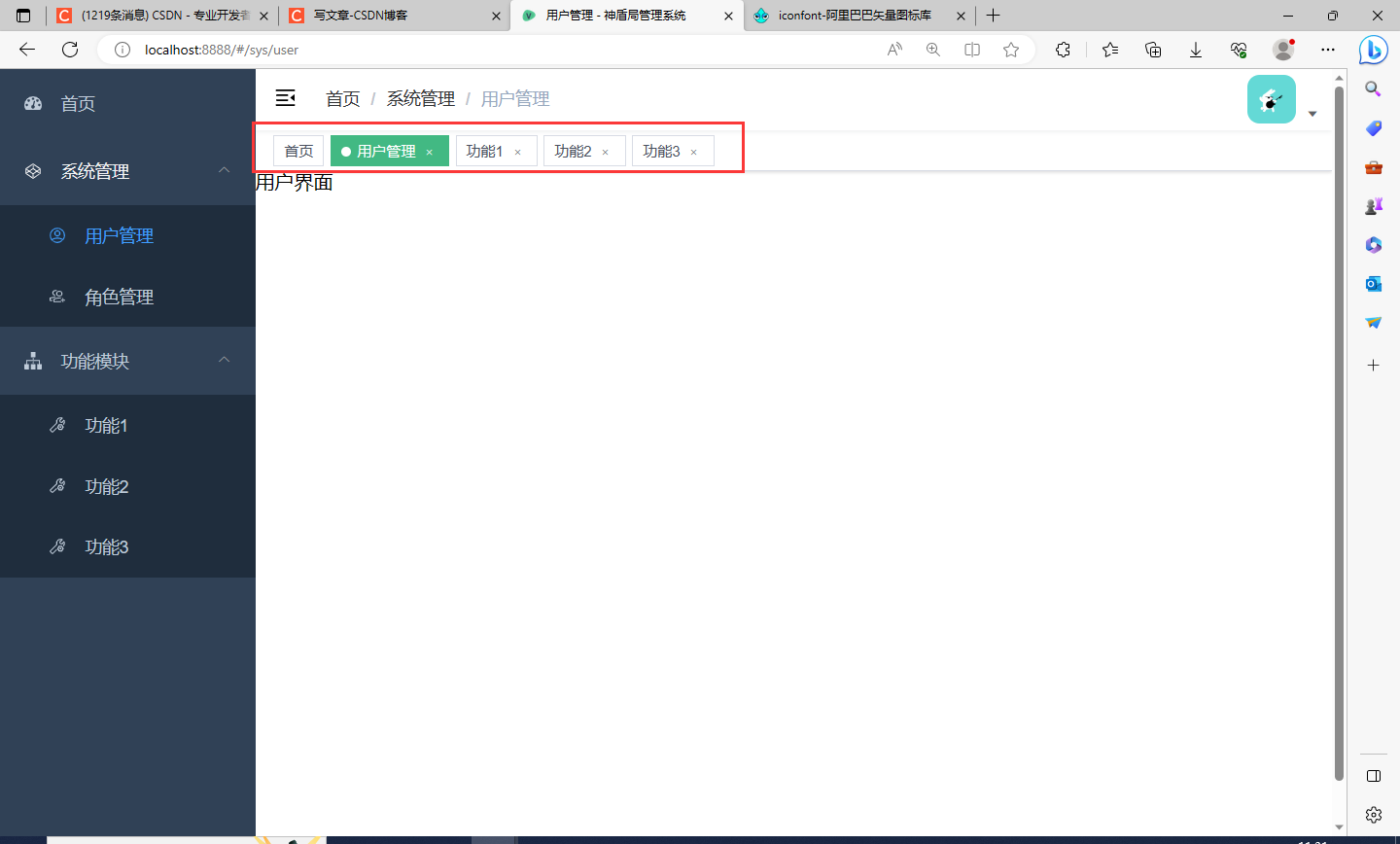
Conforme mostrado na figura abaixo, uma nova função precisa ser adicionada

O código para esta função está no primeiro projeto apresentado anteriormente. Agora você precisa transferir o copycódigo

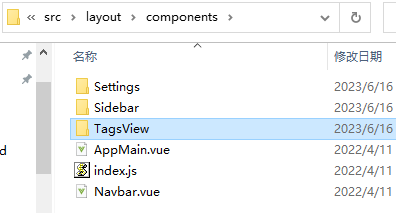
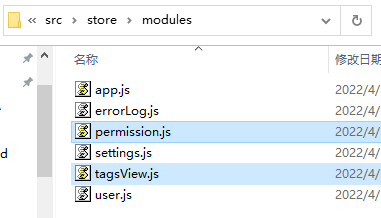
Depois de baixar o pacote compactado mais recente, descompacte-o e encontre os três arquivos a seguir. Observe 这些文件复制到正在开发的项目中对应的路径中去que as configurações de caminho dos dois projetos são as mesmas.
src/layout/components/TagsView
src/store/modules/tagsView.js
src/store/modules/permission.js


Em seguida, insira VScodee adicione o código:
-
Digite
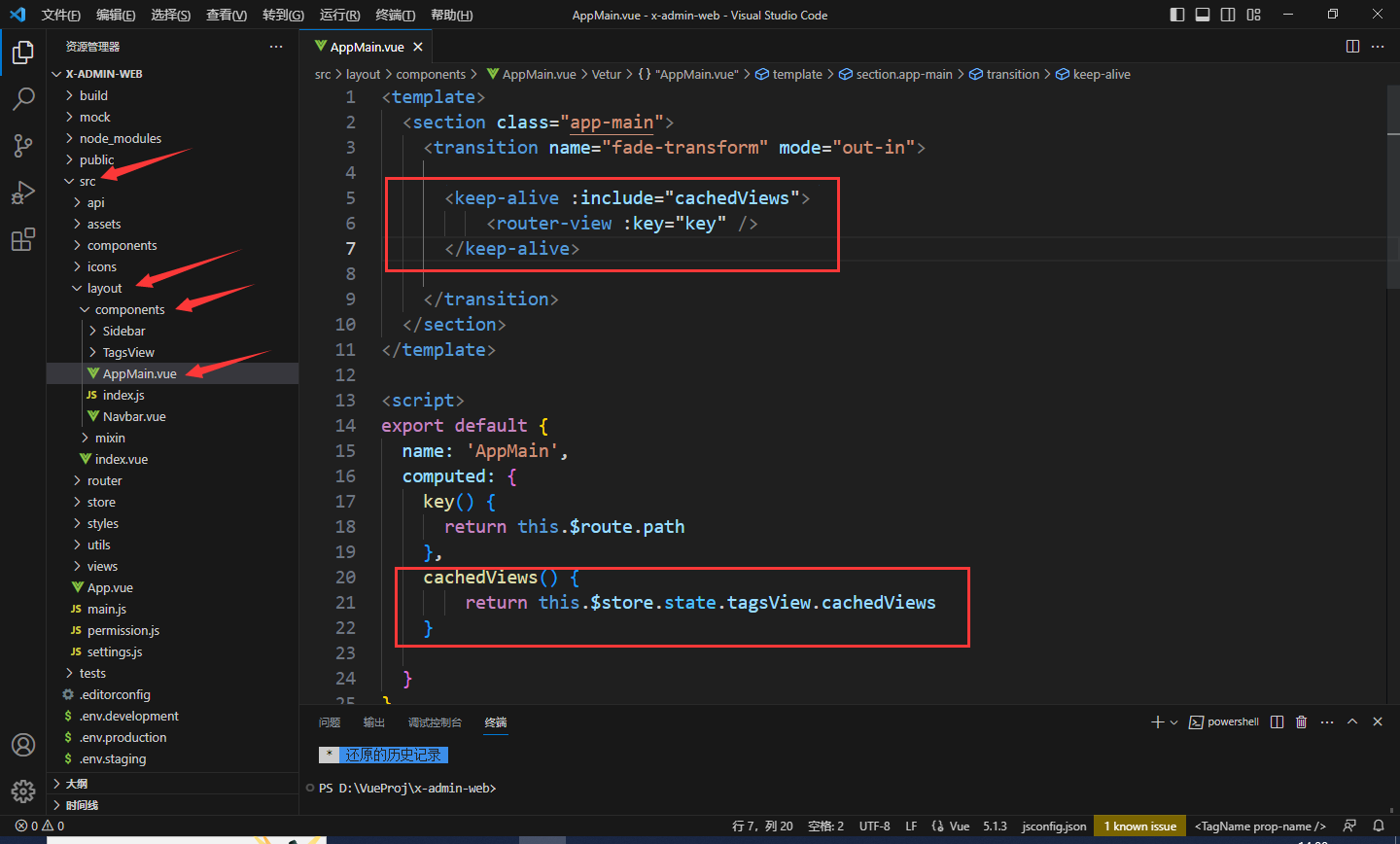
src/layout/components/AppMain.vueo arquivo para modificar o código na caixa vermelha

<keep-alive :include="cachedViews"> <router-view :key="key" /> </keep-alive> export default { name: 'AppMain', computed: { key() { return this.$route.path }, cachedViews() { return this.$store.state.tagsView.cachedViews } } } -
Modificar arquivos
src/store/getters.js

visitedViews: state => state.tagsView.visitedViews, cachedViews: state => state.tagsView.cachedViews, permission_routes: state => state.permission.routes -
Modificar arquivos
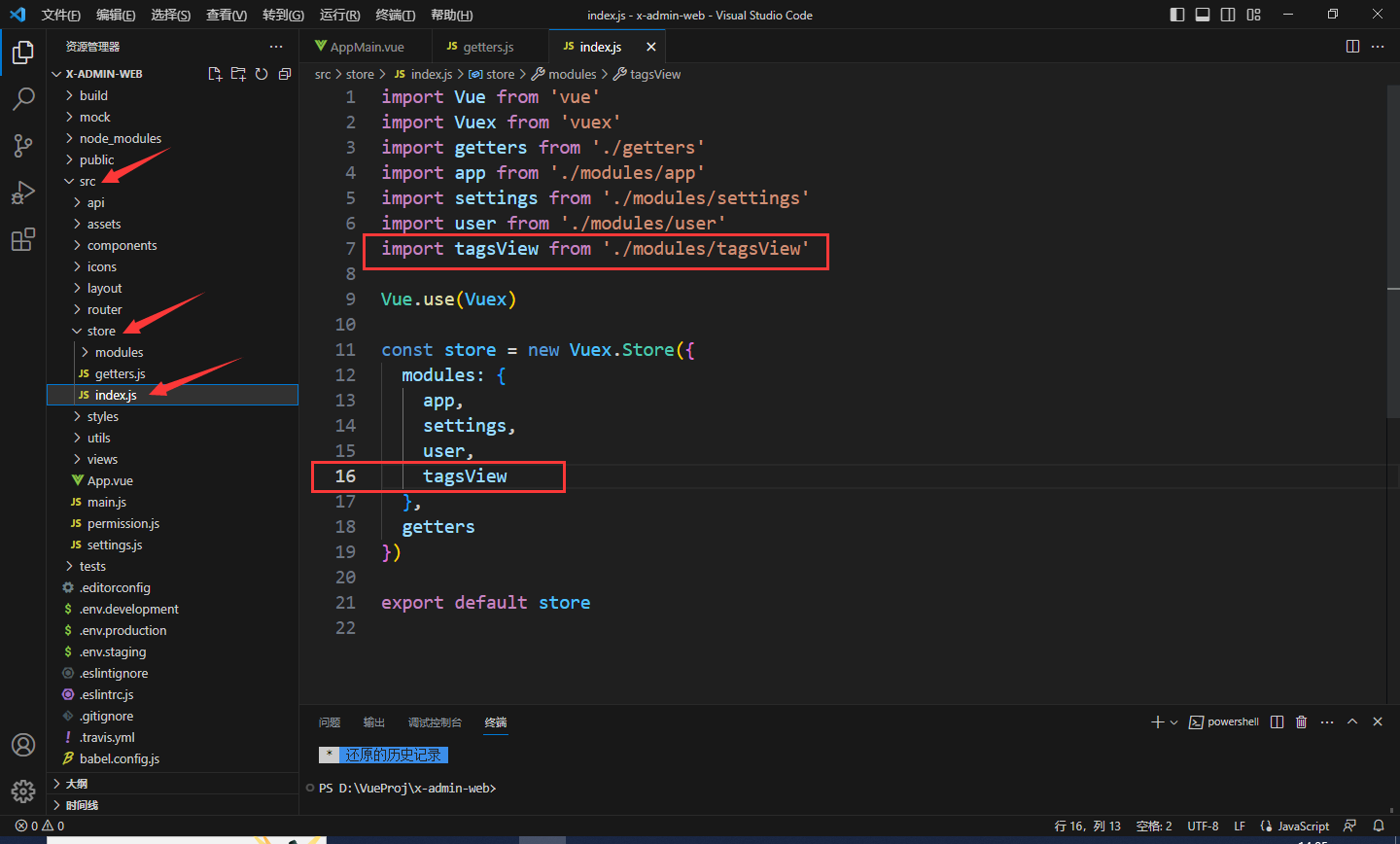
src/store/index.js

import Vue from 'vue' import Vuex from 'vuex' import getters from './getters' import app from './modules/app' import settings from './modules/settings' import user from './modules/user' import tagsView from './modules/tagsView' Vue.use(Vuex) const store = new Vuex.Store({ modules: { app, settings, user, tagsView }, getters }) export default store -
Modificar arquivos
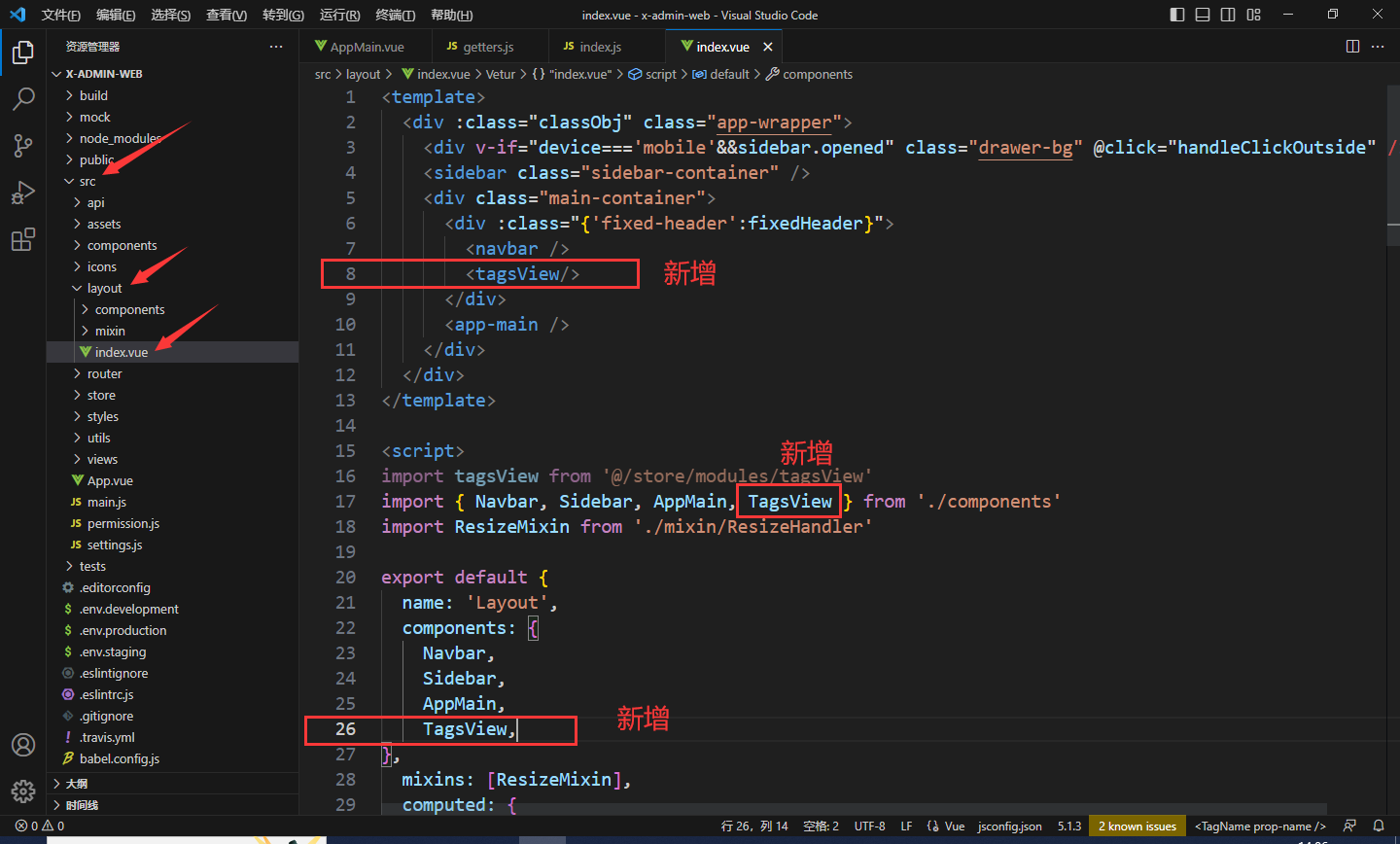
src\layout\index.vue

-
Modificar arquivos
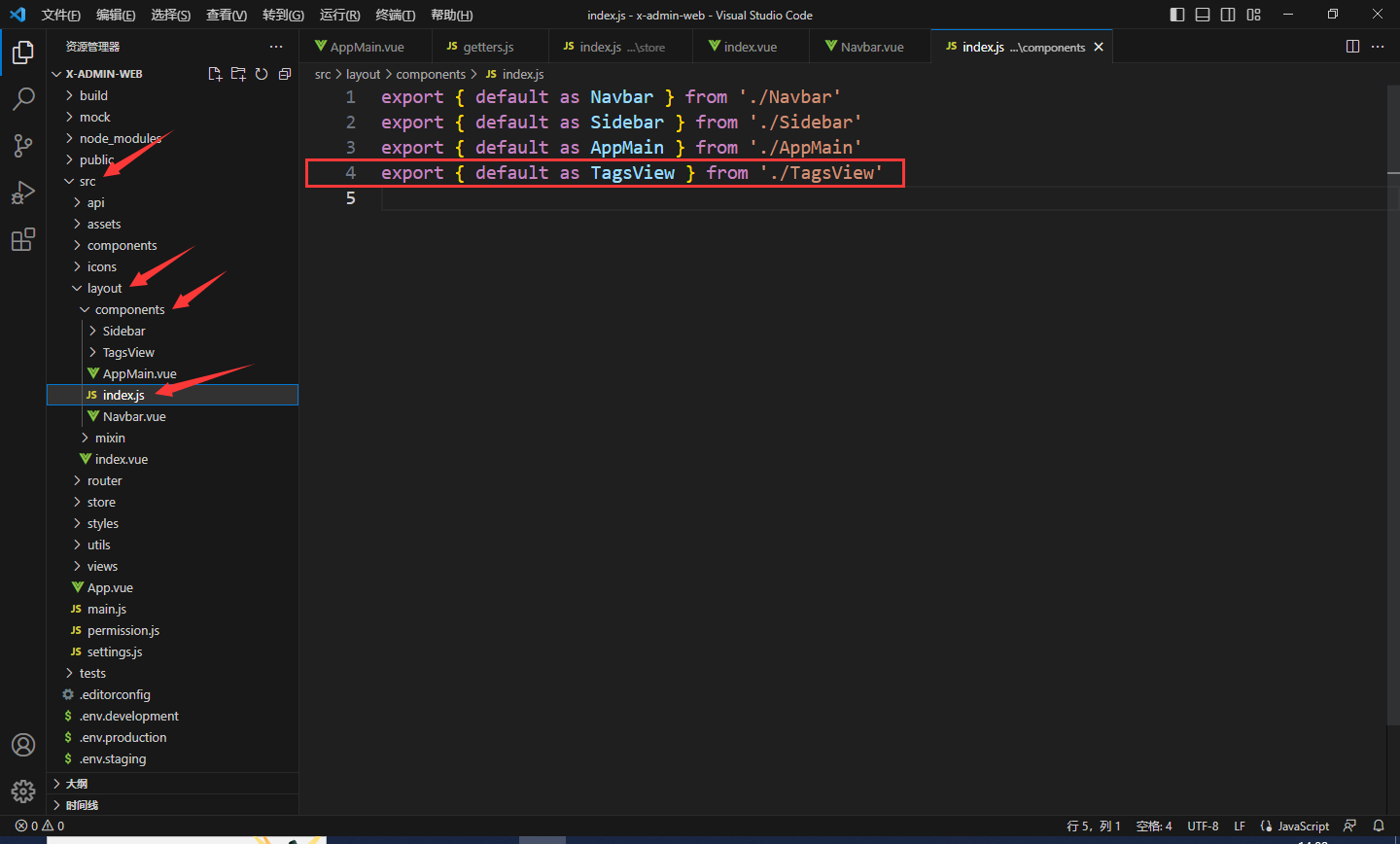
src\layout\components\index.js

export { default as TagsView } from './TagsView'
Você Terminou! Reiniciar projetonpm run dev
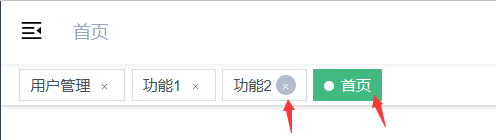
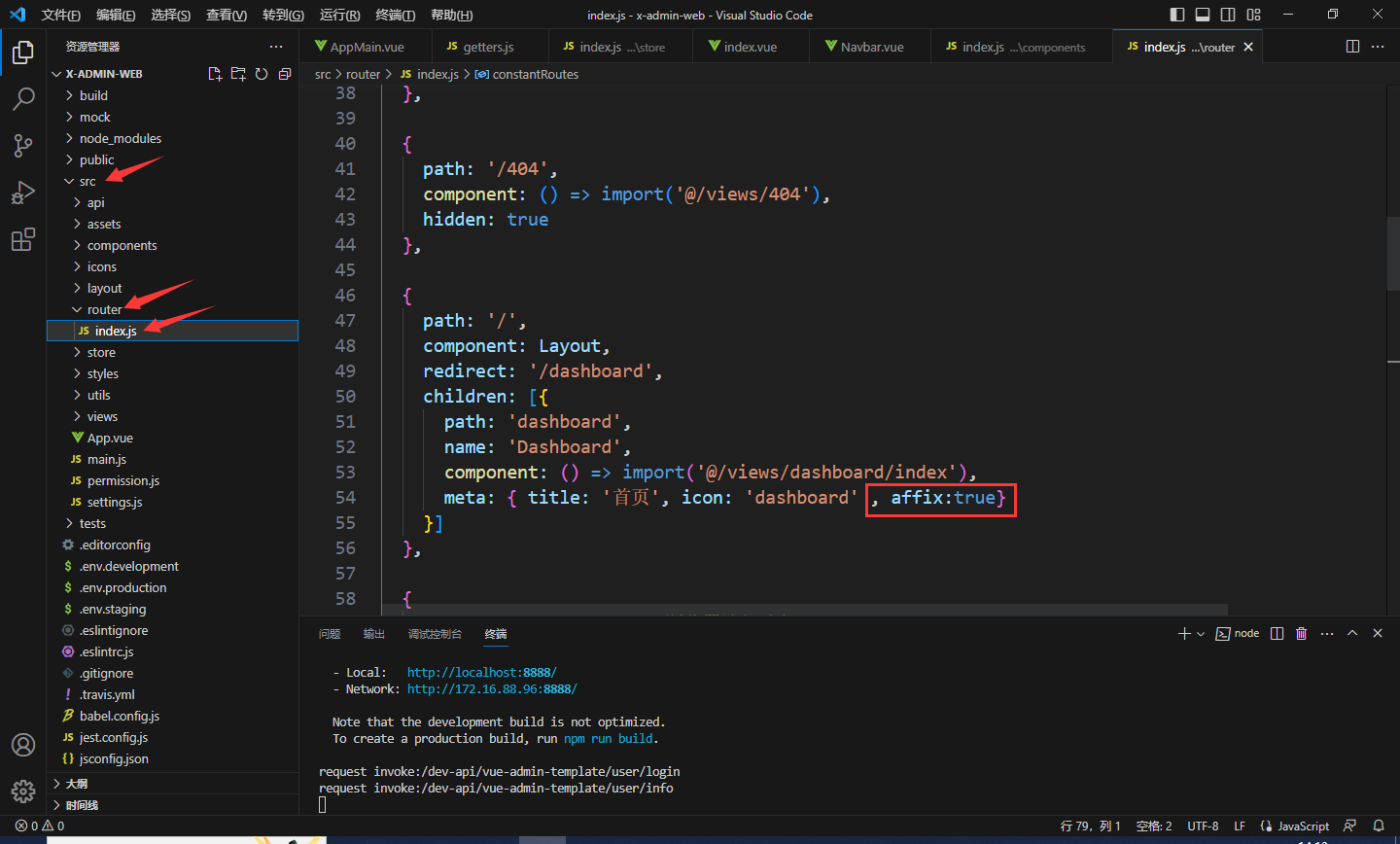
Se quisermos definir um rótulo que não pode ser fechado, como 首页o rótulo da imagem abaixo, precisamos src\router\index.jslocalizá-lo no arquivo 首页e adicionar atributosaffix:true


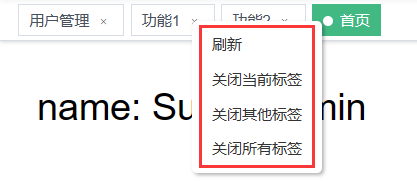
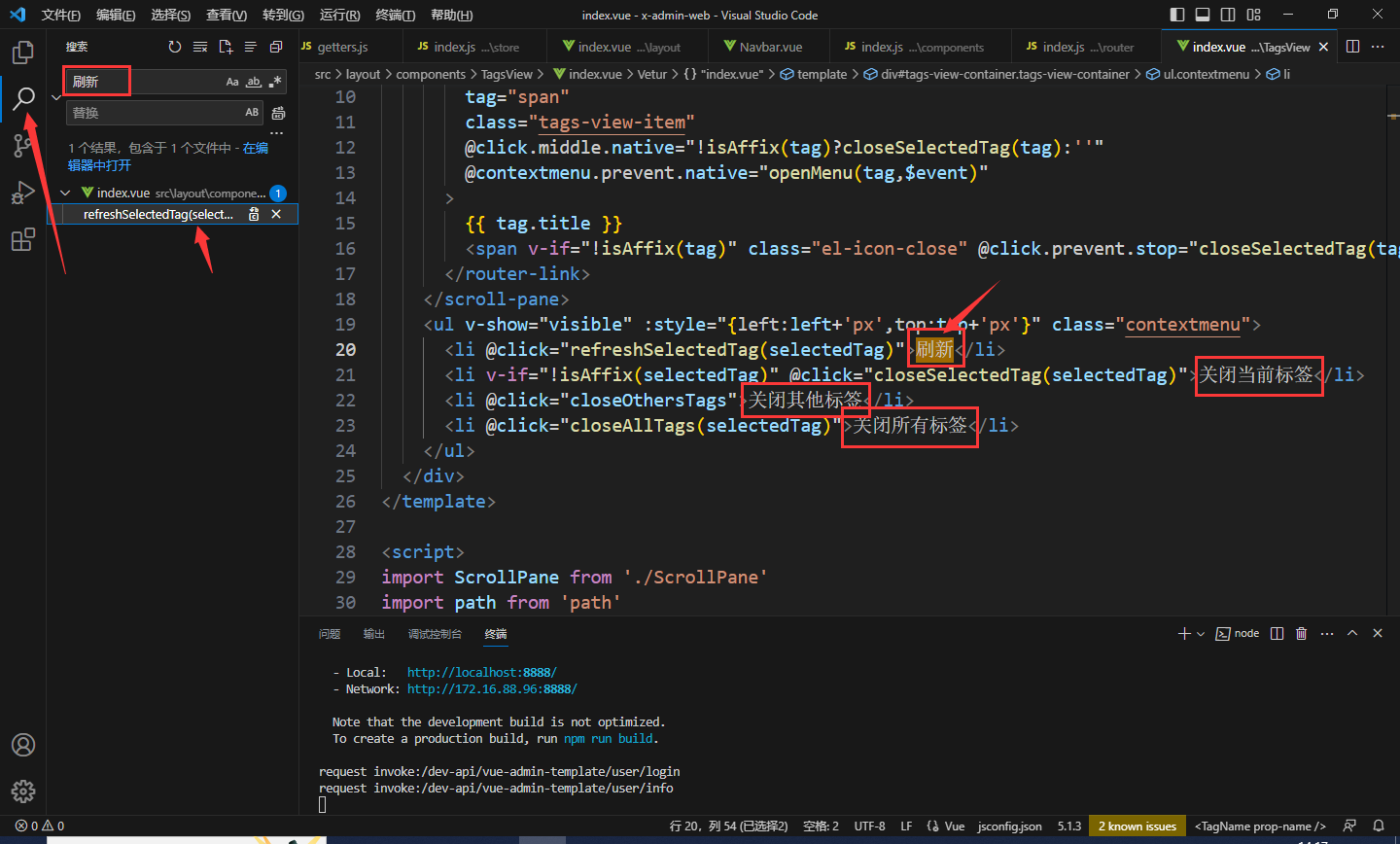
Além disso, a navegação do rótulo pode ser clicada com o botão direito, aqui mudei o inglês para o chinês.

Você pode VScodepesquisar o inglês que aparece no navegador na China Global, depois pesquisá-lo e modificá-lo para corresponder ao chinês. O caminho modificado aqui é a src\layout\components\TagsView\index.vuelinha do meio 20.

Neste momento, a modificação da página front-end é quase a mesma.
Formato de dados front-end
jsonO encaixe front-end e back-end requer o conhecimento do formato de transferência de dados do login front-end.
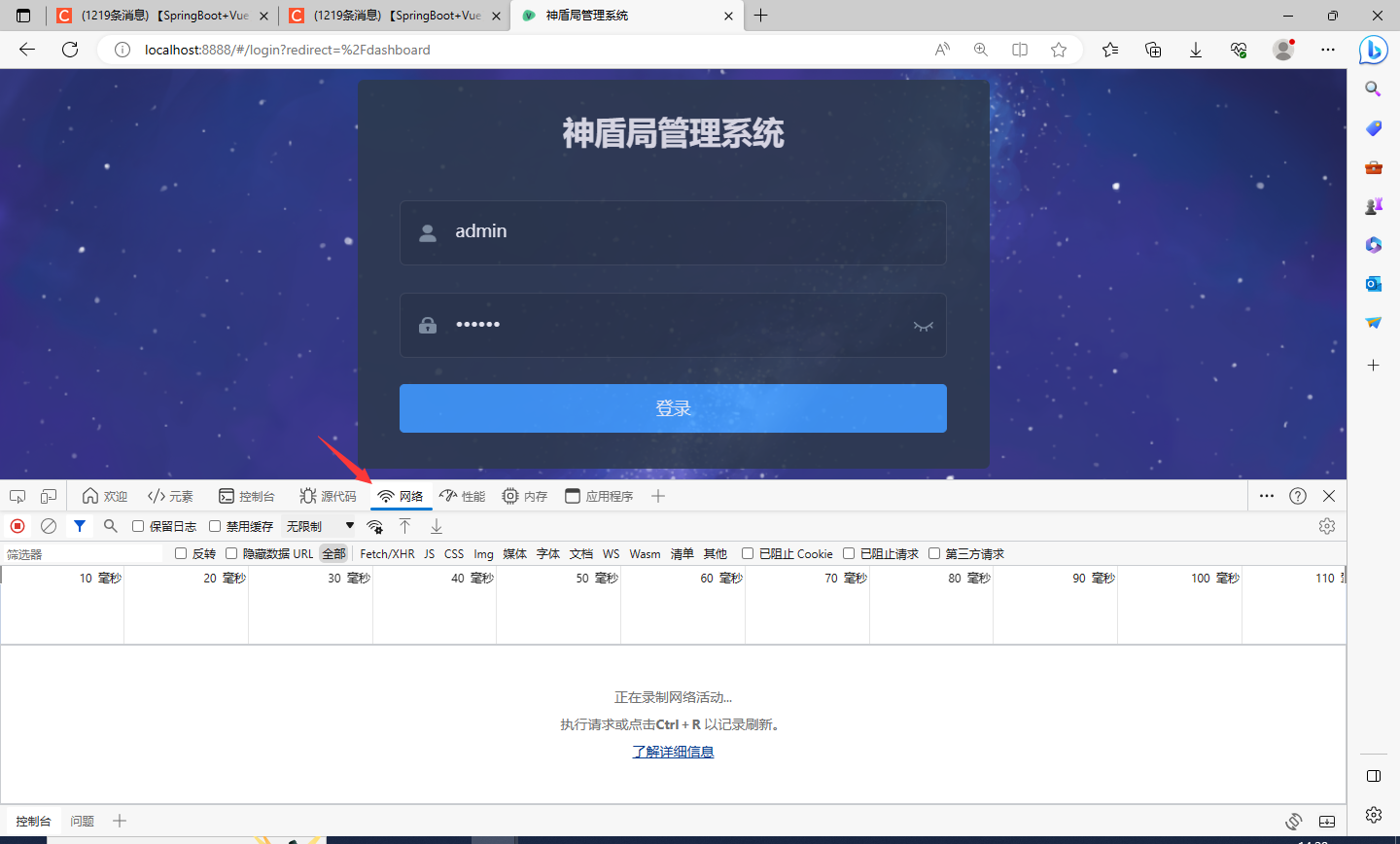
Abra a interface do navegador e pressione F12Selecionar网络

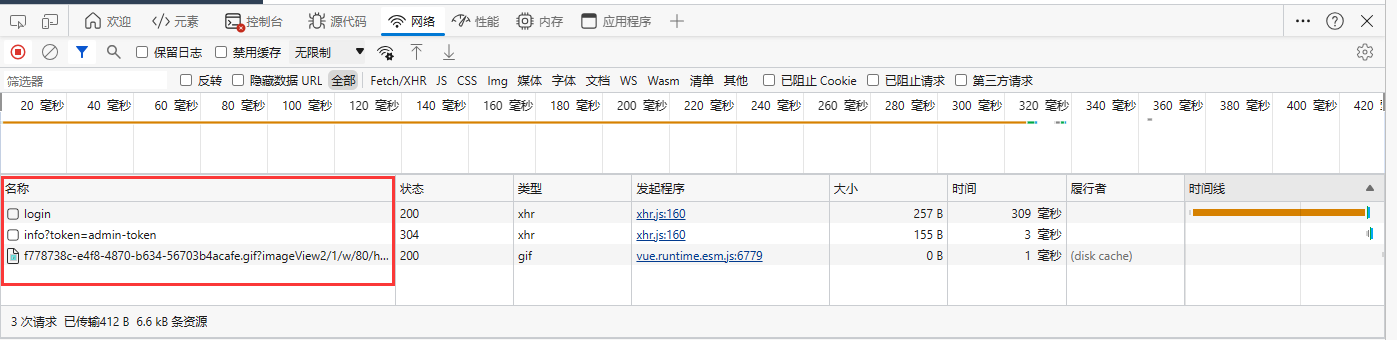
Em seguida, clique em 登录, o navegador registrará o status

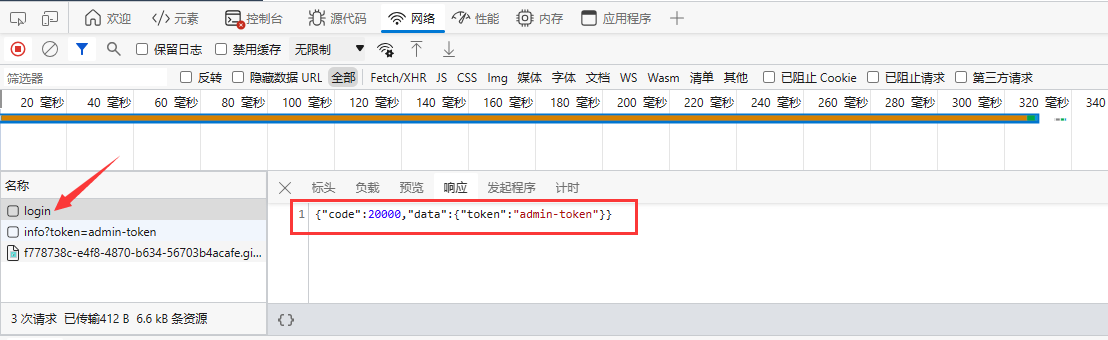
Clique e logino formato de resposta dos dados aparecerá, conforme mostrado na caixa vermelha. Este formato será usado ao escrever código no backend.

{
"code":20000,"data":{
"token":"admin-token"}}