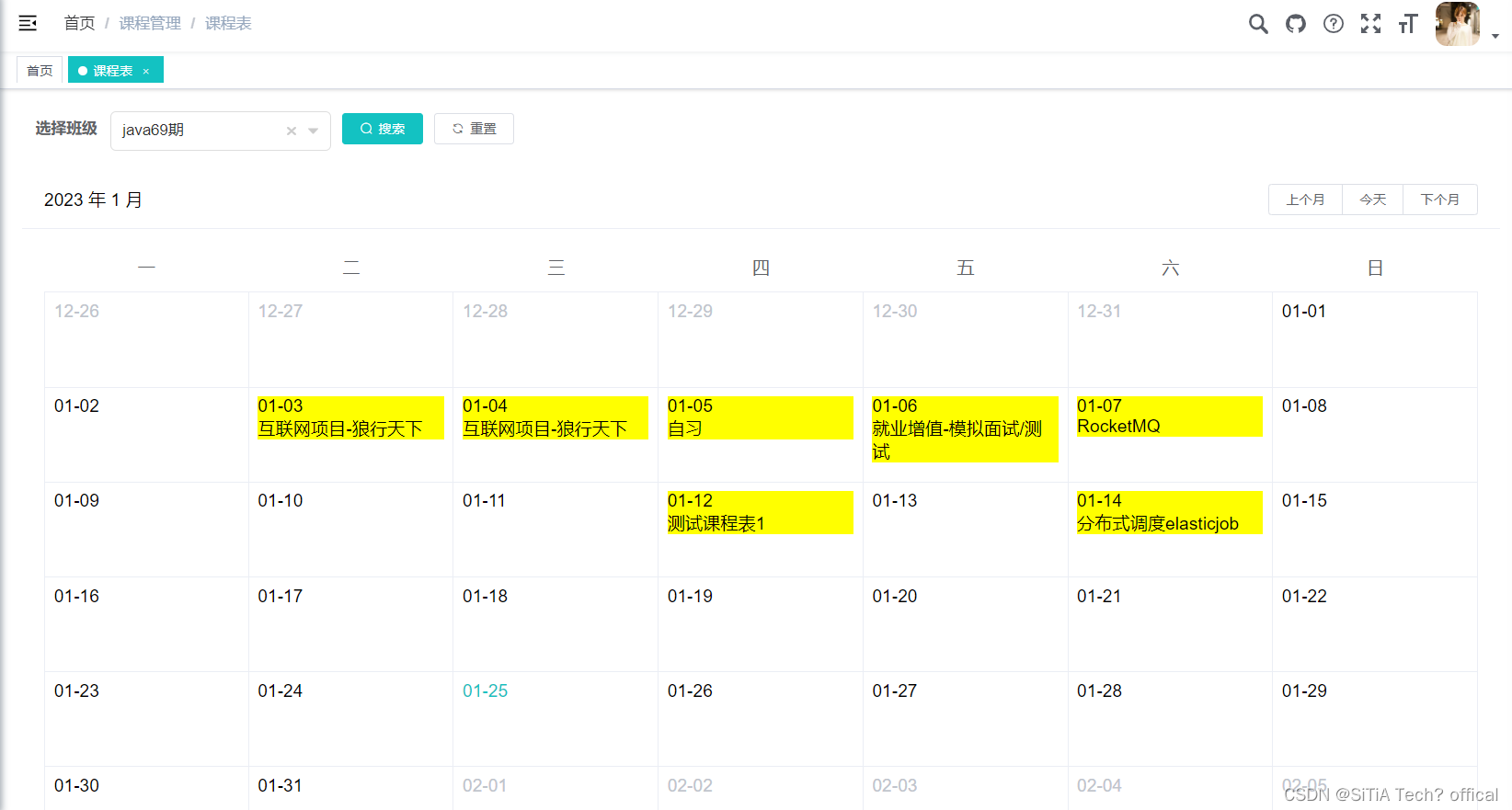
efeito de exibição

Diretório de artigos
prefácio
Endereço oficial do componente do calendário Elementui
Element – A estrutura Vue UI mais popular do mundo
1. Uso de componentes
Insira o componente de calendário que queremos na página
Personalize o que é exibido na célula do calendário definindo o arquivo dateCell . scoped-slotVocê pode scoped-slot obter data (a data da célula atual), dados (incluindo tipo, isSelected, atributos de dia)
<el-calendar>
<a style="color: black; background: yellow;">放假</a>
<template
slot="dateCell"
slot-scope="{date, data}">
<p :class="rqi.indexOf(data.day) > -1 ? 'is-selected' : ''" @click="handleBianJi(data.day)">
{
{ data.day.split('-').slice(1).join('-') }}
</br>
{
{rqi.indexOf(data.day) > -1? rqineirong[data.day].content : ''}}
</p>
</template>
</el-calendar>2. Envie uma solicitação para obter dados - processamento lógico front-end
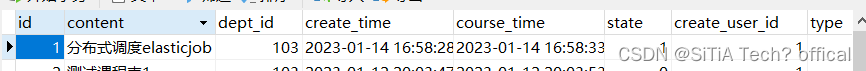
Campos de banco de dados – apenas os primeiros campos são usados e os três últimos são usados por minhas outras empresas

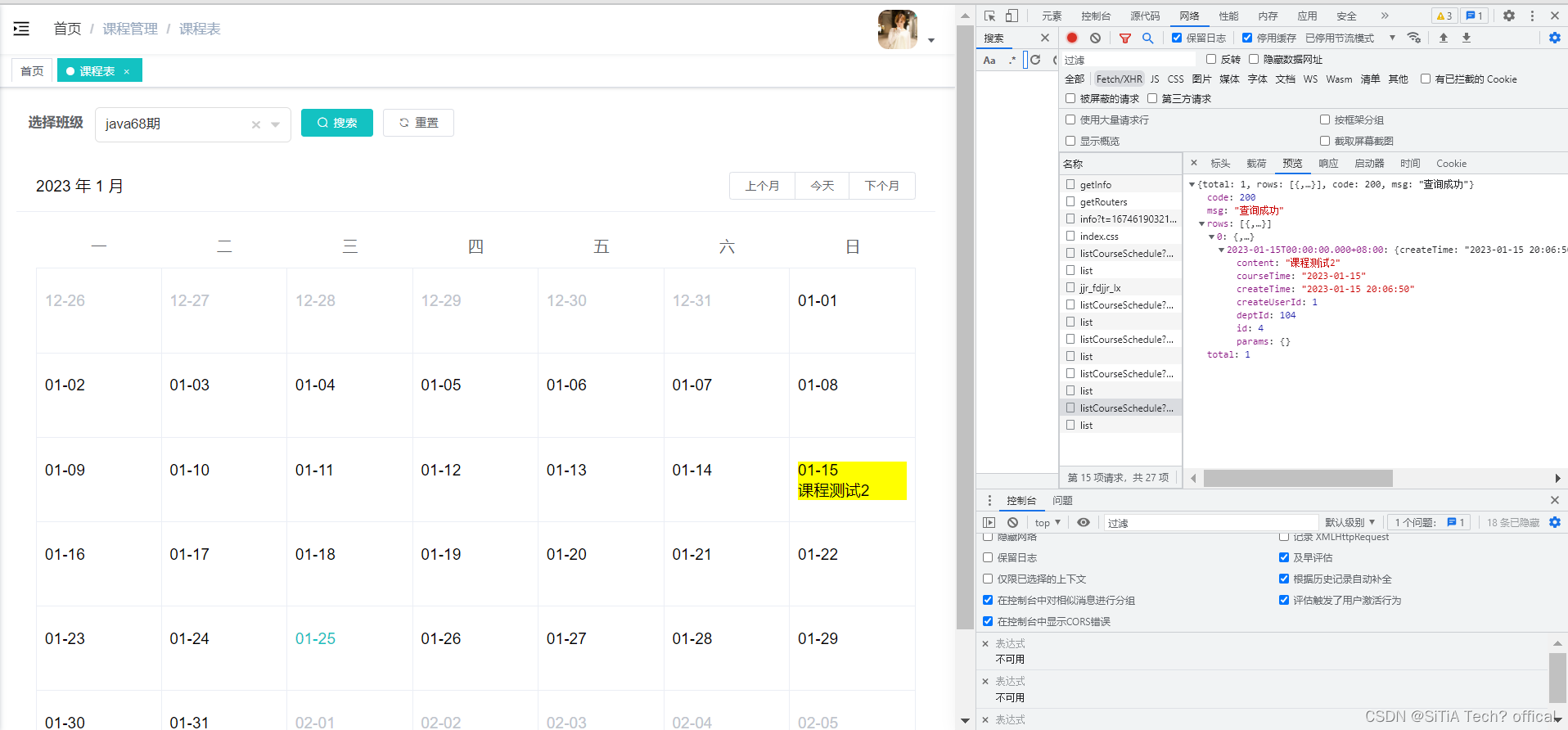
O formato de dados retornado pelo back-end

Precisamos obter o conteúdo do curso através do tempo do curso, portanto, quando os dados são enviados de volta ao front end, eles devem ser processados em uma estrutura de dados que usa o tempo do curso como chave. O método de processamento é o seguinte
1. Enviar solicitação + dados do processo
getList() {
this.loading = true;
listCourseSchedule(this.queryParams).then(response => {
let data = response.rows;
this.rqineirong = {};
this.rqi = [];
for(let i=0;i<data.length;i++){
for(var key in data[i]){
let rightKey=key.slice(0, 10)
this.rqi.push(rightKey)
this.rqineirong[rightKey] = data[i][key]
}
}
//console.log(this.rqineirong)
});
}发送请求获取课程表数据的js--query目前是查询指定班级使用的,如果没有可以去除掉query和params//查询课程表数据
export function listCourseSchedule(query) {
return request({
url: '/course/course/listCourseSchedule',
method: 'get',
params: query
})
}3. Exibição
Depois de concluir essas operações, pode ser exibido

Resumir
A parte mais difícil de todo o processo é que o front-end precisa processar os dados e convertê-los em um formato de dados com o tempo do curso como chave. Isso também pode ser entregue ao back-end para processamento.
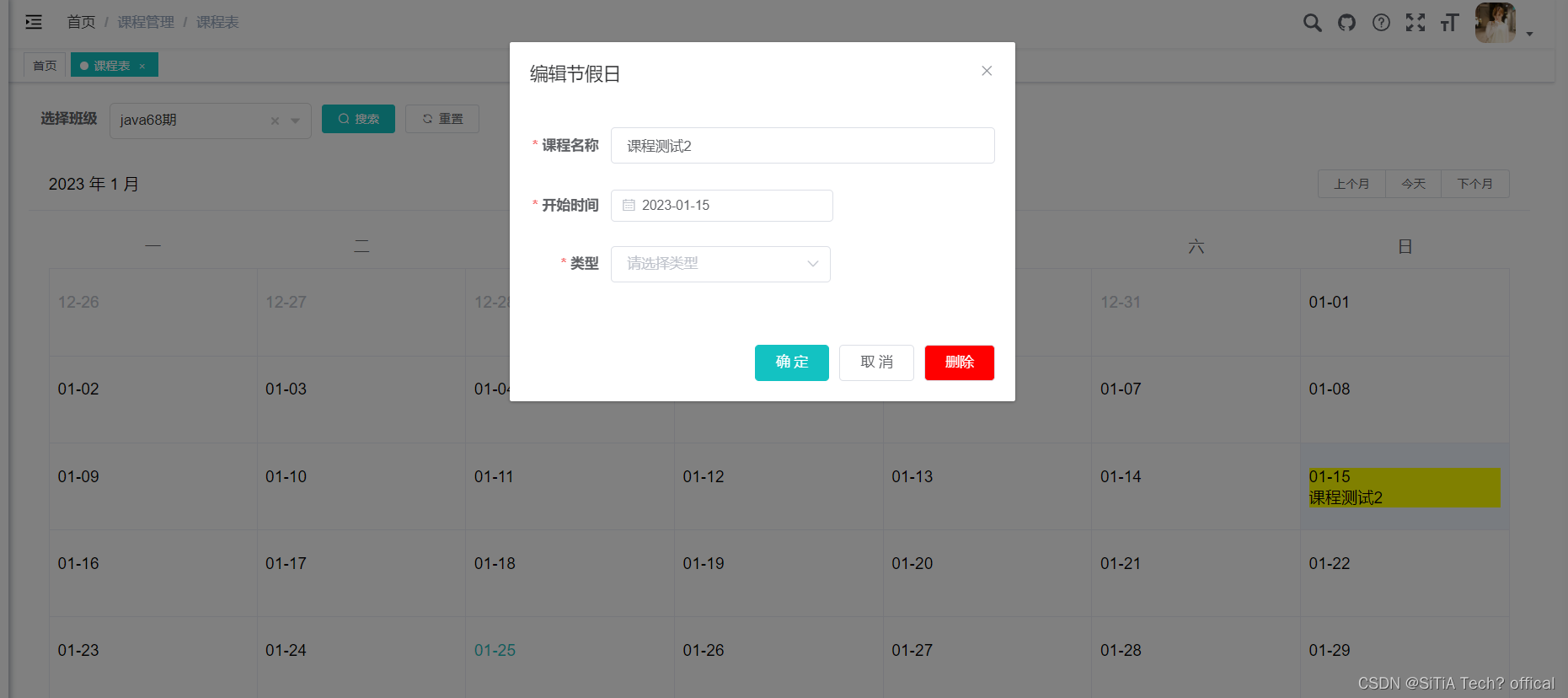
Ao usar o componente acima, @click="handleBianJi(data.day) também é usado. Clique no botão correspondente para editar a data. Esta função atualizará o artigo posteriormente. Se precisar de um código detalhado, você pode prestar atenção nele em a mensagem da área de comentários.