Introdução: Compreensão aprofundada do uso do pacote nodejs + redis para obter o desenvolvimento de configuração de URL do código QR da cena WeChat
- É necessário um nome de domínio que possa ser acessado a partir da rede externa. Se não houver nenhum nome de domínio temporariamente, você pode usar cascas de amendoim para penetrar na rede interna. Este aspecto só pode ser usado temporariamente e não pode ser usado por um longo tempo. Este aspecto O artigo usa a penetração da rede interna da casca de amendoim como exemplo para explicar como obtê-la. O endereço url do código QR fornecido pelo WeChat, leia abaixo
- Primeiro crie uma interface de retorno de chamada local
http://127.0.0.1:8081/api/wxLogin/v1/callback- Passo 1: Crie um wxLogin.js na pasta roteador do diretório raiz do projeto nodejs, que armazena especificamente a interface relacionada ao login do WeChat. O código específico é o seguinte:
const express = require('express') const router = express.Router() const wxLoginController = require('../controller/WxLoginController') // 微信登录回调接口 router.get('/callback',wxLoginController.wechatInsert) module.exports = router - Passo 2: Exclua a verificação de permissão da interface no arquivo app.js no diretório raiz do projeto nodejs. O código é o seguinte:
// 用户认证中间件 app.use(jwt({ secret: jwtSecretKey, algorithms: ['HS256'] }).unless({ path: [ /^\/api\/wxLogin\/v1/, //微信登录通知接口排除 ] })) // 用户相关的接口 const wxLoginRouter = require('./router/wxLogin') app.use('/api/wxLogin/v1',wxLoginRouter) - Etapa 3: Crie um novo arquivo WxLoginController.js na pasta do controlador da camada de controle do projeto nodejs para verificar o status de acesso do WeChat
/** * @param wechatInsert 验证微信接入 */ const WxLoginService = require("../service/wxLoginservice") const WxLoginController = { wechatInsert:(req,res) =>{ // 从微信服务器拿对称加密的参数 let { signature,timestamp,nonce,echostr} = req.query let handleRes = WxLoginService.wechatInsert(signature,timestamp,nonce,echostr) res.send(handleRes) // 把结果返回给微信服务器 } } module.exports = WxLoginController- Etapa 4: Na camada de dados, classifique os três parâmetros de token, carimbo de data / hora e nonce em ordem lexicográfica, concatene-os em uma string e execute a criptografia sha1. O código específico é o seguinte:
const SecretTool = require("../utils/SecretTool") const WxLoginService = { wechatInsert:(signature,timestamp,nonce,echostr) => { let token = 'expert' let str = SecretTool.sha1([token,timestamp,nonce].sort().join('')) if(str == signature) { return echostr } } // sha1加密算法,需要先使用npm或yarn安装一下,代码如下: const sha1 = require('sha1') class SecretTool { // sha1加密 static sha1(query) { return sha1(query) } } module.exports = SecretTool- Aqui é para verificar se ele foi conectado com sucesso ao servidor WeChat. Adicione este URL no plano de fundo da conta oficial do WeChat para verificação. Se a verificação for aprovada, clique em Salvar e haverá um prompt
- Para obter detalhes, consulte o guia de acesso a documentos: https://developers.weixin.qq.com/doc/offiaccount/Basic_Information/Access_Overview.html

- Passo 1: Crie um wxLogin.js na pasta roteador do diretório raiz do projeto nodejs, que armazena especificamente a interface relacionada ao login do WeChat. O código específico é o seguinte:
- A interface de retorno de chamada foi executada, então você pode descer
-
Em seguida, para obter o endereço url do código QR do WeChat, você precisa primeiro obter o token de acesso
-
Consulte o documento oficial para o método de aquisição específico: https://developers.weixin.qq.com/doc/offiaccount/Basic_Information/Get_access_token.html
-
Os parâmetros de entrada da interface incluem o seguinte: 1. grant_type, obtenha access_token e preencha client_credential; 2. appid, ou seja, o ID do desenvolvedor - pode ser obtido no background da conta oficial; 3. secret, ou seja, o ID do desenvolvedor senha - pode ser obtida no background da conta oficial, os parâmetros estão todos prontos, você pode desenvolver a interface
- A primeira etapa é criar uma interface de login WeChat e adicionar uma interface de login em wxLogin.js na pasta do roteador do projeto nodejs. O código é o seguinte:
// 获取微信二维码接口 router.get('/login',wxLoginController.login)- A segunda etapa é receber a interface de chamada front-end na camada de controle e retornar o resultado ao front-end. O código específico é o seguinte:
login:async (req,res) => { let handleRes = await WxLoginService.login() res.send(handleRes) }- Etapa 3: Obtenha o URL do código QR na camada de dados e armazene os resultados obtidos no cache Redis
login: async () => { // 获取二维码url let { qrcodeUrl,ticket} = await getQR() // 将ticket存入redis缓存 let key = `wechat:ticket:${ ticket}` redisConfig.set(key, JSON.stringify({ isScan:'no'}),300) return BackCode.buildSuccessAndData({ data:{ qrcodeUrl,ticket}}) }- A quarta etapa é obter o access_token do WeChat na camada de configuração e fornecer o ticket para a camada de dados para chamada. É necessário utilizar o appid e o appsecret preparados anteriormente. O código específico é o seguinte:
- Consulte a documentação oficial para lógica de implementação de código: https://developers.weixin.qq.com/doc/offiaccount/Basic_Information/Get_access_token.html e este https://developers.weixin.qq.com/doc/offiaccount/Account_Management /Generating_a_Parametric_QR_Code.html
const axios = require('axios') const appId = 'XXX' const appSecret = 'XXX' const accessTokenPC = `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${ appId}&secret=${ appSecret}` const qrUrl = 'https://mp.weixin.qq.com/cgi-bin/showqrcode' // 获取微信access_token const getAccessToken = () => { return axios({ method: 'get', url: accessTokenPC }) } // 获取拼接微信二维码url的ticket const getTicket = (token) => { return axios({ method: 'post', url: `https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=${ token}`, data: { expire_seconds: 60 * 2, action_name: "QR_SCENE", action_info: { "scene": { "scene_id": 123 } } } }) } // 获取微信二维码url const wechatLogin = { getOR: async () => { let token = (await getAccessToken()).data.access_token let ticket = (await getTicket(token)).data.ticket return { qrcodeUrl: `${ qrUrl}?ticket=${ ticket}`, ticket: ticket } } } module.exports = wechatLogin
-
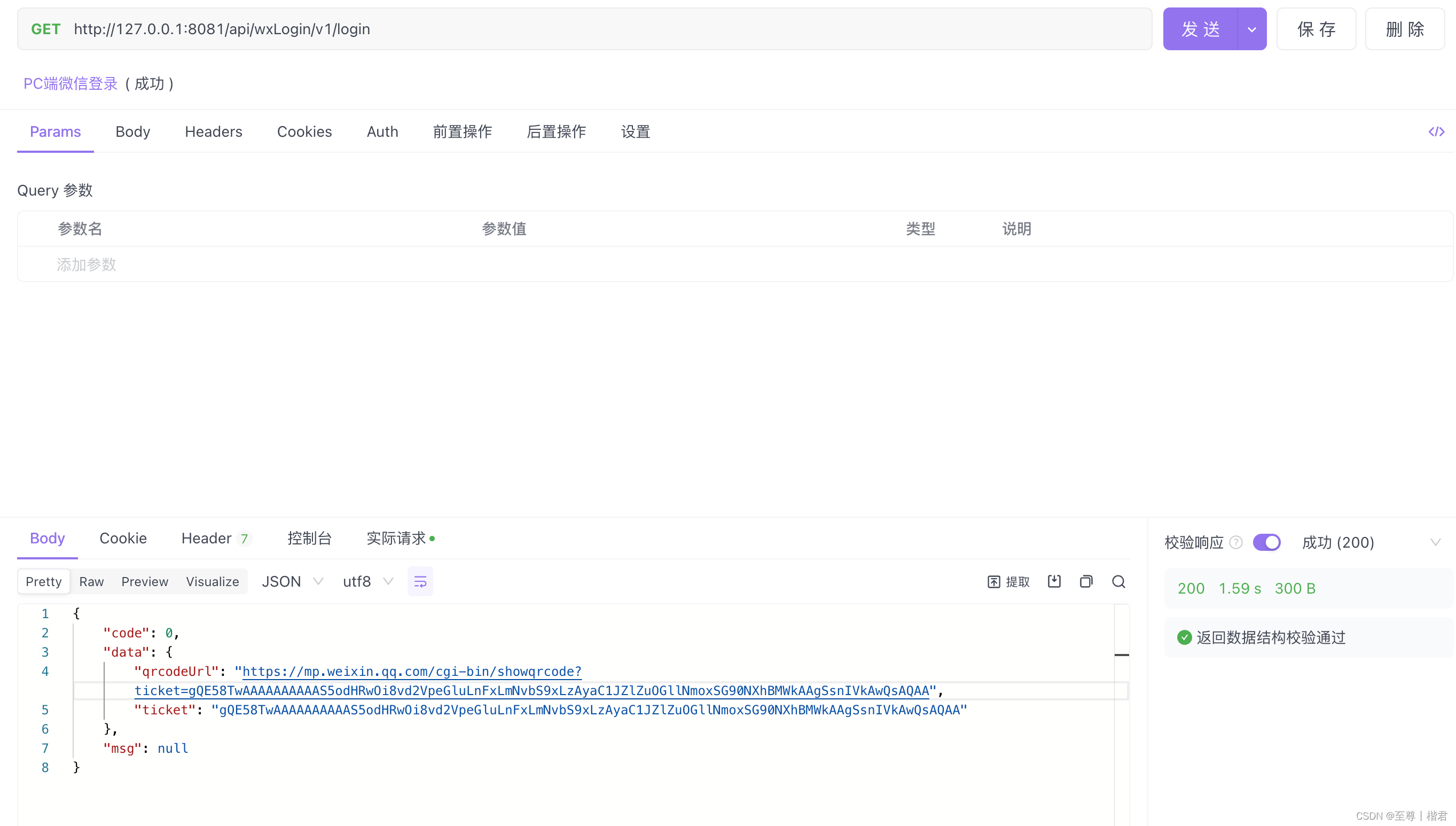
- Pronto, você pode chamar a interface de login do WeChat no APIFOX; http://127.0.0.1:8081/api/wxLogin/v1/login retornará o ticket e o URL do código QR do WeChat

- Primeiro crie uma interface de retorno de chamada local