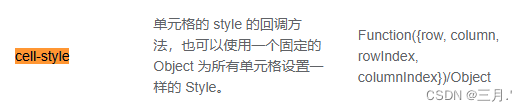
Use o atributo de tabela de estilo de célula para conseguir. É assim que esse atributo é expresso no site oficial.

Vincule este atributo com v-bind em el-table. (A abreviação para v-bind é:)
<el-table
:data="options"
:cell-style="cell"
>
<el-table-column prop="id" label="id" width="50px"></el-table-column>
<el-table-column prop="label" label="时间" width="200px"></el-table-column>
</el-table>Os dados de opções em dados são:
data() {
return {
options: [
{ id: 1, label: "inner" },
{ id: 2, label: "webapi" },
{ id: 3, label: "inner-cron" }
],
};
},Neste ponto a página é exibida como:

Declare o método cellStyle em métodos. Vamos imprimir cada parâmetro para ver o que ele representa.
cell({ row, column, rowIndex, columnIndex }) {
console.log(row);
console.log(column);
console.log(rowIndex);
console.log(columnIndex);
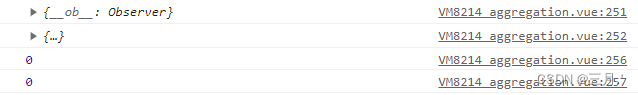
},O console imprime o seguinte:

Na verdade, é fácil entender que linha é uma linha, e a primeira linha impressa no console é o primeiro objeto do array. coluna é uma coluna, que é el-table-column. rowIndex é o índice da linha e columnIndex é o índice da coluna.
Se quisermos mudar a cor da fonte da primeira linha para verde. Pode ser escrito assim:
cell({ row, column, rowIndex, columnIndex }) {
if(rowIndex === 0){
return "color:green"
}
},O efeito da página é:

Se você deseja que a cor de fundo da primeira coluna seja vermelha. Então:
cell({ row, column, rowIndex, columnIndex }) {
if(columnIndex === 0){
return "background-color : red"
}
if(rowIndex === 0){
return "color:green"
}
},A página aparece como:

Se você deseja que a fonte do rótulo seja inner-cron, fique em negrito. Então:
cell({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
return "background-color : red";
}
if (rowIndex === 0) {
return "color:green";
}
if (row.label === "inner-cron") {
return "font-weight : bold";
}
},A página aparece como:
