O rótulo do item de formulário e o conteúdo do item de formulário do el-form-item do elemnet ui são originalmente exibidos na mesma linha por padrão.Como agrupar o rótulo do item de formulário e o conteúdo do item de formulário em el-form-item?
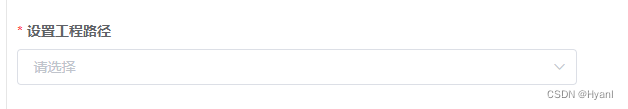
O efeito é o seguinte:

Método 1:
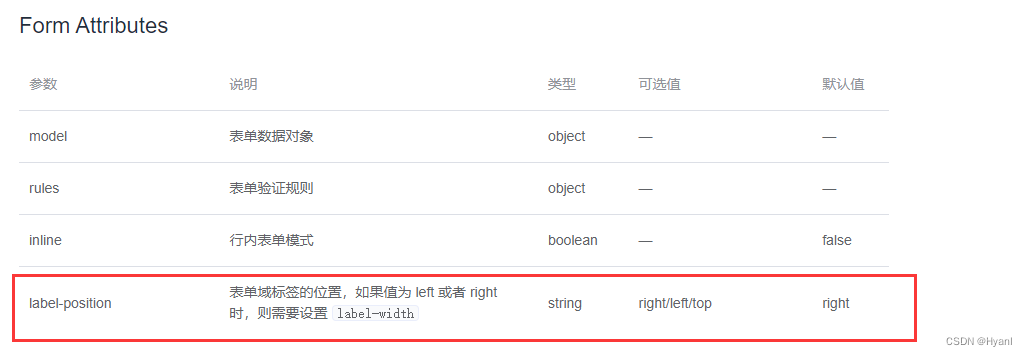
método oficial elemnetUI label-position = "top"

Método 2:
Ideia: Remova ou defina o atributo label-width em el-form ou el-form-item como 0. Se o comprimento do rótulo exceder uma linha, você precisará definir os seguintes atributos de estilo: adicione o seguinte código de estilo
:
<style scoped>
/deep/ .el-form-item__label{
text-align:left;
float: none;
word-break: break-word;
}
</style>