Uso de APIs relacionadas:
1 transversal (método de travessia de loop de modelo)
2. THREE.TextureLoader (para carregar e processar texturas de imagem)
3. THREE.MeshLambertMaterial (para criar materiais)
4. getObjectByProperty (obter informações do material por meio do valor da propriedade do material)
Adicione onSetSystemModelMap (método para definir o material do modelo) e onSetModelMaterial (método para definir as propriedades do material) com base no artigo anterior sobre Three.js carregando arquivos externos de modelo glb, fbx, gltf e obj.
Primeiro, obtenha todos os materiais do modelo atual em o método setModel ( travessia )
setModel({
filePath, fileType, scale, position }) {
return new Promise((resolve, reject) => {
const loader = this.fileLoaderMap[fileType]
loader.load(filePath, (result) => {
//加载不同类型的文件
switch (fileType) {
case 'glb':
this.model = result.scene
break;
case 'fbx':
this.model = result
break;
case 'gltf':
this.model = result.scene
break;
case 'obj':
this.model = result
break;
default:
break;
}
this.model.traverse((v) => {
const {
uuid } = v
if (v.isMesh && v.materia) {
this.modelMaterialList.push(v)
}
})
// 设置模型大小
if (scale) {
this.model.scale.set(scale, scale, scale);
}
// 设置模型位置
if (position) {
const {
x, y, z } = position
this.model.position.set(x, y, z)
}
// 设置相机位置
this.camera.position.set(0, 2, 6)
// 设置相机坐标系
this.camera.lookAt(0, 0, 0)
// 将模型添加到场景中去
this.scene.add(this.model)
resolve(true)
}, () => {
}, (err) => {
console.log(err)
reject()
})
})
}
Passe o uuid pelo método getObjectByProperty para obter as informações do material atual
e definir a textura do modelo
onSetSystemModelMap({
url }) {
// 当前uuid
const uuid = store.state.selectMesh.uuid
// 通过uuid 获取需要设置的材质
const mesh = this.scene.getObjectByProperty('uuid', uuid)
const {
name, color } = mesh.material
// 获取到贴图 url(图片实际地址)
const mapTexture = new THREE.TextureLoader().load(url)
mesh.material = new THREE.MeshLambertMaterial({
map: mapTexture,
transparent: true, // 允许材质可透明
color,
name,
})
}
Definir propriedades do material
// 设置材质属性
onSetModelMaterial(config) {
const {
color, wireframe, depthWrite, opacity } = config
const uuid = store.state.selectMesh.uuid
const mesh = this.scene.getObjectByProperty('uuid', uuid)
if (mesh && mesh.material) {
//设置材质颜色
mesh.material.color.set(new THREE.Color(color))
//设置网格
mesh.material.wireframe = wireframe
// 设置深度写入
mesh.material.depthWrite = depthWrite
//设置透明度
mesh.material.transparent = true
mesh.material.opacity = opacity
}
}
O código completo pode se referir a: https://gitee.com/ZHANG_6666/Three.js3D/blob/master/src/views/renderModel.js
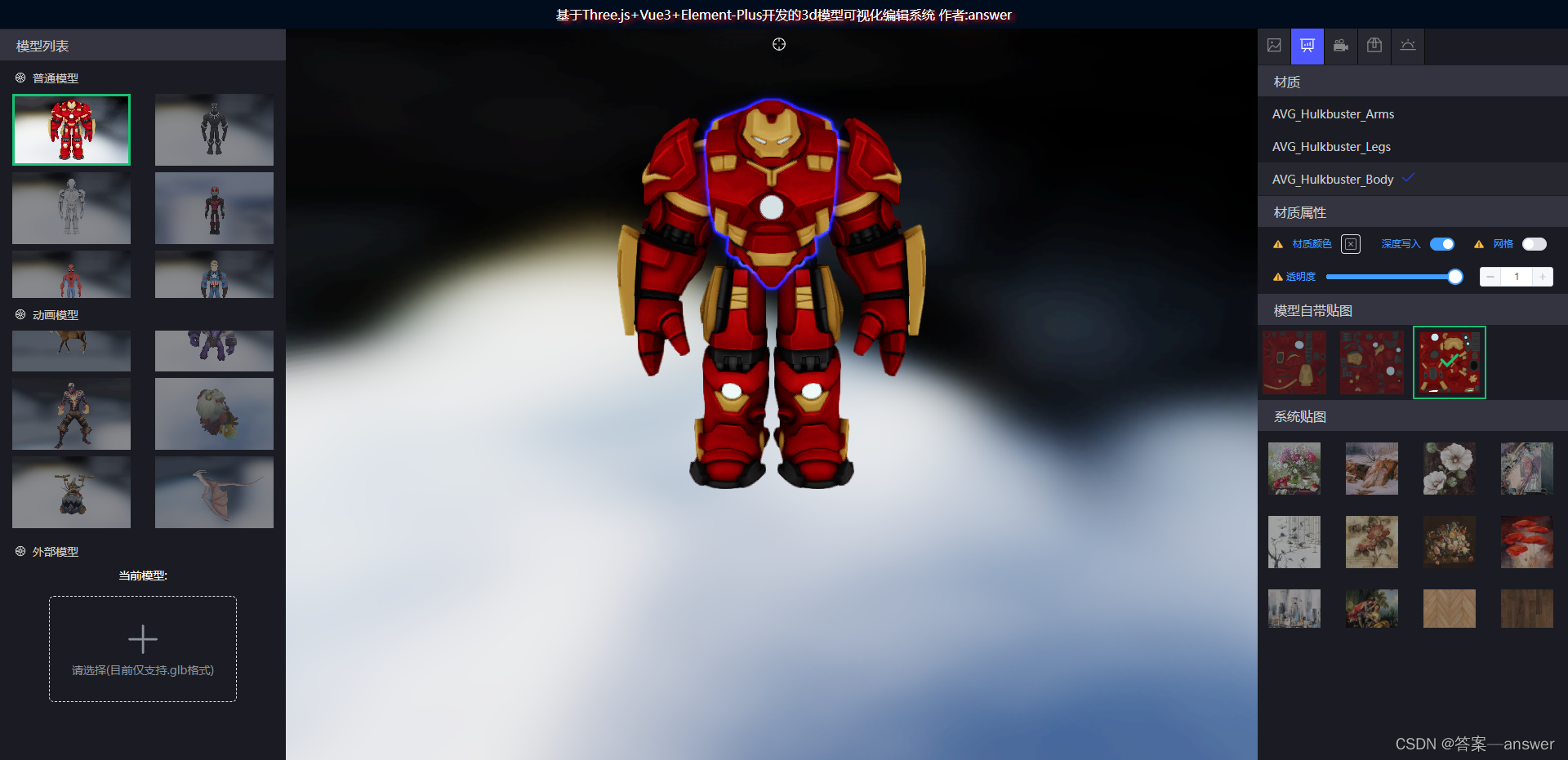
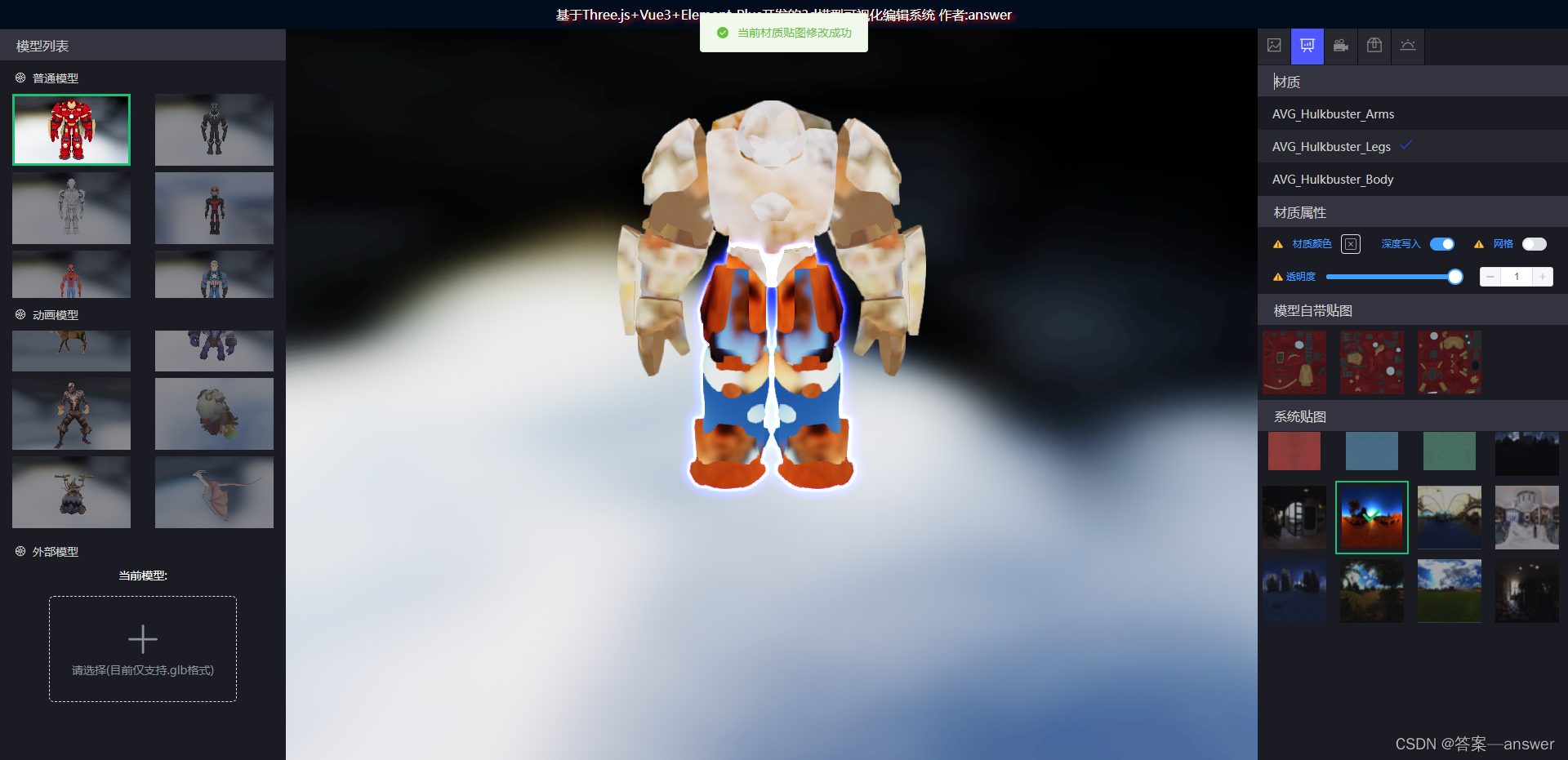
Efeito de interface: