1. Apresentando o mapa
Em primeiro lugar, você tem sua própria conta e, em seguida, registra seu próprio valor de chave e chave na plataforma aberta AutoNavi

Em seguida, coloque este código no arquivo public\index.html
<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode: "「您申请的安全密钥」",
}
</script>
<script src="https://webapi.amap.com/loader.js"></script>
<script type="text/javascript"
src="https://webapi.amap.com/maps?v=2.0&key=「您申请的应用Key」">
</script>
Em seguida, encontre uma página,
<template>
<div class="content">
<div id="container"></div>
</div>
</template>
<script>
export default {
mounted() {
this.getMap();
},
methods: {
getMap() {
var map = new AMap.Map("container", {
viewMode: "2D", // 默认使用 2D 模式,如果希望使用带有俯仰角的 3D 模式,请设置 viewMode: '3D',
zoom: 11, //初始化地图层级
center: [116.397428, 39.90923], //初始化地图中心点
});
},
},
};
</script>
<style scoped>
#container {
width: 100wh;
height: 93vh;
}
</style> coloque-o. Atualize e você terá um mapa como este.
Deve-se observar que, ao inicializar e carregar o mapa, o método de chamada deve ser escrito montado em vez de criado. Em segundo lugar, posicionei nossa capital como ponto central, e você também pode localizar o local que deseja de acordo com suas necessidades

Basta modificar este local.
2. Modifique o plano de fundo do mapa
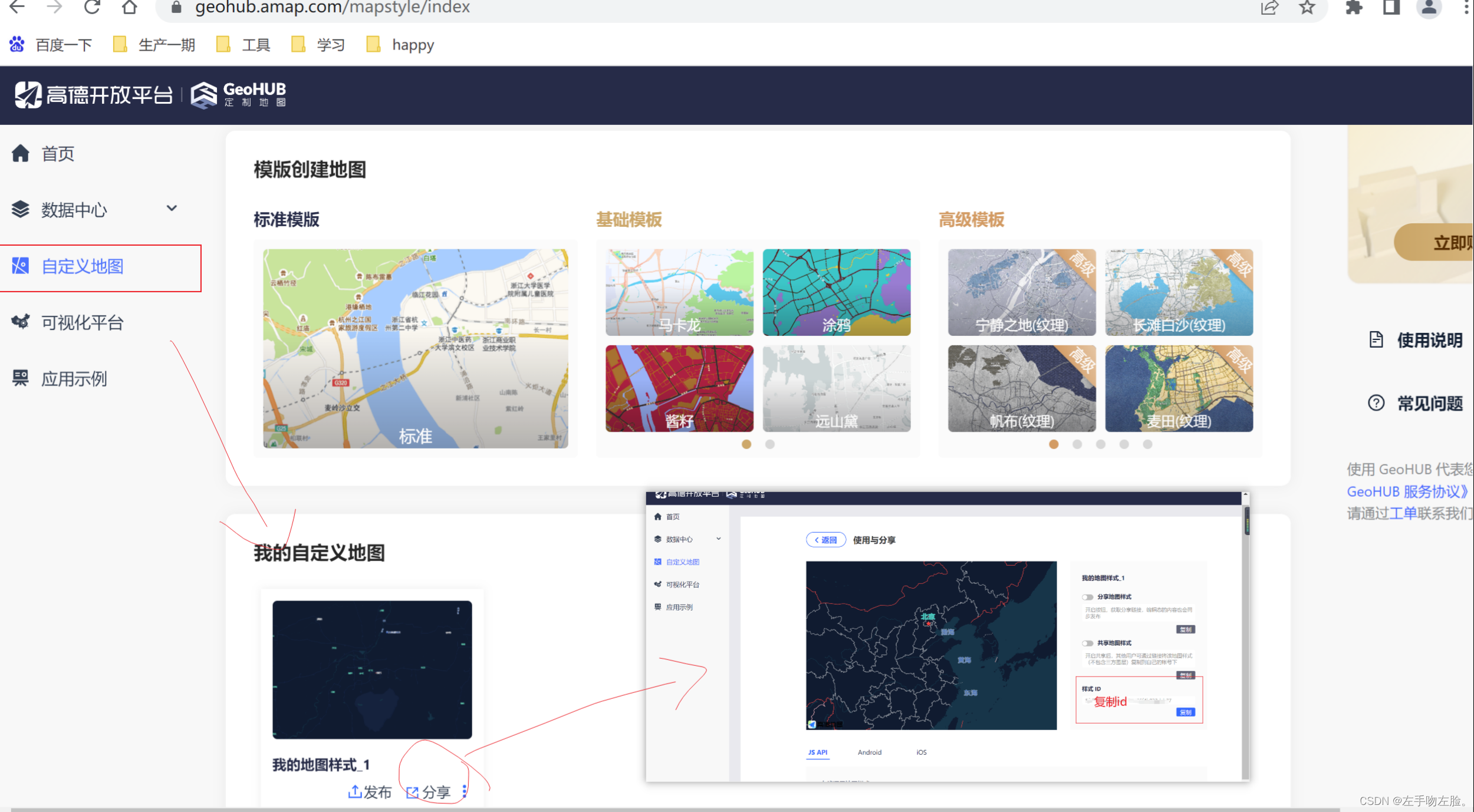
Se você não quer esta cor original, ou a tela grande que você fez está em outras cores, abra o console na API do mapa Gaode - encontre um mapa personalizado - você pode desenhá-lo você mesmo, ou peça à sua ui lady para desenhá-lo para você e até mesmo pagar por seus modelos prontos, selecione e clique para compartilhar, copie o id do estilo do modelo no código


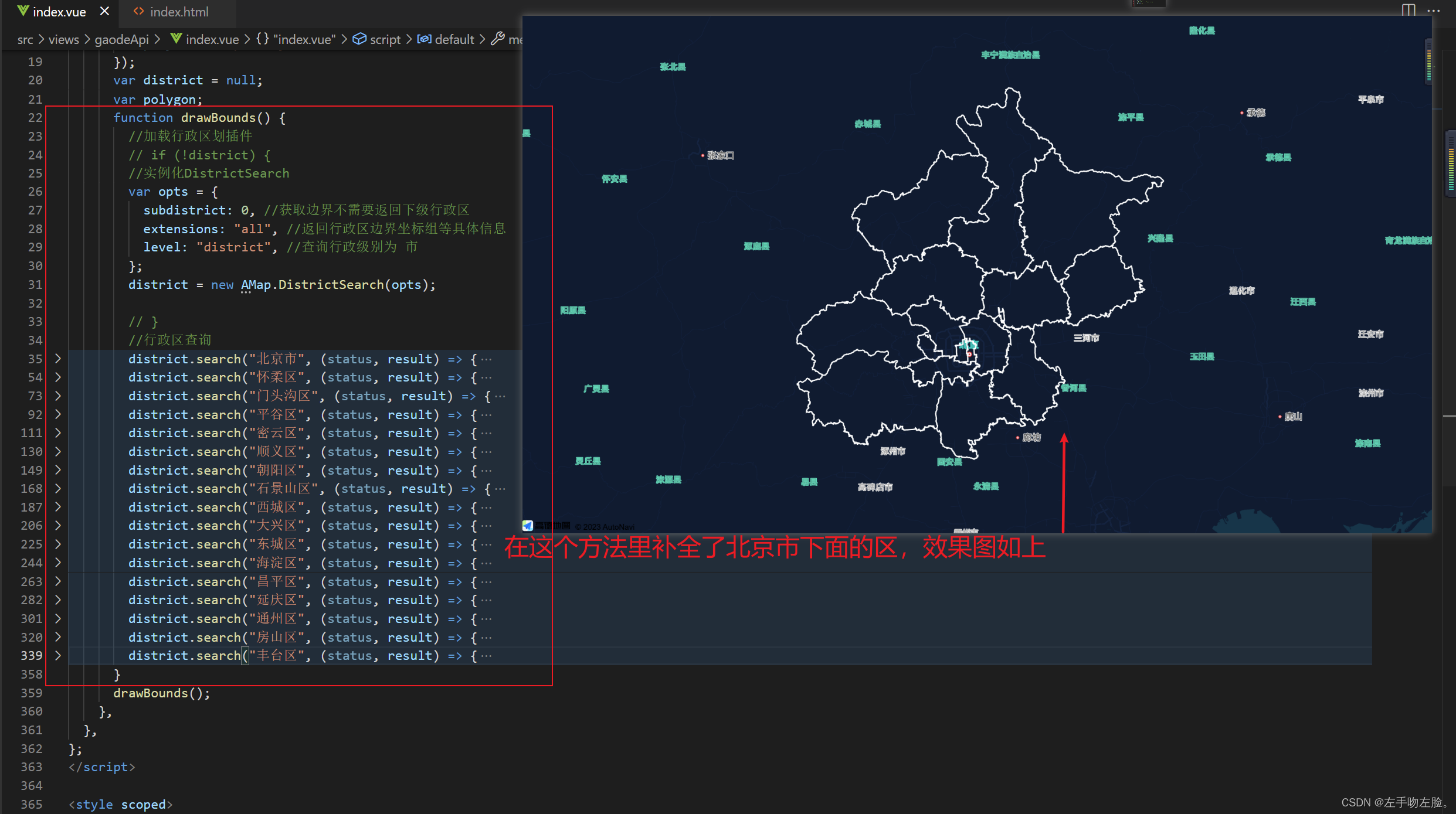
3. Limites das divisões administrativas
Se você deseja destacar uma determinada cidade, tome Pequim como exemplo, consulte Subordinado Distrito Administrativo Query-Administrative Division Query-Example Center-JS API 2.0 Example | Gaode Map API
Fiz um "traço" com o fundo preto do estilo que acabei de definir como fundo e o ponto de destaque de Pequim
Aqui está a renderização
A seguir está o código específico, apenas cv diretamente para o mapa que acabamos de criar.
var district = null;
var polygon;
function drawBounds() {
//加载行政区划插件
// if (!district) {
//实例化DistrictSearch
var opts = {
subdistrict: 0, //获取边界不需要返回下级行政区
extensions: "all", //返回行政区边界坐标组等具体信息
level: "district", //查询行政级别为 市
};
district = new AMap.DistrictSearch(opts);
// }
//行政区查询
district.search("北京市", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
}
drawBounds();

4. Adicione cobertura
Uma sobreposição é uma imagem ou texto colocado em um mapa.
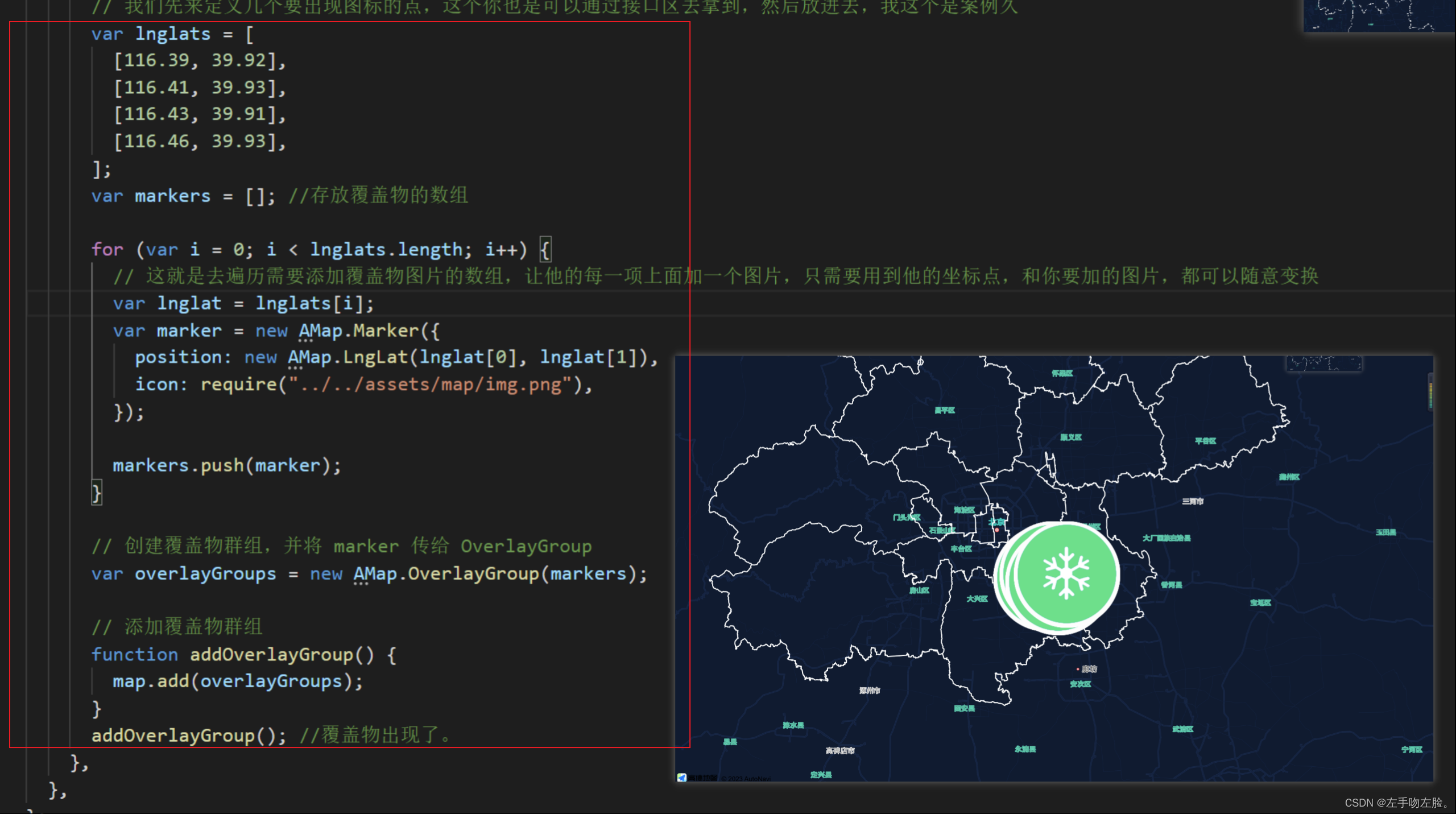
Vamos colocar as fotos primeiro.
Então apenas anote, este parágrafo pode ser colocado diretamente sob o método drawBounds().
// 我们先来定义几个要出现图标的点,这个你也是可以通过接口区去拿到,然后放进去,我这个是案例久
var lnglats = [
[116.39, 39.92],
[116.41, 39.93],
[116.43, 39.91],
[116.46, 39.93],
];
var markers = []; //存放覆盖物的数组
for (var i = 0; i < lnglats.length; i++) {
// 这就是去遍历需要添加覆盖物图片的数组,让他的每一项上面加一个图片,只需要用到他的坐标点,和你要加的图片,都可以随意变换
var lnglat = lnglats[i];
var marker = new AMap.Marker({
position: new AMap.LngLat(lnglat[0], lnglat[1]),
icon: require("../../assets/map/img.png"),
});
markers.push(marker);
}
// 创建覆盖物群组,并将 marker 传给 OverlayGroup
var overlayGroups = new AMap.OverlayGroup(markers);
// 添加覆盖物群组
function addOverlayGroup() {
map.add(overlayGroups);
}
addOverlayGroup(); //覆盖物出现了。O seguinte é o diagrama de efeito de exibição ~

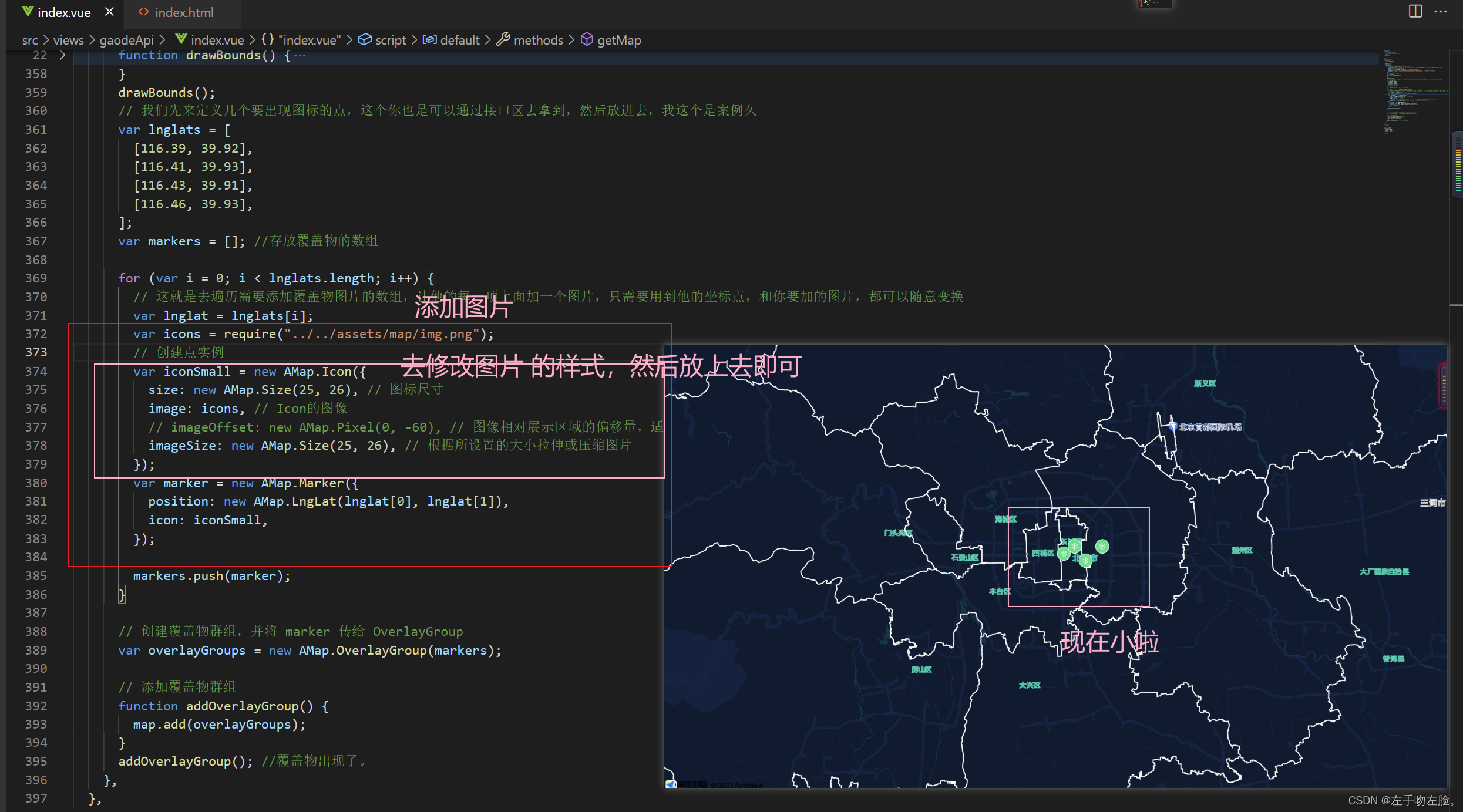
Neste momento, você descobrirá que o ícone que criamos é muito grande para atender às nossas expectativas, portanto, devemos modificar o tamanho da imagem a seguir ----
Você pode modificar o estilo de imagem no loop for acima e não precisa usar esta imagem. Cada item que ele atravessa é um ponto, então você pode colocar imagens diferentes para ele de acordo com a posição ou outro
(Aqui está o código para modificar o tamanho do ícone ---)
for (var i = 0; i < lnglats.length; i++) {
// 这就是去遍历需要添加覆盖物图片的数组,让他的每一项上面加一个图片,只需要用到他的坐标点,和你要加的图片,都可以随意变换
var lnglat = lnglats[i];
var icons = require("../../assets/map/img.png");
// 创建点实例
var iconSmall = new AMap.Icon({
size: new AMap.Size(25, 26), // 图标尺寸
image: icons, // Icon的图像
// imageOffset: new AMap.Pixel(0, -60), // 图像相对展示区域的偏移量,适于雪碧图等
imageSize: new AMap.Size(25, 26), // 根据所设置的大小拉伸或压缩图片
});
var marker = new AMap.Marker({
position: new AMap.LngLat(lnglat[0], lnglat[1]),
icon: iconSmall,
});
markers.push(marker);
}O seguinte é a imagem do efeito depois de modificar a imagem

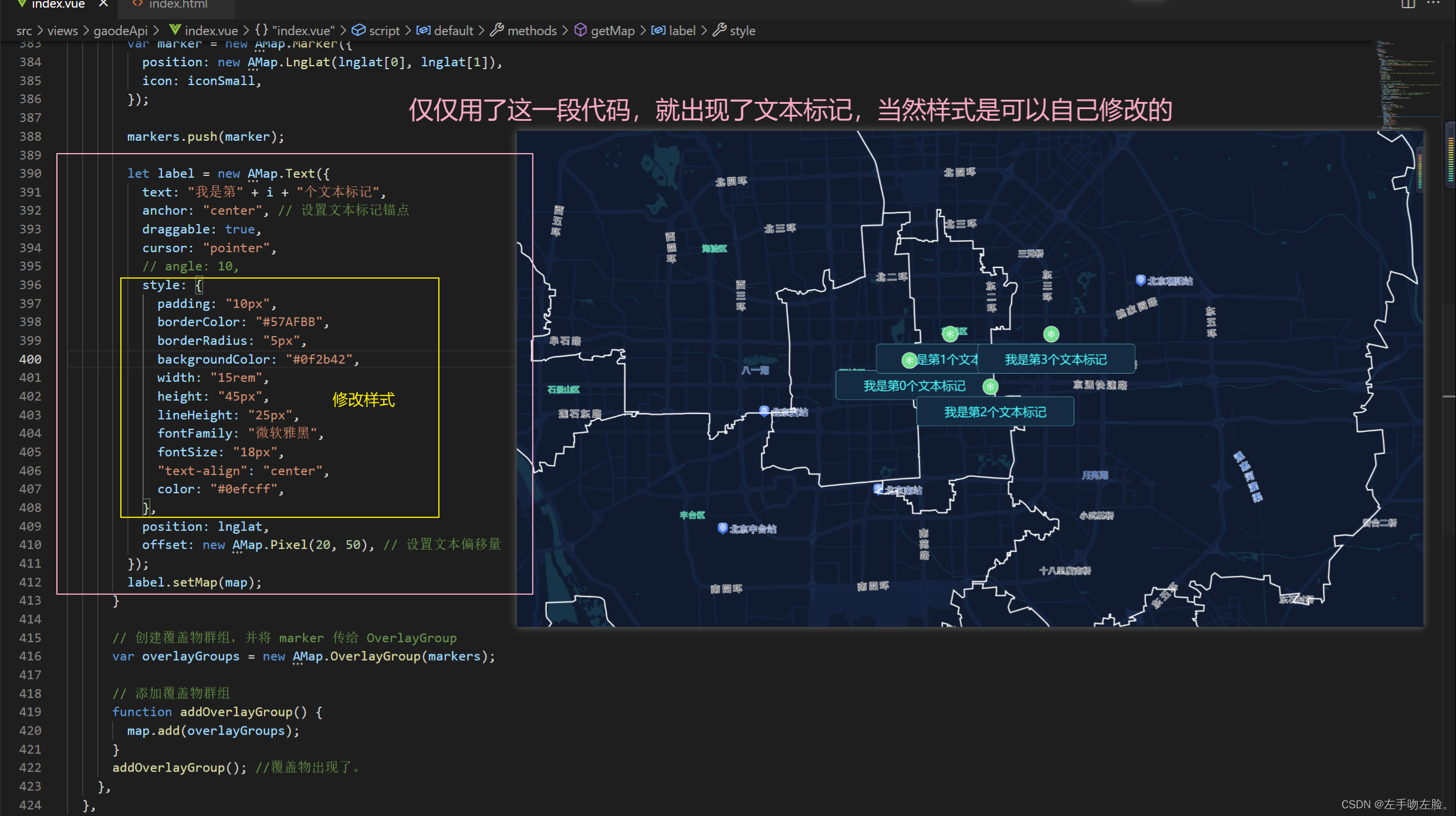
5. Adicione marcação de texto
Para ser franco, a marcação de texto é uma espécie de sobreposição, mas é apenas adicionar imagens e agora é texto.
Como a marca de texto é adicionada a cada ponto, ainda é o mesmo que adicionar a imagem agora, basta adicionar o seguinte código no loop for que acabamos de percorrer.
let label = new AMap.Text({
text: "我是第" + i + "个文本标记",
anchor: "center", // 设置文本标记锚点
draggable: true,
cursor: "pointer",
// angle: 10,
style: {
padding: "10px",
borderColor: "#57AFBB",
borderRadius: "5px",
backgroundColor: "#0f2b42",
width: "15rem",
height: "45px",
lineHeight: "25px",
fontFamily: "微软雅黑",
fontSize: "18px",
"text-align": "center",
color: "#0efcff",
},
position: lnglat,
offset: new AMap.Pixel(20, 50), // 设置文本偏移量
});
label.setMap(map);
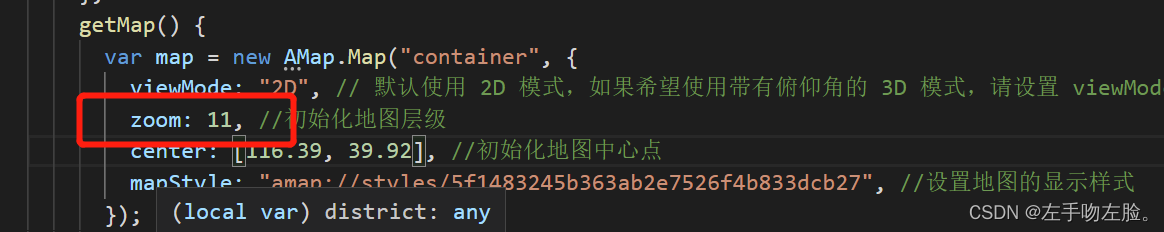
6. Zoom do mapa
zoom indica o nível de zoom, quanto maior o número, maior a ampliação e mais precisa a posição.

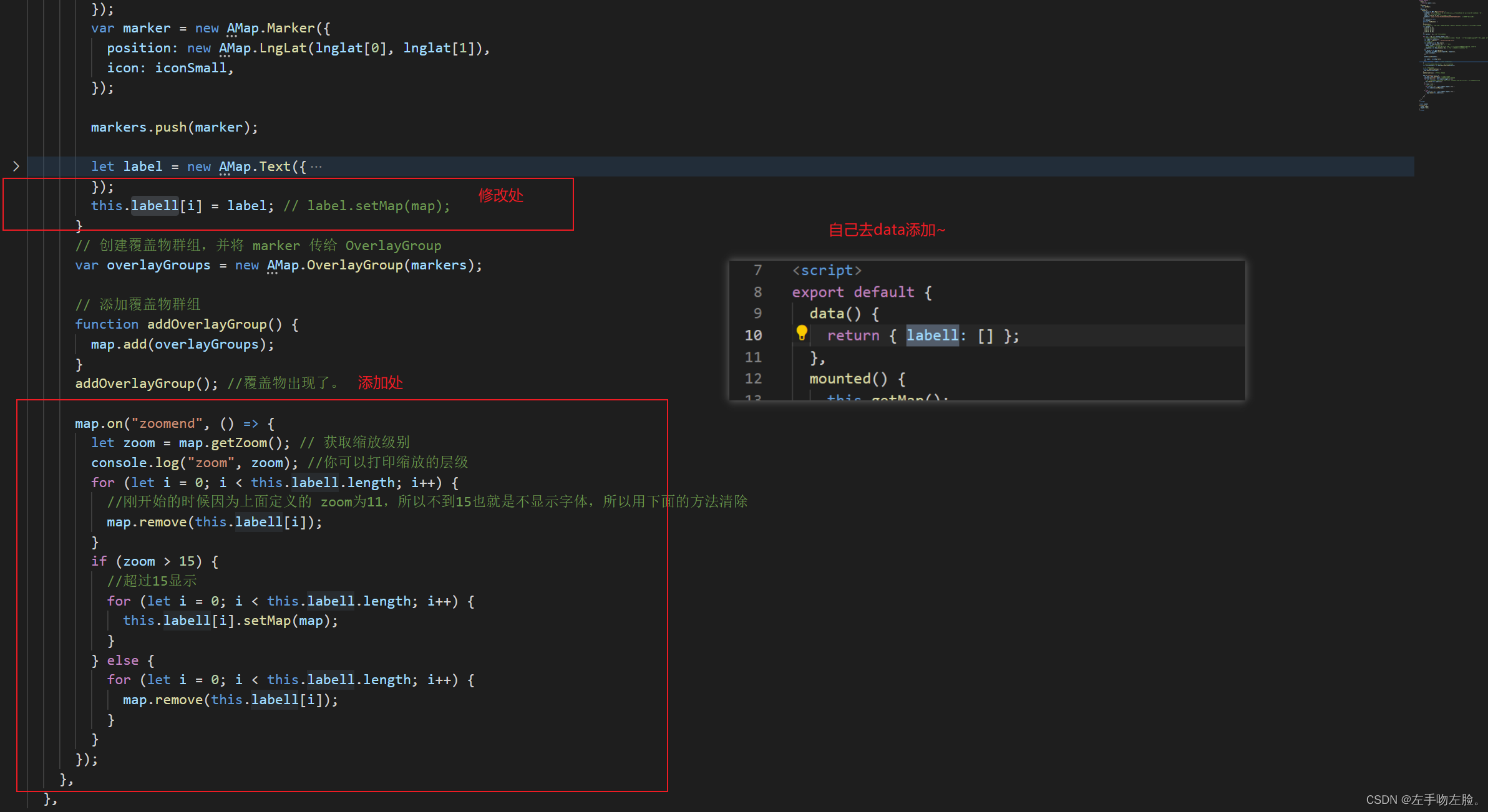
Geralmente, é para mostrar ou não parte do conteúdo de acordo com o nível de zoom do mapa. Então vamos pegar a marca de texto adicionada acima como exemplo. Ela será exibida quando for ampliada até certo ponto, e é não será exibido quando o zoom for reduzido.
map.on("zoomend", () => {
let zoom = map.getZoom(); // 获取缩放级别
console.log("zoom", zoom); //你可以打印缩放的层级
for (let i = 0; i < this.labell.length; i++) {
//刚开始的时候因为上面定义的 zoom为11,所以不到15也就是不显示字体,所以用下面的方法清除
map.remove(this.labell[i]);
}
if (zoom > 15) {
//超过15显示
for (let i = 0; i < this.labell.length; i++) {
this.labell[i].setMap(map);
}
} else {
for (let i = 0; i < this.labell.length; i++) {
map.remove(this.labell[i]);
}
}
});O código acima leva apenas duas partes da imagem abaixo, e há uma modificação e definição, lembre-se de alterar 0~

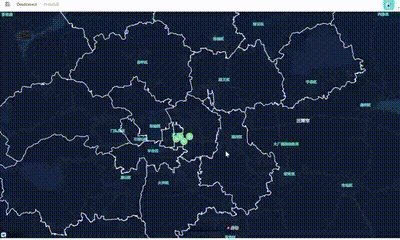
Coloque as renderizações abaixo

Pode-se ver que não é exibido no início e, quando eu aumentar e diminuir o zoom para 15, será exibido
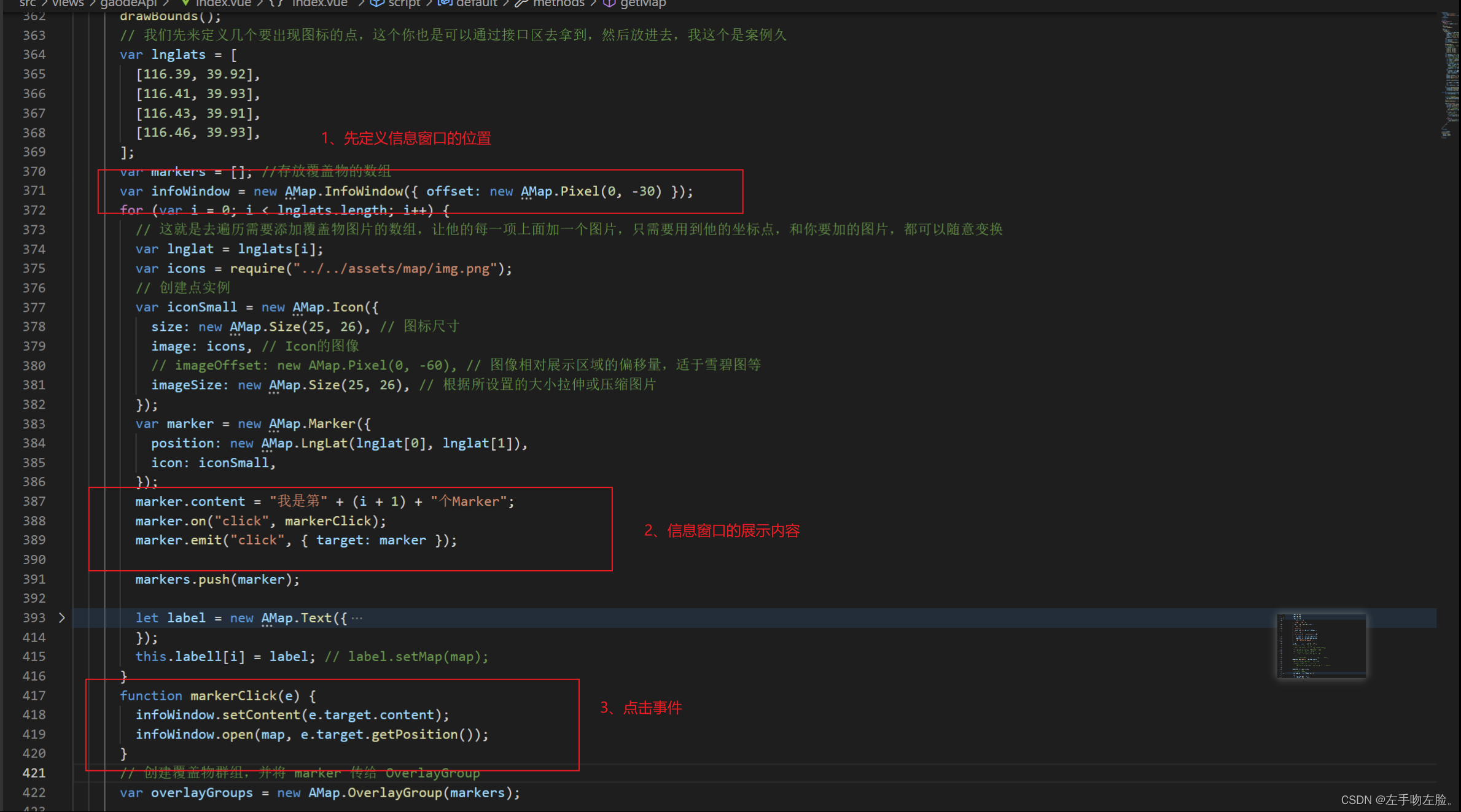
7. Janela de informações
Para a exibição da janela de informações, clique no pequeno ícone para exibir uma pequena caixa de marcador, que é um pouco como um comentário. O uso básico é muito simples. São necessários três passos para ajustar a chamada de registro + evento.


esta é a renderização
Otimização de estilo da janela de informações
Esta é a maneira mais básica e padrão de escrever, o seguinte é o ajuste do estilo da janela de informações,

Modifique a cor de fundo
Adição geral de código: aqui está todo o método map
getMap() {
var map = new AMap.Map("container", {
viewMode: "2D", // 默认使用 2D 模式,如果希望使用带有俯仰角的 3D 模式,请设置 viewMode: '3D',
zoom: 11, //初始化地图层级
center: [116.39, 39.92], //初始化地图中心点
mapStyle: "amap://styles/5f1483245b363ab2e7526f4b833dcb27", //设置地图的显示样式
});
var district = null;
var polygon;
function drawBounds() {
//加载行政区划插件
// if (!district) {
//实例化DistrictSearch
var opts = {
subdistrict: 0, //获取边界不需要返回下级行政区
extensions: "all", //返回行政区边界坐标组等具体信息
level: "district", //查询行政级别为 市
};
district = new AMap.DistrictSearch(opts);
// }
//行政区查询
district.search("北京市", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
district.search("怀柔区", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
district.search("门头沟区", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
district.search("平谷区", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
district.search("密云区", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
district.search("顺义区", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
district.search("朝阳区", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
district.search("石景山区", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
district.search("西城区", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
district.search("大兴区", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
district.search("东城区", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
district.search("海淀区", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
district.search("昌平区", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
district.search("延庆区", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
district.search("通州区", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
district.search("房山区", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
district.search("丰台区", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
}
drawBounds();
// 我们先来定义几个要出现图标的点,这个你也是可以通过接口区去拿到,然后放进去,我这个是案例久
var lnglats = [
[116.39, 39.92],
[116.41, 39.93],
[116.43, 39.91],
[116.46, 39.93],
];
var markers = []; //存放覆盖物的数组
var infoWindow = new AMap.InfoWindow({ offset: new AMap.Pixel(0, -30) });
for (var i = 0; i < lnglats.length; i++) {
// 这就是去遍历需要添加覆盖物图片的数组,让他的每一项上面加一个图片,只需要用到他的坐标点,和你要加的图片,都可以随意变换
var lnglat = lnglats[i];
var icons = require("../../assets/map/img.png");
// 创建点实例
var iconSmall = new AMap.Icon({
size: new AMap.Size(25, 26), // 图标尺寸
image: icons, // Icon的图像
// imageOffset: new AMap.Pixel(0, -60), // 图像相对展示区域的偏移量,适于雪碧图等
imageSize: new AMap.Size(25, 26), // 根据所设置的大小拉伸或压缩图片
});
var marker = new AMap.Marker({
position: new AMap.LngLat(lnglat[0], lnglat[1]),
icon: iconSmall,
});
// marker.content = "我是第" + (i + 1) + "个Marker";
var info = [];
info.push(
`<div style=" padding:7px 0px 6px 3px; width:300px;color:black; font-size:18px">${
"我是第" + i + 1 + "标题"
}</div>`
);
info.push(
`<div style="padding:7px 0px 0px 3px; fontSize:15px;fontFamily:微软雅黑; color:black;">叭叭叭叭叭叭</div>`
);
info.push(
`<div style=" padding:7px 0px 0px 3px; fontSize:15px;fontFamily:微软雅黑; color:black;">嘟嘟嘟嘟嘟嘟</div>`
);
marker.content = info.join("");
marker.on("click", markerClick);
markers.push(marker);
let label = new AMap.Text({
text: "我是第" + i + "个文本标记",
anchor: "center", // 设置文本标记锚点
draggable: true,
cursor: "pointer",
// angle: 10,
style: {
padding: "10px",
borderColor: "#57AFBB",
borderRadius: "5px",
backgroundColor: "#0f2b42",
width: "15rem",
height: "45px",
lineHeight: "25px",
fontFamily: "微软雅黑",
fontSize: "18px",
"text-align": "center",
color: "#0efcff",
},
position: lnglat,
offset: new AMap.Pixel(20, 50), // 设置文本偏移量
});
this.labell[i] = label; // label.setMap(map);
}
function markerClick(e) {
infoWindow.setContent(e.target.content);
infoWindow.open(map, e.target.getPosition());
}
// 创建覆盖物群组,并将 marker 传给 OverlayGroup
var overlayGroups = new AMap.OverlayGroup(markers);
// 添加覆盖物群组
function addOverlayGroup() {
map.add(overlayGroups);
}
addOverlayGroup(); //覆盖物出现了。
map.on("zoomend", () => {
let zoom = map.getZoom(); // 获取缩放级别
console.log("zoom", zoom); //你可以打印缩放的层级
for (let i = 0; i < this.labell.length; i++) {
//刚开始的时候因为上面定义的 zoom为11,所以不到15也就是不显示字体,所以用下面的方法清除
map.remove(this.labell[i]);
}
if (zoom > 15) {
//超过15显示
for (let i = 0; i < this.labell.length; i++) {
this.labell[i].setMap(map);
}
} else {
for (let i = 0; i < this.labell.length; i++) {
map.remove(this.labell[i]);
}
}
});
},
Modifique a cor de fundo da janela de informações
<style scoped>
#container {
width: 100wh;
height: 93vh;
}
::v-deep .amap-info-content {
background-color: #2f597c;
/* opacity: 0.6; */
}
</style>