O componente de reprodução de vídeo de carrossel personalizado Vue front-end imita a reprodução de vídeo de carrossel de detalhes do produto Jingdong e pode visualizar imagens. Para baixar o código completo, visite o endereço de mercado de plug-in uni-app: https://ext.dcloud. net.cn/plugin ?id=13325
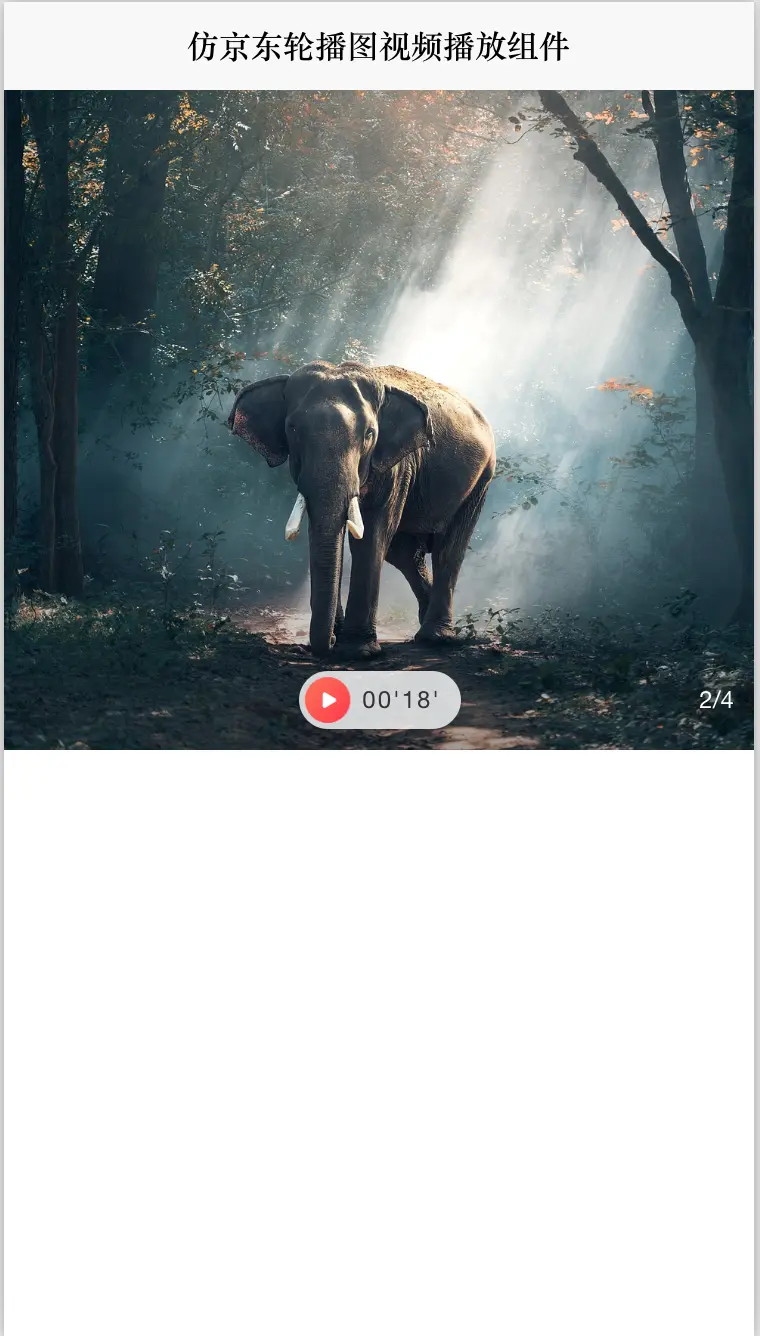
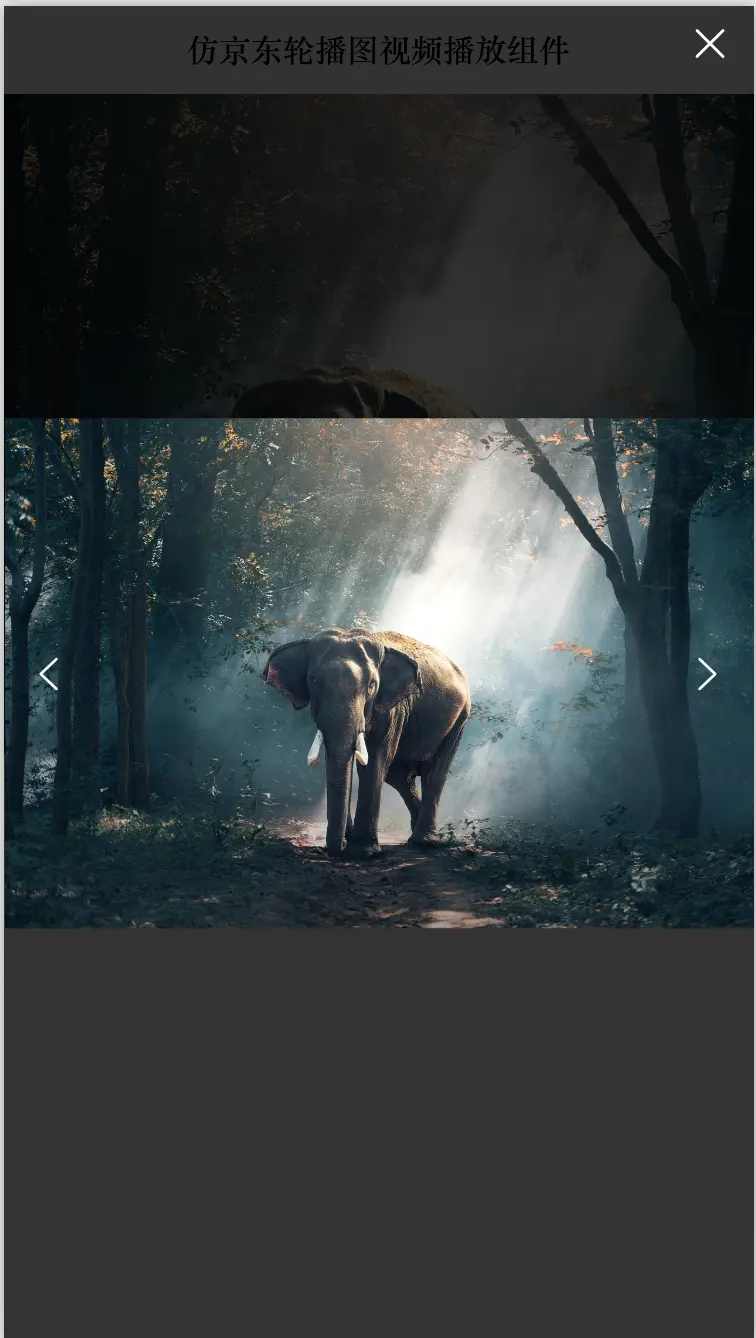
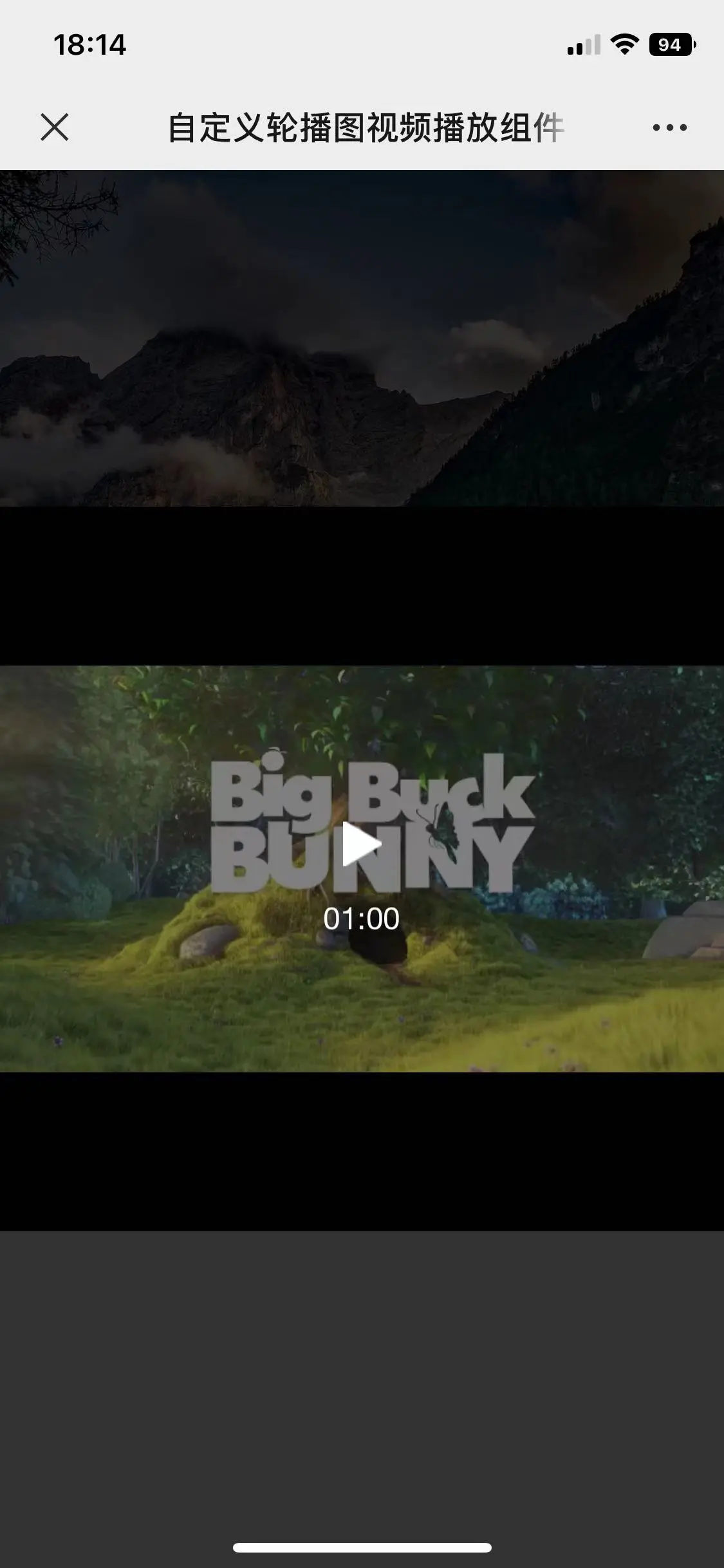
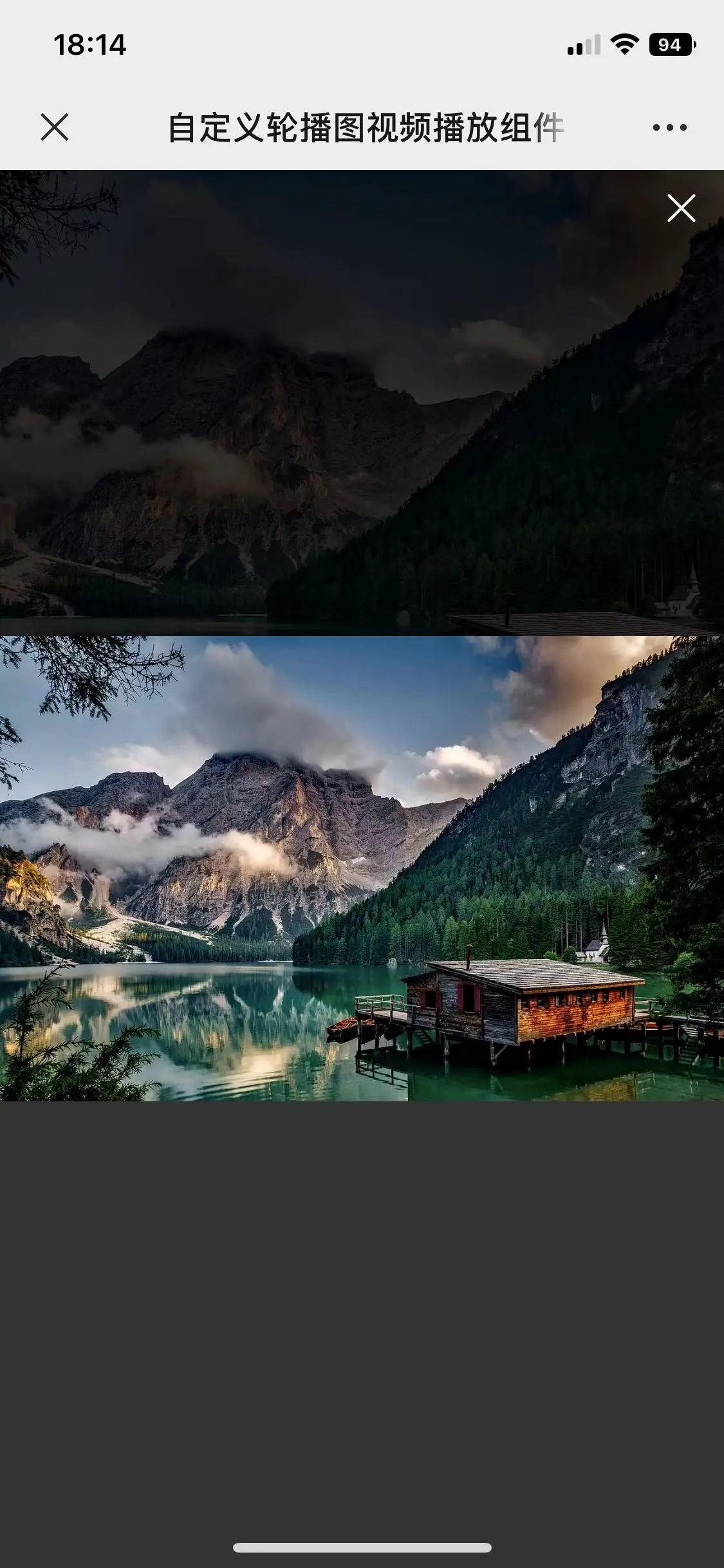
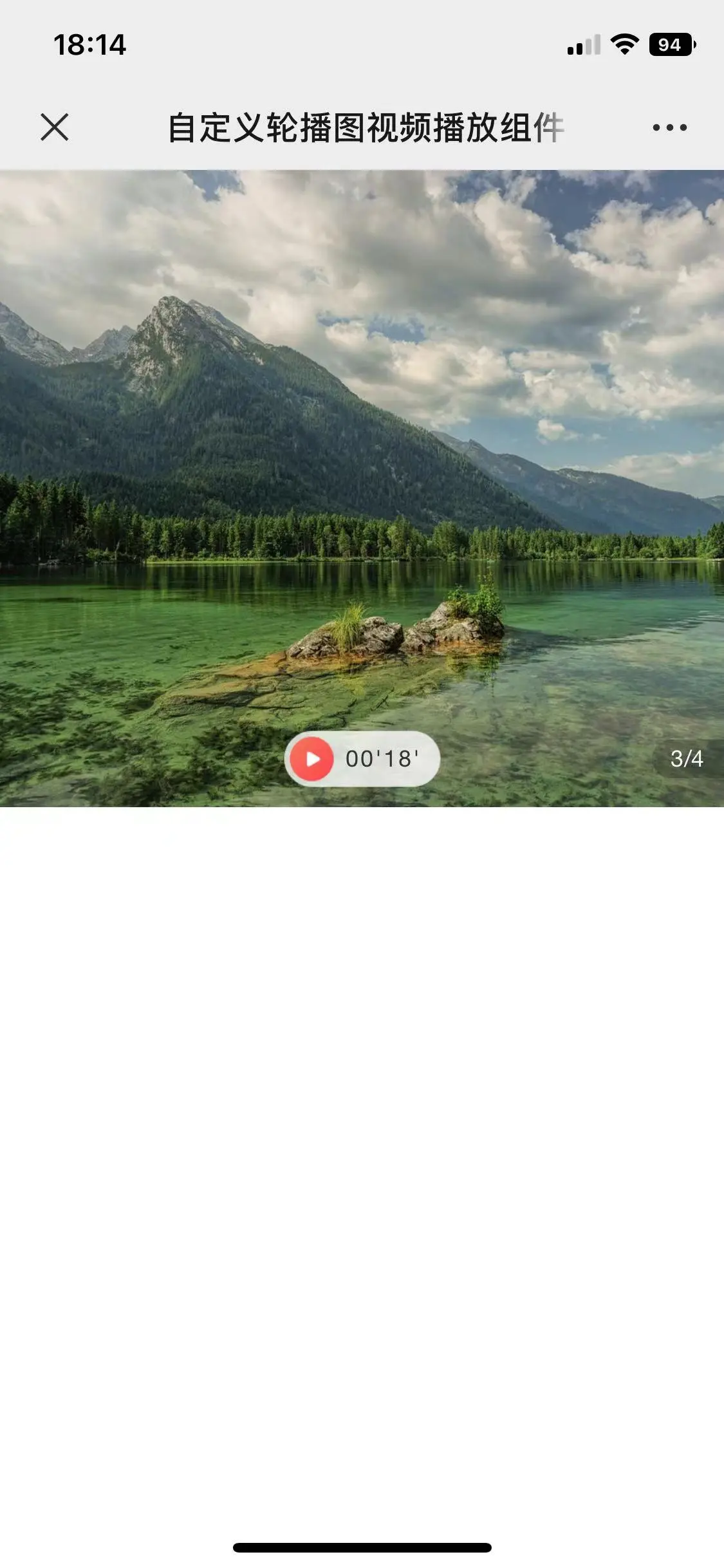
As renderizações são as seguintes:





# cc-videoSwiper
#### Instruções
```Como usar
<!--goodsData: dados de vídeo do carrossel @setShowVideo: evento de clique do botão de vídeo -->
<cc-videoSwiper :goodsData="goodsData" @setShowVideo="setShowVideo"></cc-videoSwiper>
```
#### Parte da implementação do código HTML
```html
<modelo>
<view class="conteúdo">
<!--goodsData: dados de vídeo do carrossel @setShowVideo: evento de clique do botão de vídeo -->
<cc-videoSwiper :goodsData="goodsData" @setShowVideo="setShowVideo"></cc-videoSwiper>
<!-- Janela pop-up de visualização do vídeo -->
<view class="mask" v-if="showVideo == true" @touchmove.stop.prevent="ondefault" @click="hideShow">
<view class="fechar">
<image src="/static/images/goods/close.png"></image>
</view>
</view>
<view class="previewvideo" v-if="showVideo == true">
<view class="vídeos">
<video class="nowvideos" id="nowVideo" v-if="showVideo == true" :src="goodsData.videos"
:autoplay="showVideo" :show-center-play-btn="true" :show-mute-btn="true"
:show-fullscreen-btn="false"></video>
</view>
</view>
<!-- usado para transportar o vídeo de visualização H5 -->
<view style="posição: absoluto;topo: -999upx;esquerda: -999upx;">
<video ref="newVideo" id="newVideo" :src="goodsData.videos" :autoplay="showVideo"
:show-center-play-btn="false" :show-mute-btn="true" :show-fullscreen-btn="false"
@fullscreenchange="hideShow"></video>
</view>
</view>
</modelo>
<script>
padrão de exportação {
dados() {
retornar {
dados da mercadoria: {
vídeos: 'http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4',
imgLista: [
"https://cdn.pixabay.com/photo/2016/08/11/23/48/mountains-1587287_1280.jpg",
'https://cdn.pixabay.com/photo/2016/11/14/04/45/elephant-1822636_1280.jpg',
'https://cdn.pixabay.com/photo/2018/08/12/15/29/hintersee-3601004_1280.jpg',
'https://cdn.pixabay.com/photo/2017/05/09/03/46/alberta-2297204_1280.jpg'
],
},
mostrarVídeo: falso,
novoVídeo: null
}
},
carregando() {
this.newVideo = uni.createVideoContext('newVideo');
},
métodos: {
//vídeo da operação
setShowVideo(showVideo, isH5) {
this.showVideo = showVideo
if (éH5 == verdadeiro) {
this.newVideo.play()
}
console.log('Vídeo clique para reproduzir');
},
// fecha o vídeo
esconderMostrar() {
this.showVideo = false
},
}
}
</script>
<style lang="scss" com escopo>
.contente {
exibição: flexível;
flex-direction: coluna;
}
/* janela pop-up de pré-visualização do vídeo */
.mascarar {
largura: 100%;
altura: 100vh;
posição: fixa;
superior: 0;
esquerda: 0;
cor de fundo: rgba(0, 0, 0, .8);
índice z: 200;
}
.previewvideo {
largura: 100vw;
altura: 100vw;
posição: fixa;
superior: 50%;
esquerda: 0;
transformar: traduzirY(-50%);
cor de fundo: #000;
índice z: 900;
opacidade: 1;
}
.fechar {
exibição: flexível;
alinhar-conteúdo: centro;
itens de alinhamento: extremidade flexível;
posição: absoluta;
superior: 140upx;
direita: 20upx;
índice z: 900;
imagem {
largura: 50upx;
altura: 50upx;
exibição: bloco;
justificar-conteúdo: centro;
margem esquerda: 30upx;
margem inferior: 20upx;
raio da borda: 50%;
preenchimento: 10upx;
cor de fundo: rgba(0, 0, 0, 0.2);
}
}
.vídeos {
altura: 100vw;
largura: 100vw;
índice z: 10;
posição: relativa;
vídeo {
largura: 100%;
altura: 100%;
}
}
.nowvideos {
largura: 100%;
altura: 100%;
margem: 0 automático;
}
</estilo>
```