fundo
Como uma operadora importante para a Autohome conectar 500 milhões de usuários em todo o mundo, o Autohome App é um dos principais negócios da Autohome. Na acirrada competição do mercado, é nossa principal competitividade fornecer produtos e serviços de alta qualidade aos nossos clientes. Enfrentando as crescentes necessidades dos usuários e desafios técnicos, e satisfazendo a busca dos usuários por uma excelente experiência, o Departamento de P&D do Cliente formulou a direção básica de "criar produtos de alta qualidade, liberar capacidade de produção e inspirar o futuro". "Fundição de produtos de alta qualidade" enfatiza a melhoria da qualidade do produto e da experiência do usuário. "Liberar capacidade" significa fazer uso total dos recursos e capacidades existentes para melhorar a eficiência de P&D e entrega. O objetivo de "Iluminar o futuro" é prestar atenção ativamente às tendências da indústria e tecnologias inovadoras, e constantemente exploram os campos de fronteira e introduzem ativamente novas tecnologias e soluções. O tema deste compartilhamento são nossos esforços na direção de "fundir produtos de alta qualidade" e um resumo detalhado de nosso trabalho de otimização. Ao mesmo tempo, também estamos ansiosos pela direção do desenvolvimento futuro e continuamos trabalhando para melhorar o desempenho e a experiência do usuário do cliente.
Resumo da otimização de desempenho especial
1 Resumo da otimização de desempenho do aplicativo cliente
Na era digital de hoje, os aplicativos se tornaram parte integrante da vida e do trabalho das pessoas. A otimização do desempenho do cliente tornou-se uma das tarefas importantes do desenvolvimento de aplicativos. Para melhorar a experiência do usuário, é necessário prestar atenção e melhorar continuamente vários indicadores de desempenho, como velocidade de inicialização, velocidade de resposta da página, fluência etc. Para esses indicadores, formulamos uma direção de melhoria abrangente, incluindo construção de ferramentas e plataformas, otimização de experiência de indicador especial, especificação de processo, etc. Comprometido em melhorar a estabilidade, fluência e velocidade de resposta do App, e trazer uma melhor experiência aos usuários.
1.1 Construção de Ferramentas e Plataformas
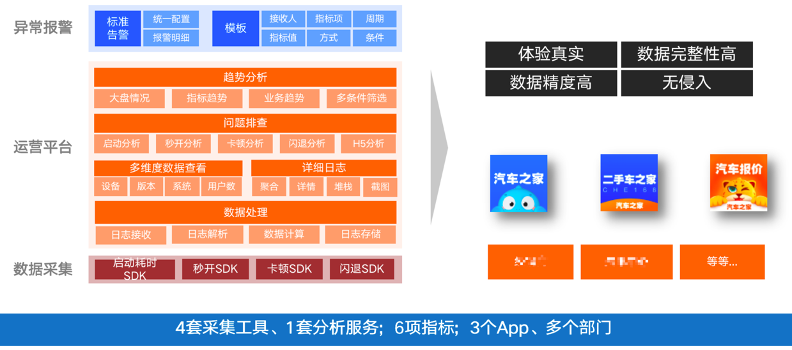
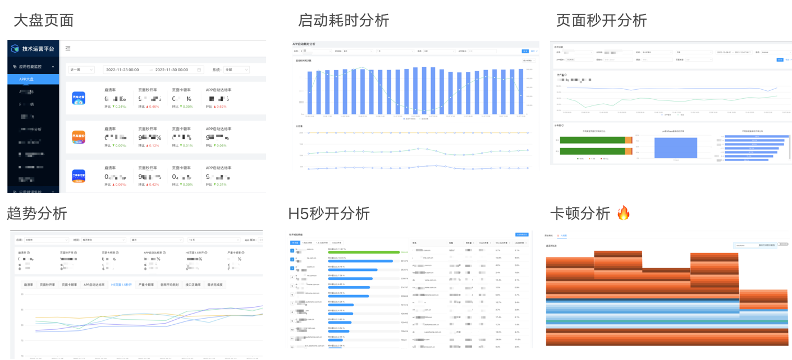
Para melhor monitorar e otimizar o desempenho do cliente, é necessário criar e melhorar as ferramentas de teste de desempenho do App e as plataformas de operação técnica
. Retirar o SDK para coletar dados de desempenho abrangentes e precisos.
Processamento de dados: processaremos uniformemente os dados relatados pelo SDK de coleta, incluindo recepção de log, análise de log, cálculo e armazenamento de dados, etc., para melhorar a legibilidade e eficácia dos dados.
Visualização de dados: forneça logs detalhados no local e visualização de dados multidimensionais para entender melhor os problemas de desempenho. Os usuários podem visualizar facilmente vários indicadores de desempenho, como CPU, memória, rede, localização anormal, etc.
Análise de problemas: ajuda automaticamente os usuários a localizar rapidamente a causa do problema. Os usuários também podem usar várias ferramentas de análise para auxiliar na localização de problemas.
Análise de tendências: visualize indicadores de dados globalmente, analise tendências de indicadores e tendências de negócios, para melhor formular estratégias de otimização.
Alarme anormal: fornece várias dimensões de automação e função de alarme anormal inteligente para detectar e resolver problemas a tempo. Os usuários podem definir suas próprias condições de alarme e receber informações de alarme a tempo quando ocorrer uma anormalidade, para resolver o problema rapidamente.

1.2 Otimização da experiência de indicadores especiais
Otimize continuamente a estrutura da plataforma e formule um plano sistemático de otimização e melhoria para atingir a taxa de flashback do aplicativo Autohome <=0,08%, taxa de abertura da segunda página do aplicativo>=98%, taxa de conformidade de inicialização do aplicativo 2s>=98%, taxa de abertura H5 1,5s >=70%, taxa de congelamento da parte principal <=1%, taxa de congelamento grave <=0,01% alvo. As medidas específicas são as seguintes:
Problema de flashback: aprofundar o código-fonte do sistema para resolver o problema de flashback do sistema, formular um plano sistemático de otimização de memória, resolver a falha de memória OOM, superar a falha de nível inferior do Nativo e especializar-se na solução problemas difíceis em vários departamentos.
Melhoria de segunda abertura: Melhore a atualização da tecnologia da camada de rede, atualize o mecanismo de renderização de página, otimize a coleção de lógica do lado comercial, implemente estratégias como carregamento distribuído, use pré-carregamento e armazenamento em cache e melhore a experiência de navegação do usuário.
Otimização de Caton: melhore a fluência do aplicativo principal, reduzindo o consumo de tempo do thread principal, otimizando o nível da página e otimizando o algoritmo.
Aceleração de inicialização: otimize o tempo de inicialização e aumente a velocidade de abertura do aplicativo por meio de inicialização atrasada, carregamento assíncrono, carregamento lento, classificação de negócios etc.

1.3 Especificação do processo
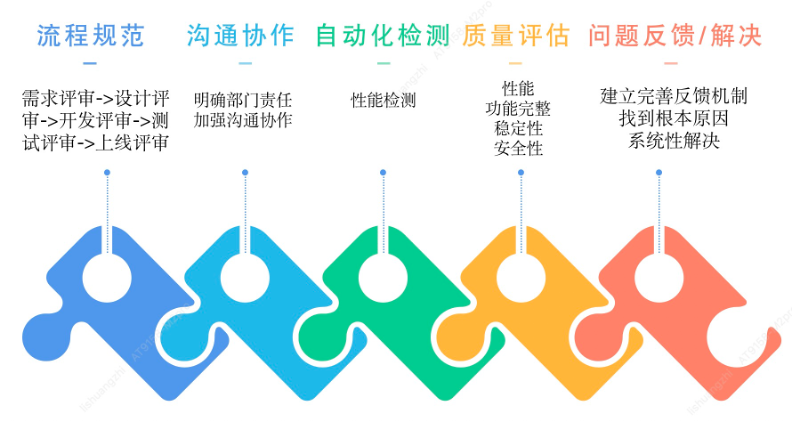
Desenvolva uma especificação completa do processo de lançamento de comunicação e colaboração interna e melhore de forma abrangente a qualidade e a eficiência do lançamento do aplicativo implementando especificações e medidas do processo. Especificação do processo de lançamento: formule uma especificação clara do processo de lançamento, incluindo revisão de demanda, revisão de design, revisão de desenvolvimento,
teste revisão e lançamento Revise e outros links para garantir que cada link tenha sido totalmente confirmado e aceito para reduzir o risco de ficar online.
Comunicação e colaboração interna: estabelecer um mecanismo de colaboração interdepartamental, esclarecer as responsabilidades e canais de comunicação de cada departamento e fortalecer a comunicação e colaboração para resolver problemas em tempo hábil e melhorar a eficiência e qualidade do online.
Detecção automatizada: use a função de detecção automática da plataforma de detecção de desempenho do aplicativo para monitorar e avaliar vários indicadores de desempenho do aplicativo, descobrir e resolver possíveis problemas a tempo e garantir que a qualidade do aplicativo esteja de acordo com o padrão antes de ficar online.
Avaliação de qualidade: Estabeleça um mecanismo sólido de avaliação de qualidade para realizar uma avaliação abrangente do lançamento de cada versão, incluindo indicadores de desempenho, integridade funcional, estabilidade e segurança, para garantir que a qualidade da versão de lançamento atenda aos requisitos.
Feedback e resolução de problemas: estabeleça um mecanismo completo de feedback e resolução de problemas e lide com os problemas de feedback do usuário em tempo hábil. Para problemas encontrados após ficar online, acompanhe e resolva-os em tempo hábil e envie feedback aos departamentos correspondentes para discutir a causa raiz do problema e formular um sistema de soluções para evitar a recorrência de problemas semelhantes.

2 Exibição do efeito de otimização
2.1 Os 6 indicadores gerais dos três principais aplicativos atendem aos padrões
- Taxa de flashback do aplicativo reduzida em 79,71%
- A taxa de abertura de H5 em 1,5 segundos aumentou em 75,71%
- Taxa de congelamento de aplicativos reduzida em 73,68%
- Taxa de congelamento severo do aplicativo reduzida em 98,16%
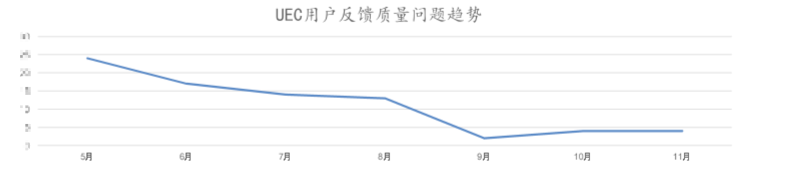
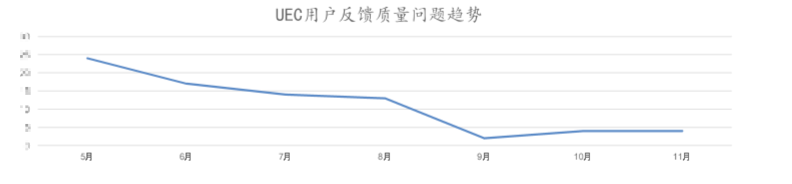
2.2 Em termos do número de problemas de qualidade relatados pelos usuários do UEC, após otimização especial de desempenho, o feedback geral do problema de qualidade é reduzido em 90%

3 H5 resumo de otimização de desempenho final
Tendo em vista a situação atual de que a maioria das páginas H5 front-end são aplicativos CSR, os principais objetivos das medidas de otimização da segunda taxa de abertura do H5 são dois:
- O conteúdo apareceu na primeira vez (esperar na tela branca deixará os usuários ansiosos), adicionamos uma tela de esqueleto na hora e na posição certa;
- Avance o tempo em que o conteúdo comercial aparece (a tela do esqueleto pode aliviar apenas um pouco o humor dos usuários);
Para atingir os dois objetivos acima, selecionamos quatro direções, incluindo "Infraestrutura", "Integração de aplicativos", "Estratégia de renderização" e "Refinamento avançado" e implementamos vários métodos técnicos de otimização: otimização e melhoria da infraestrutura
"
Front- serviço de aceleração final", para que os recursos HTML e estáticos que ele hospeda possam aproveitar a otimização no nível do Nginx, incluindo:
- O site original e o CDN fornecem o melhor formato de imagem WebP que o navegador do usuário pode aceitar, sem a necessidade de atenção dos desenvolvedores;
- Suporta atualização de cache CDN, pré-aquecimento de CDN de recursos;
- Suporta corte de imagem JS básico, reduzindo efetivamente o tamanho da imagem enquanto garante o efeito de exibição;
- Os desenvolvedores podem controlar com precisão o tempo de cache de vários recursos por conta própria e, ao mesmo tempo, fornecer aos desenvolvedores um "modo de desenvolvimento" para obter nenhum cache para recursos estáticos;
- Atualização da regra de acerto do CDN, ignora parâmetros de URL desnecessários, melhora a taxa de acertos do cache do CDN;
- Tempo de cache do recurso >= 3600 segundos;
Otimização de fusão de aplicativos
- Coopere com a equipe do cliente para realizar o pré-carregamento do JS Lib da chave front-end: no App WebView, os
recursos relacionados às três estruturas comuns de React, Vue e Zepto e Polyfill são pré-carregados e os endereços de recursos específicos são referenciados no projeto para obter carregamento de recursos Plugged desimpedido; - Ajuste do tempo de chamada do Banner nativo "Carregando Dinossauro";
- Promoção mais ampla da biblioteca JS do protocolo de ponte de aplicativos ahApp 3.0 para melhorar o desempenho interativo;
Otimização da estratégia de renderização
Para garantir a experiência do usuário e evitar completamente o aparecimento de telas brancas, emitimos uma solução geral de tela de esqueleto (referência), que exibe imediatamente a tela de esqueleto durante o processo de carregamento da página, dando aos usuários a sensação de que a página é carregamento e redução do número de páginas O tempo de espera para carregamento melhora a experiência do usuário. Ao mesmo tempo, é necessário que nenhuma solicitação de rede ocorra antes que a imagem do esqueleto seja renderizada. Antes disso, o conteúdo HTML não deve exceder 4KB .
Demais
tempo de desenvolvimento para ver os resultados.
Para maximizar o efeito, também desenvolvemos um conjunto de padrões quantitativos refinados para orientar operações de otimização específicas. Contanto que os seguintes indicadores sejam atendidos, o efeito da "taxa de abertura de segundo H5" irá além, mas os alunos de desenvolvimento específico precisam ajustar o código item por item, que é uma operação avançada. Os detalhes são os seguintes:
- Os recursos CSS/JS são mesclados, atualmente todos os nomes de domínio H5 são suportados (reduzindo uma solicitação e reduzindo o tempo para criar uma solicitação);
- O carregamento lento é adicionado às imagens fora da primeira tela (dando prioridade aos recursos de rede para a primeira tela);
- Controle o tamanho da página HTML <= 32KB;
- O número total de solicitações para a primeira tela <= 50 (antes do LCP ser acionado);
- Recursos de imagem comuns <= 30 KB, recursos de imagem grandes <= 100 KB;
- Tráfego de consumo da primeira tela <= 500KB (incluindo HTML / CSS / JS / IMG / etc…);
- Compressão JPEG/PNG manual, por exemplo: https://tinypng.com/;
- Compactação GIF manual, por exemplo: https://docsmall.com/gif-compress;
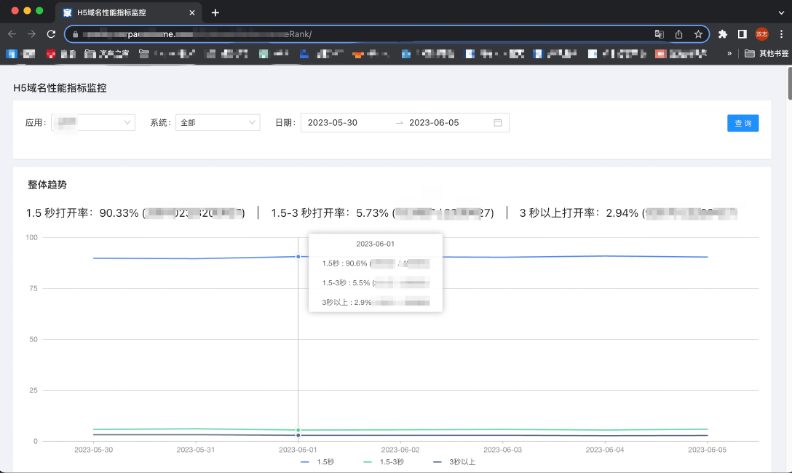
O efeito de otimização mostra que
a taxa geral de abertura do segundo H5 do aplicativo aumentou de 60% em outubro para 89%+ em dezembro e permaneceu em um nível alto, conforme mostrado na figura abaixo:

Perspectivas para melhoria subsequente da qualidade
Na governança dos indicadores-chave de [Otimização Especial de Desempenho], obtivemos algumas conquistas, que são resultado do esforço conjunto de várias áreas e muitos funcionários.
O Departamento de P&D do cliente Autohome continuará focado nas necessidades do usuário, fortalecerá a inovação tecnológica, promoverá mudanças tecnológicas e se esforçará para criar uma excelente experiência de produto, com o objetivo de atender às necessidades dos usuários por produtos de alta qualidade. Ao mesmo tempo, continuaremos a otimizar o fluxo de trabalho, melhorar a eficiência do desenvolvimento, explorar novos modelos de desenvolvimento e aplicar ativamente novas tecnologias para trazer mais surpresas e comodidade aos usuários. Sempre aderiremos ao conceito de "cliente em primeiro lugar, orientado para a tecnologia" e continuaremos nos esforçando para atingir os objetivos estratégicos da empresa. Continue a trabalhar arduamente nas três direções a seguir: "Bom Projeto de Governança UV", "Circuito Fechado de Qualidade de Construção" e "Otimização de Desempenho H5"
1 Bom projeto especial de tratamento UV
O objetivo é formular padrões de experiência para as páginas principais, promover a melhoria dos indicadores relevantes e, por fim, melhorar a experiência dos usuários nas páginas principais. Os objetivos do projeto são divididos em: a boa taxa UV geral do aplicativo está dentro do padrão, a boa taxa UV das páginas principais do negócio está dentro do padrão e o projeto de otimização especial: a melhoria dos dados de desempenho do jogador, fotos e interfaces
1.1 Definição do Indicador
1. Páginas principais: páginas TOP5 de cada linha de negócios no aplicativo principal, ou páginas com UV>10W ou outras páginas importantes (como retenção de capital, exibição automática em 3D) 2. Boa UV no lado do aplicativo: Boa UV no
lado O lado do aplicativo reflete a suavidade de um usuário e uma experiência estável. Dentro de um dia, se o usuário não experimentar as quatro situações de flashback, congelamento, abertura lenta e erro, esse usuário é um bom usuário de UV.
3. Divida quatro tipos de problemas da dimensão técnica:
problemas gerais (flashback, congelamento severo, abertura lenta da página),
problemas de interface (interface lenta, erro de interface),
problemas de imagem (abertura lenta da imagem, imagem errada),
problemas de reprodução (lentidão iniciar , erro de reprodução, congelamento de reprodução)
4. Taxa de UV boa da página principal: em um dia, em uma página principal, o número de bons usuários de UV/o número total de UVs de página.
1.2 Método de Cálculo do Índice
Fórmula de cálculo para uma boa taxa de UV da página principal:
taxa de UV boa da página principal = 1 - UV ruim da página principal / UV da página central UV
ruim da página principal = distinto (problema geral UV | problema de interface UV | problema de imagem UV | problema de reprodução UV)
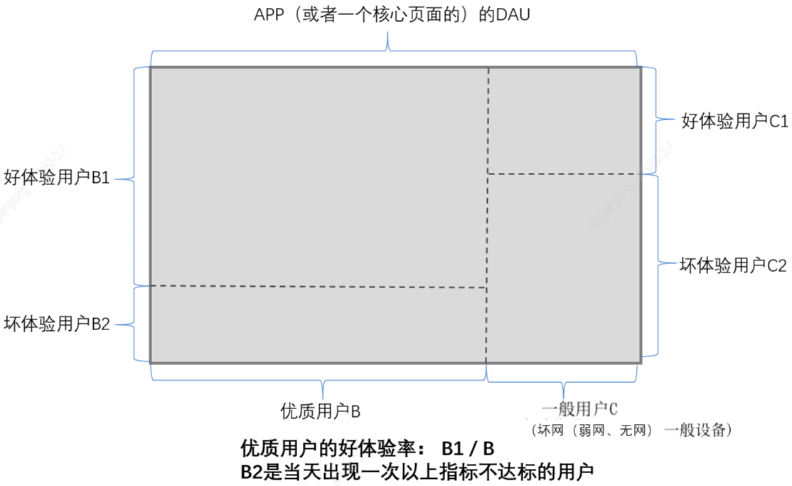
1.3 Dimensões da Avaliação do Índice
O desempenho do cliente está intimamente relacionado ao ambiente de hardware do dispositivo do usuário. Em muitos casos, o desempenho abaixo do padrão é afetado por fatores de hardware (a velocidade da rede do usuário é limitada, a frequência da CPU é reduzida, a memória é insuficiente, etc.), a fim de melhorar a experiência do usuário , Para romper o gargalo de desempenho causado por nossos próprios problemas, daremos prioridade à melhoria da experiência de desempenho de usuários de alta qualidade e melhoraremos a experiência da maioria dos usuários .
A avaliação da boa taxa de UV é dividida em duas dimensões: usuários de alta qualidade e todos os usuários. Definição de usuário de alta qualidade: boa rede! Bons equipamentos! Usuários. (Boa rede: refere-se a um usuário que não encontrou uma rede fraca em um dia; bom equipamento: refere-se a equipamentos de última geração)

1.4 Player, imagem e interface bom projeto especial UV
A fim de melhorar ainda mais a experiência do usuário, especialmente a experiência de reprodução de vídeo, velocidade de carregamento de imagens e velocidade de resposta da página, montamos um projeto especial para players, imagens e interfaces, visando uma pesquisa aprofundada sobre funções importantes, desempenho de otimização direcionado e melhor experiência do usuário.
Melhoria do desempenho do player: estabeleça uma plataforma de consulta de dados para monitorar e avaliar indicadores, como primeiro quadro demorado, gagueira e erros de reprodução, e avaliar os efeitos de otimização com base nos dados. No lado da reprodução, otimize para diferentes cenários, incluindo pré-carregamento de vídeo, pré-carregamento do player, pré-análise de DNS, envio de informações de mídia com antecedência, uso do protocolo LAS ao vivo, etc. Ao mesmo tempo, otimize a lógica de uso do player, ajuste razoavelmente a definição de acordo com a cena e execute a otimização de transcodificação ao mesmo tempo para melhorar a experiência de reprodução do usuário.
Melhoria do desempenho da imagem: otimização da estratégia de solicitação de imagem, carregamento de suporte de imagem para corte automático, uso de algoritmos e formatos de compactação apropriados para reduzir o tamanho do arquivo de imagem e otimização do protocolo de solicitação de rede de imagem, acoplamento detalhado com fabricantes de CDN e personalização do processo de alarme para erros comuns, solução automatizada de problemas.
Melhoria do desempenho da interface: Visando os problemas de baixa taxa de reutilização de links e muitos erros de resolução de DNS causados por muitos nomes de domínio no negócio Autohome, um esquema unificado de convergência de nomes de domínio foi desenvolvido para reduzir o tempo de resolução de nomes de domínio e o tempo de estabelecimento de conexão das solicitações de rede . Em segundo lugar, para resolver o problema da alta taxa de erros de conexão, estratégias como multicanal móvel/Wi-Fi, link composto e protocolo H3 foram desenvolvidas para reduzir a taxa de erros de interface e melhorar a velocidade da interface, de modo a garantir a experiência suave dos usuários durante o uso.
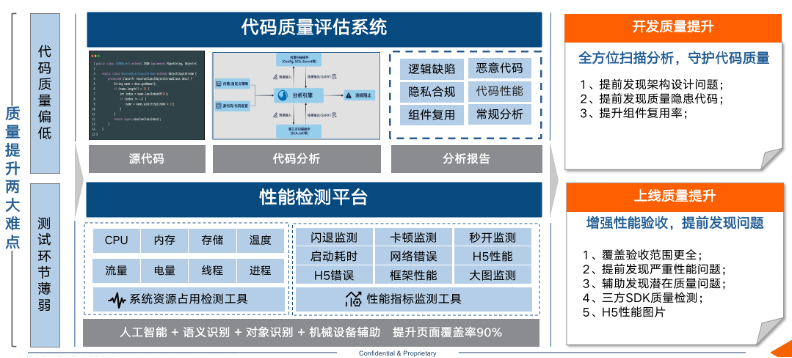
2 Crie um loop fechado de qualidade
2.1 Período de P&D
Durante o período de P&D, estabeleça um sistema de avaliação de qualidade de P&D e melhore os testes de desempenho automatizados. Medidas específicas incluem principalmente testes de código e plataforma de aceitação de desempenho.

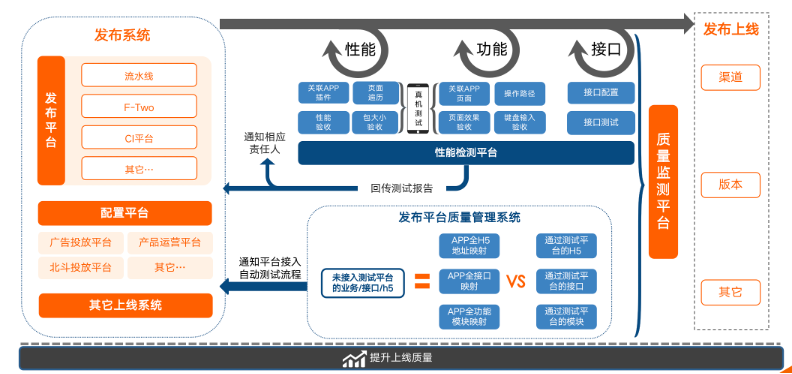
2.2 Antes de ir ao vivo
A fim de garantir a qualidade e a estabilidade do produto após a colocação online. Conectaremos o sistema de liberação de código e várias plataformas de configuração de negócios à plataforma de aceitação de desempenho, para não realizar testes de desempenho sem saída antes de entrar online e garantir a operação estável do produto. Em segundo lugar, otimizaremos os indicadores de desempenho da plataforma para encontrar problemas com mais precisão para melhorar a experiência do usuário.

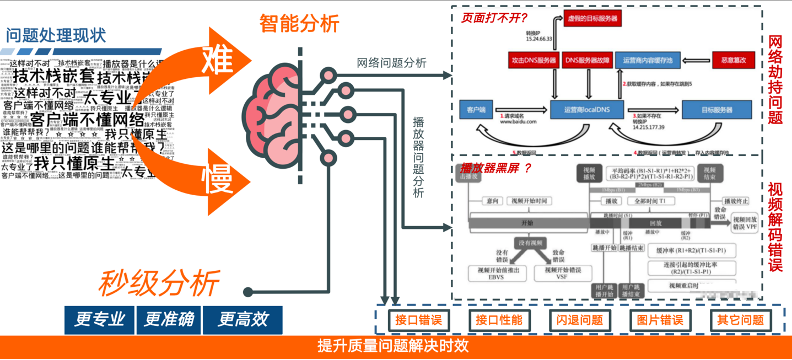
2.3 Depois de ficar online
Crie um assistente de análise de problemas on-line para analisar, localizar e resolver problemas rapidamente
Crie um assistente de análise de problemas on-line inteligente, use a tecnologia de automação para obter e analisar rapidamente logs de execução de aplicativos, detectar automaticamente anormalidades e diagnosticar problemas e, em seguida, relatar os resultados aos desenvolvedores para resolver problemas rapidamente e otimizar o desempenho do aplicativo.

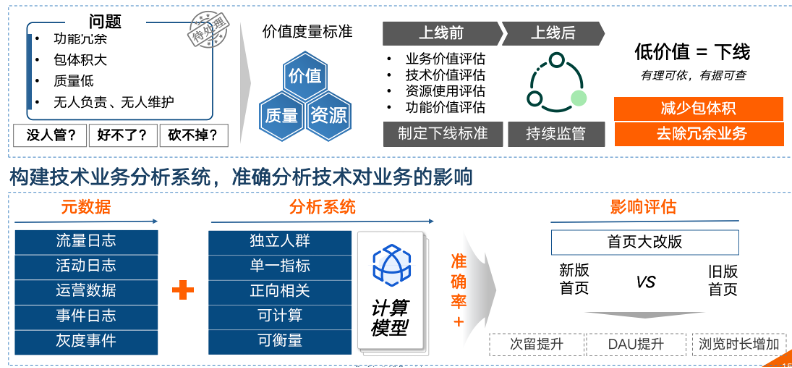
Estabeleça uma matriz de avaliação de valor de negócios e um processo on-line e off-line para resolver o problema de "ninguém gerencia, qualidade ruim e não pode desistir. Estabeleça uma matriz abrangente de avaliação de valor de negócios e uma avaliação on-line e off-
line Processo de linha.Através da avaliação de valor de negócios, avaliação de valor técnico, avaliação de uso de recursos e Os quatro principais indicadores de avaliação de valor funcional são usados para monitorar continuamente o negócio. Avalie o negócio de baixo valor e formule a base para offline, de forma a reduzir o aumento de envio de pacotes e otimizar a função e a qualidade do aplicativo.

3 H5 otimização de desempenho
3.1 Melhorar o serviço de aceleração front-end
- Ferramentas e métodos de desenvolvimento comuns são empacotados em imagens de contêiner para acelerar o desempenho do front-end e otimizar a configuração
- As imagens S3 são automaticamente WebP conectadas diretamente ao DIS, com links mais curtos e atualizações de velocidade mais rápidas
3.2 Qualidade da Imagem
| problema atual | solução |
|---|---|
| A perda de tráfego do usuário é alta | Formato WebP dinâmico DIS |
| Big picture captura recursos de rede | Formato WebP dinâmico DIS |
| Imagens grandes são difíceis de verificar manualmente | Monitoramento de tráfego de imagem grande |
| Mapa de IU não suporta WebP | Otimização dinâmica de imagens front-end |
3.3 Ferramenta de Melhoria da Qualidade de Imagem
- Ferramentas de desenvolvimento: detectam se o tamanho da imagem é muito grande ou se a perda de tráfego é muito grande;
- O serviço de recurso estático suporta corte automático de WebP e DIS;
- O pré-aquecimento do recurso CDN é suportado no "serviço de aceleração de front-end" público do Autohome;
3.4 Formular especificações padrão do projeto front-end
Antigamente, os projetos de front-end de cada equipe da BU eram mais diferenciados e tinham padrões próprios, alguns dos projetos tinham uma base fraca, havia muitas dificuldades na otimização do projeto e no acesso de recém-chegados após a transferência do negócio. Para isso, tentamos organizar cada equipe para unificar seus projetos públicos de front-end, projetos-modelo e serviços públicos:
projeto público Unificação do Git warehouse:
o pessoal de front-end de cada equipe participa e discute em conjunto para formar uma solução significativa . Ajustar a especificação de acordo com a situação específica, garantir que a especificação atenda à estrutura organizacional e aos requisitos técnicos e considere a padronização como um processo contínuo. Colete feedback valioso, atualize continuamente e integre o conhecimento na especificação original, de modo a manter a validade e a integridade da especificação em todos os momentos.
Modelagem de aplicativos:
O processo de criação e lançamento de aplicativos de front-end é "simplificado do complexo para simplificado", fornecendo modelos de front-end padronizados, criando um ambiente operacional e pipeline de publicação com um clique, simplificando configurações complexas em cada estágio e custos de aprendizado; fornecendo imagens de contêiner otimizadas, mais O tamanho pequeno da imagem e a integração de ferramentas de depuração comuns no ambiente reduzem a operação demorada de lançamento de novos projetos. Melhore a experiência de desenvolvimento e eficiência de P&D de front-end, permitindo que os técnicos se concentrem mais no próprio negócio.
Melhoria adicional da experiência do usuário:
No ano passado, fizemos uma série de otimizações para aumentar a velocidade de exibição da primeira tela. Embora alguns resultados tenham sido alcançados, a experiência além da primeira tela ainda é muito importante. Este ano, planejamos otimizar ainda mais os dois aspectos de "fluência" e "estabilidade" do H5 por meio de dois testes no final da renderização e no servidor, construindo ferramentas de monitoramento e incorporando links importantes, de modo a romper a experiência do usuário:
fluência
- Imagem lenta: a solicitação de imagem leva mais de 2 segundos
- Interface lenta: a interface que afeta o usuário leva mais de 1 segundo
Monitoramento de estabilidade da compilação
Erro de página H5: anormalidades que afetam a lógica de negócios, como:
erro de imagem 404, 500: falha após nova tentativa, mais de três falhas contam como experiência ruim
Erro de interface: falha após nova tentativa automática

Resumir
O texto acima é um resumo do trabalho de nossa equipe de P&D do cliente Autohome em [Resumo da Otimização de Desempenho Especial] e [Perspectiva de Melhoria de Qualidade Subsequente]. Em geral, o valor central da "Casting Boutique" é melhorar a fluência, estabilidade e riqueza de funções do aplicativo Autohome por meio de um design cuidadoso, otimização de desempenho e melhoria contínua. Além disso, também alcançamos os seguintes valores fundamentais por meio da otimização sistemática da qualidade e da construção de plataformas e ferramentas:
- O desempenho do aplicativo pode ser quantificado: meça com precisão e obtenha informações sobre a experiência real do usuário e eventos anormais e exiba digitalmente os principais indicadores de experiência. Por meio da análise e avaliação de dados, obtenha uma compreensão profunda da experiência real do usuário e faça melhorias e otimizações para problemas de desempenho.
- Melhoria da eficiência: fornecemos logs completos de links e informações instantâneas de ocorrências de problemas, além de oferecer suporte a monitoramento e alarmes multidimensionais. Ser capaz de descobrir problemas na primeira vez, analisá-los e localizá-los e resolvê-los rapidamente, melhorando a eficiência de P&D e a velocidade de entrega.
- Como ponto de partida para a melhoria da experiência do usuário, é reproduzível. Através da prática e experiência acumulada no departamento de P&D do cliente, podemos aplicar soluções e ferramentas de otimização a outros produtos e negócios em toda a empresa, melhorando assim a experiência do usuário e a qualidade geral do produto.
Devido a restrições de negócios e tecnologia, a perspectiva pode não ser abrangente o suficiente. Espero que o público possa participar de discussões e pesquisas juntos após a leitura deste artigo. Se você tiver alguma dúvida ou sugestão sobre nosso trabalho, ficaremos muito felizes em ouvir e aceite seu conselho. obrigado a todos!