Vue-cli中报错 Modul nicht gefunden: Fehler: „vue-router“ in „D:\GithubProject\shoppingsystem\shopping-system\src\router“ kann nicht aufgelöst werden.
Hintergrund
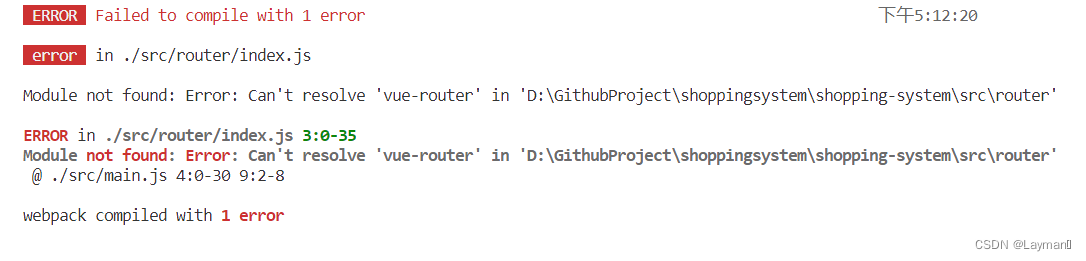
Bei der Konfiguration der Shangpinhui-Umgebung im Silicon Valley wird der folgende Fehler gemeldet:

Fehlercode
//配置路由的地方
import Vue from 'vue';
import VueRouter from 'vue-router';
//使用插件
Vue.use(VueRouter);
//引入路由组件
import Home from '@/pages/Home'
import Search from '@/pages/Search'
import Login from '@/pages/Login'
import Register from '@/pages/Register'
//配置路由
export default new VueRouter({
routes:[
{
path:'/home',
component:Home
},
{
path:'/search',
component:Search
},
{
path:'/login',
component:Login
},
{
path:'/register',
component:Register
}
]
})
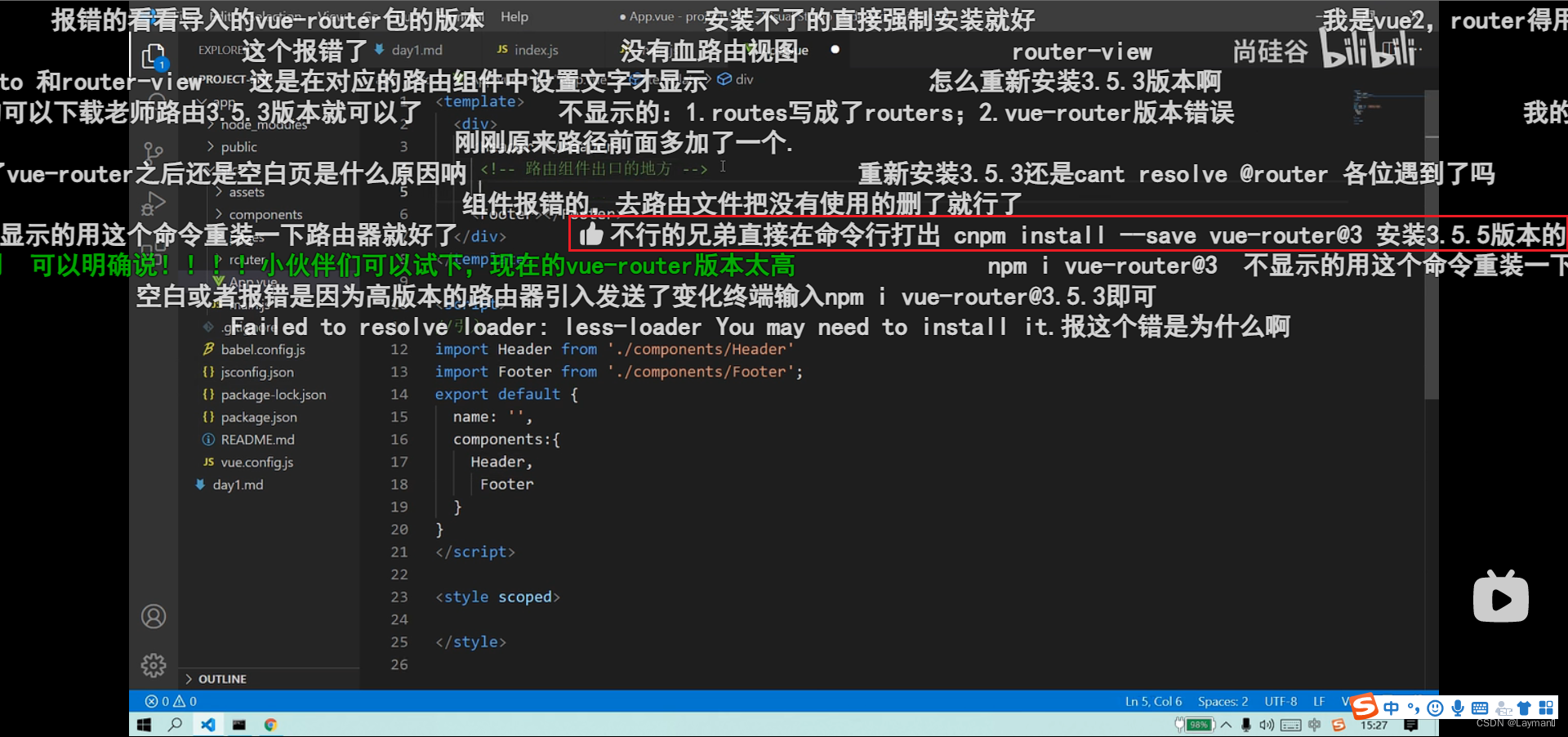
Nachdem ich mir meinen Code angesehen habe, gibt es kein Problem, und dann habe ich den Bilibili-Videokommentar geöffnet. Es scheint, dass andere große Leute Lösungen haben.
Verwenden Sie npm install --save vue-router@3, um Version 3.5.5 und das Ergebnis zu installieren kann
das Problem ausführen, das mich stundenlang beschäftigt hat. Endlich gelöst, dank dieses großen Kerls

Zusammenfassen
Wenn Sie auf Probleme stoßen, können Sie einen Blick auf die Videokommentare werfen. In den Kommentaren gibt es große Kerle