Índice
5. Conecte-se ao login em segundo plano do meu servidor:
6. Implante o servidor localmente:
1. Baixar:
2. Importar:
O editor que uso é o HBuilder X,
Abra o editor, arquivo == "Import == "Importar de um diretório local, selecione o projeto

3. Instalação:
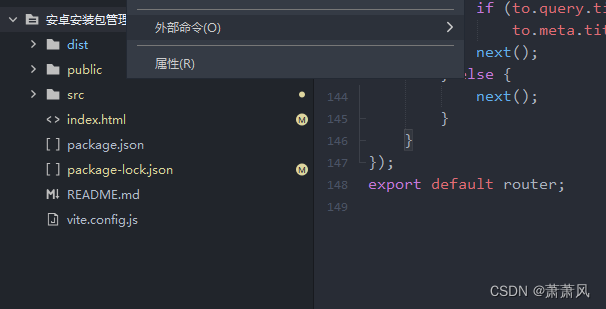
Clique com o botão direito do mouse no projeto, selecione comandos externos para expandir e clique em npm install para instalar e baixar as bibliotecas dependentes

Quarto, execute:
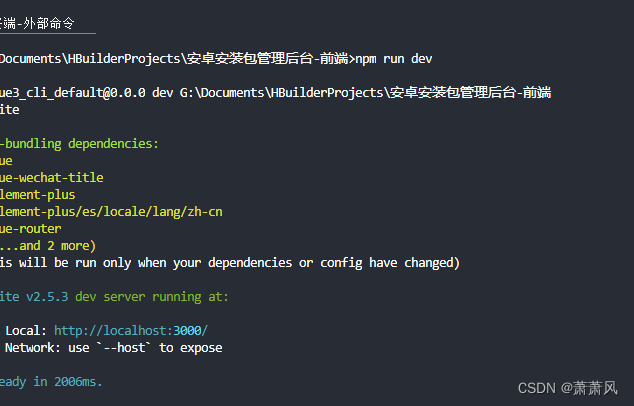
Digite na linha de comando: npm run dev

Entrada do navegador: http://localhost:3000/
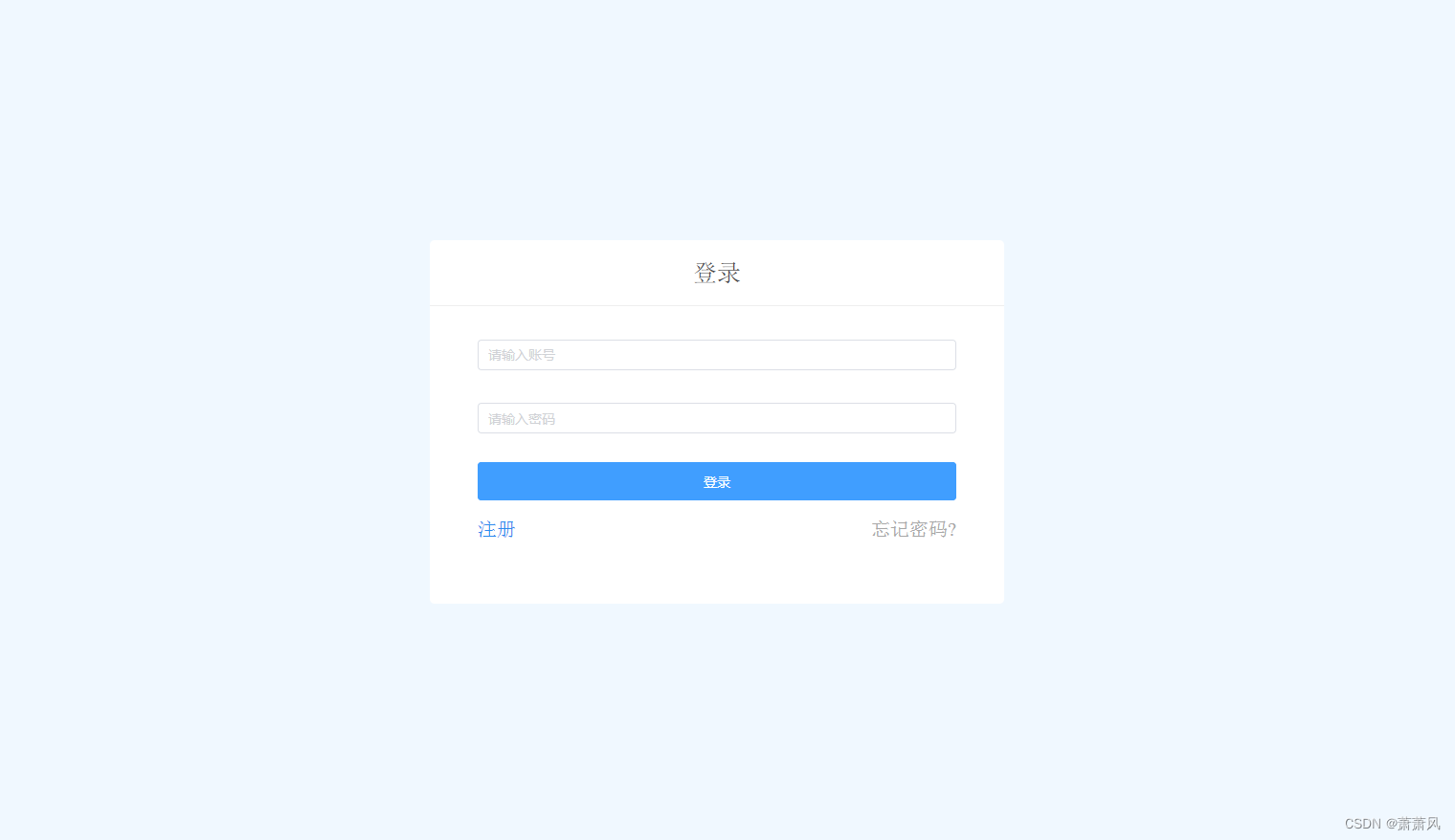
interface:

5. Conecte-se ao login em segundo plano do meu servidor:
Amigos sem base de desenvolvimento java podem usar minha interface de servidor,
URL do plano de fundo do servidor: http://43.142.31.147:8090/
Substitua o URL local: abra o arquivo .env


Após a modificação, envie por mensagem privada a senha da conta que desejo fazer login, ou você também pode se registrar através do endereço da interface (a página de front-end não implementa a interface de registro, o tutorial da conta de registro refere-se ao título do artigo em como implantar o projeto de servidor no artigo local Título 7: interface de teste ), endereço da interface: Swagger UI
Você também pode implantar o plano de fundo em seu ↓ local
6. Implante o servidor localmente:
Se você tiver alguma dúvida, por favor, comente ou me envie uma mensagem privada.