O componente de mensagem elementui remove o ícone na frente do texto, define o tipo e define a duração
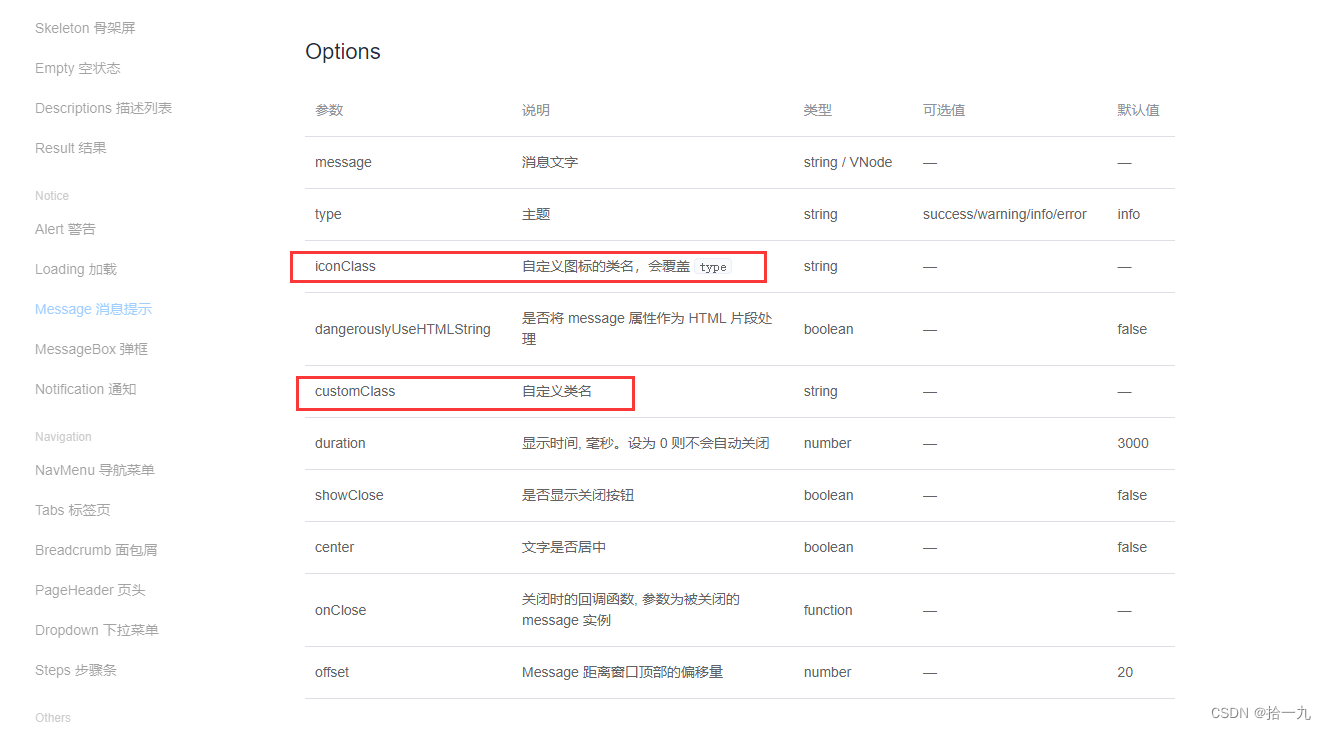
1. Referência do documento
Definir iconClass substituirá o tipo, então você precisa definir customClass.

- O atributo customClass, eu adiciono outros nomes de classes definidos por mim durante o processo de depuração não tem efeito, apenas escreva el-message–error essas mensagens para solicitar que o nome da classe entre em vigor, que tipo de informação precisa ser exibida pode ser definido sozinho de acordo com os nomes das classes abaixo , info é o padrão, nenhuma configuração adicional
.el-message--error\.el-message--warning\.el-message--success
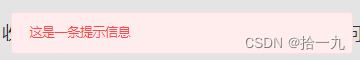
2. O efeito é o seguinte:

3. Implementação do código
this.$message({
message: '这是一条提示信息',
type: 'error',
iconClass: ' ', // 这个会覆盖图标类名,为了实现去掉图标的操作
customClass: 'el-message--error', // 这个是由于上面设置了iconClass会覆盖掉type,所以需要再设置
duration: 5000 // 这个是时长设置
});
Amigos que tenham outras necessidades podem consultar os documentos oficiais ou deixar uma mensagem abaixo para discutir ~~