[Série de início rápido] Usando o Qiniu Cloud + webuploader para realizar o armazenamento em nuvem de objetos (OSS)
etapa
1. Configuração da nuvem Qiniu
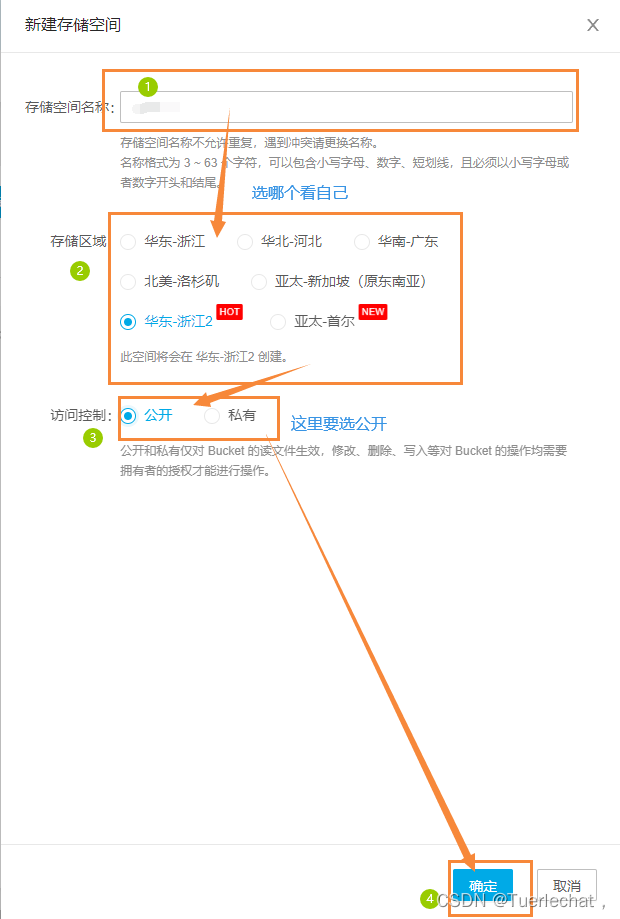
1. Crie um novo espaço de armazenamento
Entre no Qiniu Cloud, registre-se e faça login, entre no console e selecione o armazenamento de objetos Kodo
Selecione o gerenciamento de espaço - crie um novo espaço (grátis por 30 dias)

Depois de escrever, clique em OK

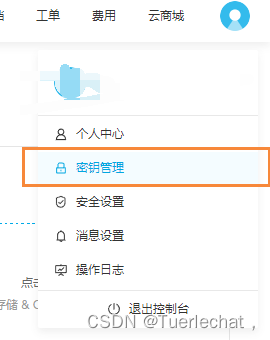
2. Obtenha AccessKey e SecretKey
Clique na conta no canto superior direito, clique em Gerenciamento de chaves

Você pode ver seu próprio ak e sk, salve-os (apenas um par)

Além disso, você também precisa salvar seu próprio nome de espaço e nome de domínio (observe que o nome de domínio tem um tempo de expiração)
O nome de domínio é mostrado na figura:

Em segundo lugar, use o componente webuploader
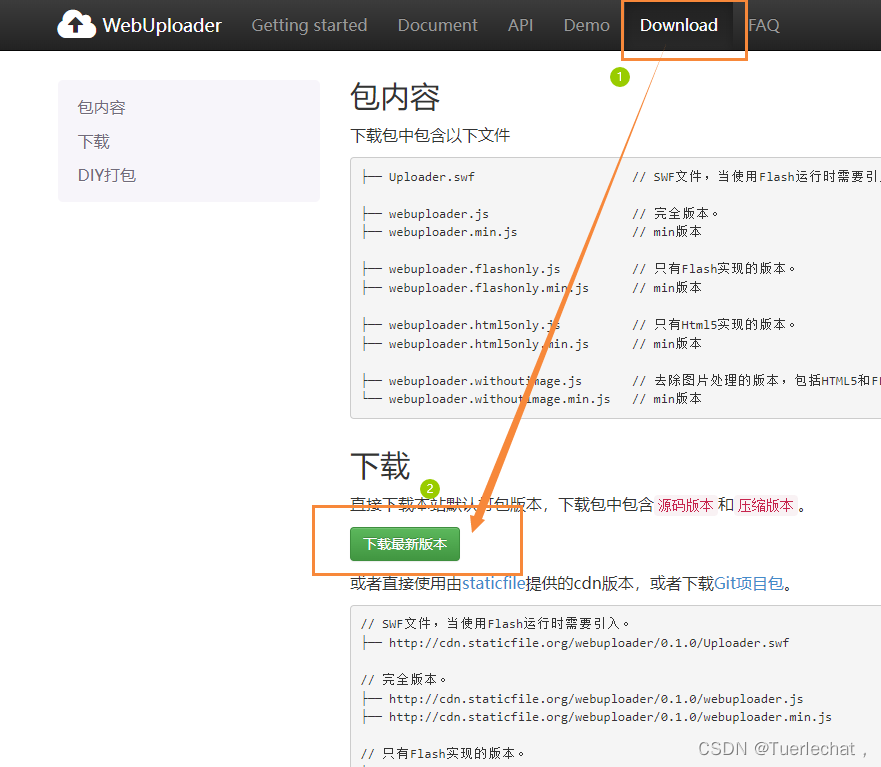
1. Baixar
Baixe os componentes no site oficial do webuploader: http://fex.baidu.com/webuploader/
Basta baixar a última versão

2. Uso: duas maneiras
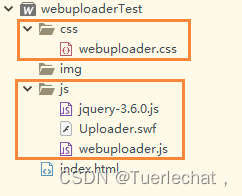
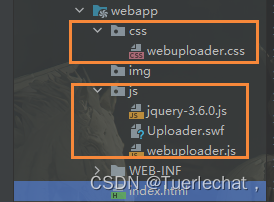
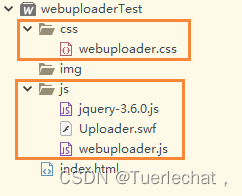
Estrutura do projeto: coloque o componente webuploader baixado nele conforme mostrado abaixo (e jquery)

É dividido em dois métodos: as extremidades dianteira e traseira não são separadas e as extremidades dianteira e traseira são separadas.Os dois métodos serão descritos em detalhes posteriormente.
Em seguida, faça o teste de back-end primeiro
Primeiro escreva o código index.html (o caminho foi alterado)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>webuploader上传</title>
<script type="text/javascript" src="js/jquery-3.6.0.js" charset="UTF-8"></script>
<!--引入WebUploader文件上传的CSS-->
<link rel="stylesheet" type="text/css" href="css/webuploader.css" media="screen" />
<!--引入WebUploader文件上传的JS-->
<script type="text/javascript" src="js/webuploader.js"></script>
</head>
<body>
<!--用来存放文件信息-->
<div class="uploader-demo">
<!--存放图片的预览图-->
<div id="imgs" style="border: 1px solid black;width: 460px;height: 150px;margin-bottom: 10px;padding: 10px;overflow:scroll;
white-space: nowrap;">
<!-- <img src="xxx" style="width: 100px;height: 130px;margin-right: 10px"/>-->
</div>
<div class="btns">
<input type="hidden" id="imgs_path" name="gimage"/>
<div id="filePicker">选择图片</div>
<button id="ctlBtn" class="mybutton" onclick="upload_imgs()">开始上传</button>
<marquee id="msrcoll" width="235px" direction="right" style="display:none">
图片正在上传,请稍作等待...
</marquee>
</div>
</div>
</body>
<!-- js代码 -->
<script type="text/javascript">
var uploader;
$(function(){
//初始化Web Uploader,每上传一个文件都会创建一个uploader对象,同时选择多个文件时,则会创建多个uploader对象。
uploader = WebUploader.create({
// 选完文件后,是否自动上传。
auto: false, //true时,选择文件后自动上传。
// swf文件路径
swf: 'js/Uploader.swf',
// 文件接收服务端。
server: '/这里是访问你后端controller层的路径',
// 选择文件的按钮。可选。
pick: '#filePicker',
// 只允许选择图片文件。
accept: {
title: 'Images',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'image/*'
}
});
//给webuploader绑定事件 fileQueued 当文件被加入队列后触发。 file参数表示当前文件对象
uploader.on('fileQueued',function (file) {
//生成图片的缩略图 ret表示缩略图的路径
//makeThumb( file, callback, width, height )
uploader.makeThumb(file,function (error, ret ) {
if (error){
alert(file.name+"缩略图生成失败!");
} else{
//将缩略图放入div容器中
var img="<img src=\""+ret+"\" style=\"width: 100px;height: 130px;margin-right: 10px\"/>";
$("#imgs").append(img);
}
}, 100, 130)
});
//给webuploader绑定上传成功事件
uploader.on("uploadSuccess",function (file,response) {
var value= $("#imgs_path").val();
if(value.length>0){
value+="|";
}
value+=response.uploadPath;
$("#imgs_path").val(value);
if (response.status == 1 && value.length>0) {
alert("上传成功")
$("#msrcoll").css("display","none");
} else {
alert("上传失败")
$("#msrcoll").css("display","none");
}
});
})
//上传图片
function upload_imgs() {
if (uploader){
uploader.upload();
$("#msrcoll").css("display","block");
}
}
</script>
</html>
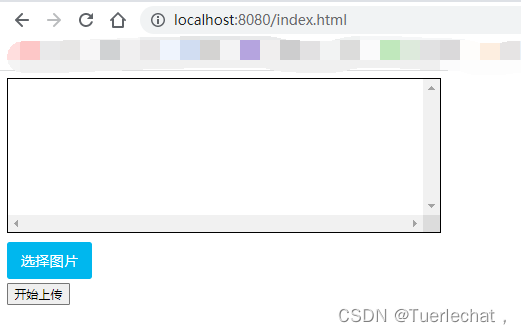
Esta página fica assim depois de terminar

código de back-end
Faça testes de back-end
Dependências do Maven necessárias para projetos de back-end:
pom.xml
<!--七牛云-->
<!-- https://mvnrepository.com/artifact/com.qiniu/qiniu-java-sdk -->
<dependency>
<groupId>com.qiniu</groupId>
<artifactId>qiniu-java-sdk</artifactId>
<version>7.11.0</version>
</dependency>
<!--七牛云的上传工具类-->
<!--OKHTTP-->
<!-- <dependency>-->
<!-- <groupId>com.squareup.okhttp3</groupId>-->
<!-- <artifactId>okhttp</artifactId>-->
<!-- <version>3.6.0</version>-->
<!-- </dependency>-->
<!--上传-->
<dependency>
<groupId>com.squareup.okhttp3</groupId>
<artifactId>okhttp</artifactId>
<version>3.11.0</version>
</dependency>
<dependency>
<groupId>com.qiniu</groupId>
<artifactId>happy-dns-java</artifactId>
<version>0.1.6</version>
<scope>test</scope>
</dependency>
<!--解析json-->
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.8.5</version>
<scope>compile</scope>
</dependency>
<!--springboot-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!--如果只是测试,不连数据库下面的不用导-->
<!--lombok-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
<!--mybatis-plus-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.5.0</version>
</dependency>
<!--mysql驱动-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
Estrutura do projeto (sem webapp com separação de front-end e back-end)

Classe de ferramenta QiniuCloud QiniuCloudUtil.java
Dicas: Coloque os quatro parâmetros salvos acima no XXXXXXXXXX correspondente
package com.example.util;
import com.google.gson.Gson;
import com.qiniu.common.QiniuException;
import com.qiniu.http.Response;
import com.qiniu.storage.BucketManager;
import com.qiniu.storage.Configuration;
import com.qiniu.storage.Region;
import com.qiniu.storage.UploadManager;
import com.qiniu.storage.model.DefaultPutRet;
import com.qiniu.storage.model.FileInfo;
import com.qiniu.util.Auth;
import com.qiniu.util.StringMap;
import java.io.IOException;
import java.net.URLEncoder;
import java.util.ArrayList;
import java.util.List;
/**
* 七牛云上传文件工具类
* 官方
*/
public class QiniuCloudUtil {
// 设置需要操作的账号的AK和SK (AK和SK均在七牛云中获得,以下会说明)
private static final String ACCESS_KEY = "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX";
private static final String SECRET_KEY = "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX";
// 要上传的空间 (刚刚新建空间的名称)
private static final String bucketname = "XXXXXXXXXXXXXXXXXXXXXX";
// 密钥
private static final Auth auth = Auth.create(ACCESS_KEY, SECRET_KEY);
//地区分布实例化
private static final Configuration cfg = new Configuration(Region.huadongZheJiang2());
//新建空间时,七牛云分配出的域名 (自己可在万网购买域名解析后,绑定到加速域名)
private static final String DOMAIN = "XXXXXXXXXXXXXXXXXXXXXXXXXXXXX";
public static String getUpToken() {
//如果希望只能上传指定key的文件,并且不允许修改,那么可以将下面的 insertOnly 属性值设为 1。
return auth.uploadToken(bucketname, null, 3600, new StringMap().put("insertOnly", 1));
}
/**
* 上传文件使用
*
* @return
*/
public static UploadManager init() {
//构造一个带指定 Region 对象的配置类
cfg.resumableUploadAPIVersion = Configuration.ResumableUploadAPIVersion.V2;// 指定分片上传版本
UploadManager uploadManager = new UploadManager(cfg);
return uploadManager;
}
/**
* 本地上传
*/
public static void addLocalImage() {
//如果是Windows情况下,格式是 D:\\qiniu\\test.png
String localFilePath = "E:\\imgs\\logo1.jpg";
//默认不指定key的情况下,以文件内容的hash值作为文件名
String key = null;
Auth auth = Auth.create(ACCESS_KEY, SECRET_KEY);
String upToken = auth.uploadToken(bucketname);
try {
UploadManager uploadManager = init();
Response response = uploadManager.put(localFilePath, key, upToken);
//解析上传成功的结果
DefaultPutRet putRet = new Gson().fromJson(response.bodyString(), DefaultPutRet.class);
System.out.println(putRet.key);
System.out.println(putRet.hash);
} catch (QiniuException ex) {
Response r = ex.response;
System.err.println(r.toString());
try {
System.err.println(r.bodyString());
} catch (QiniuException ex2) {
//ignore
}
}
}
/**
* 通过字节数组传播
*/
public static DefaultPutRet addByBytesImage(byte[] bytes) {
DefaultPutRet putRet = null;
try {
// byte[] uploadBytes = "hello qiniu cloud".getBytes("utf-8");
Auth auth = Auth.create(ACCESS_KEY, SECRET_KEY);
String upToken = auth.uploadToken(bucketname);
//默认不指定key的情况下,以文件内容的hash值作为文件名
String key = null;
UploadManager uploadManager = init();
try {
Response response = uploadManager.put(bytes, key, upToken);
//解析上传成功的结果
putRet = new Gson().fromJson(response.bodyString(), DefaultPutRet.class);
return putRet;
} catch (QiniuException ex) {
Response r = ex.response;
System.err.println(r.toString());
try {
System.err.println(r.bodyString());
} catch (QiniuException ex2) {
//ignore
}
}
} catch (Exception e) {
//ignore
}
return putRet;
}
/**
* @param key 图片的文件名
* @Explain 删除空间中的图片
*/
public static void delete(String key) {
BucketManager bucketManager = new BucketManager(auth, cfg);
try {
bucketManager.delete(bucketname, key);
} catch (Exception e) {
e.printStackTrace();
}
}
/**
* 查找指定文件信息
*
* @param key
* @return
*/
public static FileInfo getFile(String key) {
BucketManager bucketManager = new BucketManager(auth, cfg);
FileInfo fileInfo = null;
try {
fileInfo = bucketManager.stat(bucketname, key);
} catch (QiniuException ex) {
System.err.println(ex.response.toString());
}
return fileInfo;
}
/**
* 查找所有文件信息
*
* @param
* @return
*/
public static BucketManager.FileListIterator getAllFile() {
//文件名前缀
String prefix = "";
//每次迭代的长度限制,最大1000,推荐值 1000
int limit = 1000;
//指定目录分隔符,列出所有公共前缀(模拟列出目录效果)。缺省值为空字符串
String delimiter = "";
BucketManager bucketManager = new BucketManager(auth, cfg);
//列举空间文件列表
BucketManager.FileListIterator fileListIterator = bucketManager.createFileListIterator(bucketname, prefix, limit, delimiter);
return fileListIterator;
}
/**
* 下载
* fileName 七牛云上存储文件生成的文件名
* @throws IOException
*/
public static List<String> download(String fileName[]) throws IOException {
List<String> list=new ArrayList<>();
for (int i = 0; i < fileName.length; i++) {
String encodedFileName = URLEncoder.encode(fileName[i], "utf-8").replace("+", "%20");
String finalUrl = String.format("%s/%s", DOMAIN, encodedFileName);
list.add(finalUrl);
}
return list;
}
}
Classe de teste Test01.java (escreva quatro parâmetros e adicione o caminho da imagem)
package com.example.Test;
import com.google.gson.Gson;
import com.qiniu.common.QiniuException;
import com.qiniu.http.Response;
import com.qiniu.storage.Configuration;
import com.qiniu.storage.Region;
import com.qiniu.storage.UploadManager;
import com.qiniu.storage.model.DefaultPutRet;
import com.qiniu.util.Auth;
public class Test01 {
public static void main(String[] args) {
//构造一个带指定Region对象的配置类
Configuration cfg = new Configuration(Region.huadongZheJiang2());
cfg.resumableUploadAPIVersion = Configuration.ResumableUploadAPIVersion.V2;// 指定分片上传版本
//...其他参数参考类注释
UploadManager uploadManager = new UploadManager(cfg);
//...生成上传凭证,然后准备上传
String accessKey = "XXXXXXXXXXXXXXXXXXXXX";
String secretKey = "XXXXXXXXXXXXXXXXXXXXXXXXX";
//空间名称
String bucket = "XXXXX";
//如果是Windows情况下,格式是 D:\\qiniu\\test.png
String localFilePath = "e:\\11.jpg";
//默认不指定key的情况下,以文件内容的hash值作为文件名
String key = null;
Auth auth = Auth.create(accessKey, secretKey);
String upToken = auth.uploadToken(bucket);
try {
Response response = uploadManager.put(localFilePath, key, upToken);
//解析上传成功的结果
DefaultPutRet putRet = new Gson().fromJson(response.bodyString(), DefaultPutRet.class);
System.out.println(putRet.key);
System.out.println(putRet.hash);
} catch (QiniuException ex) {
Response r = ex.response;
System.err.println(r.toString());
try {
System.err.println(r.bodyString());
} catch (QiniuException ex2) {
//ignore
}
}
}
}
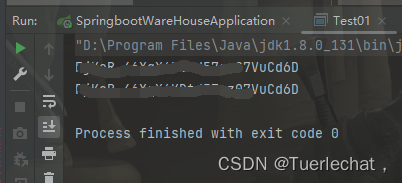
Execute-o e você verá que o console retorna a chave e o valor de hash (ou seja, o nome do arquivo carregado visto no Qiniu Cloud), assim

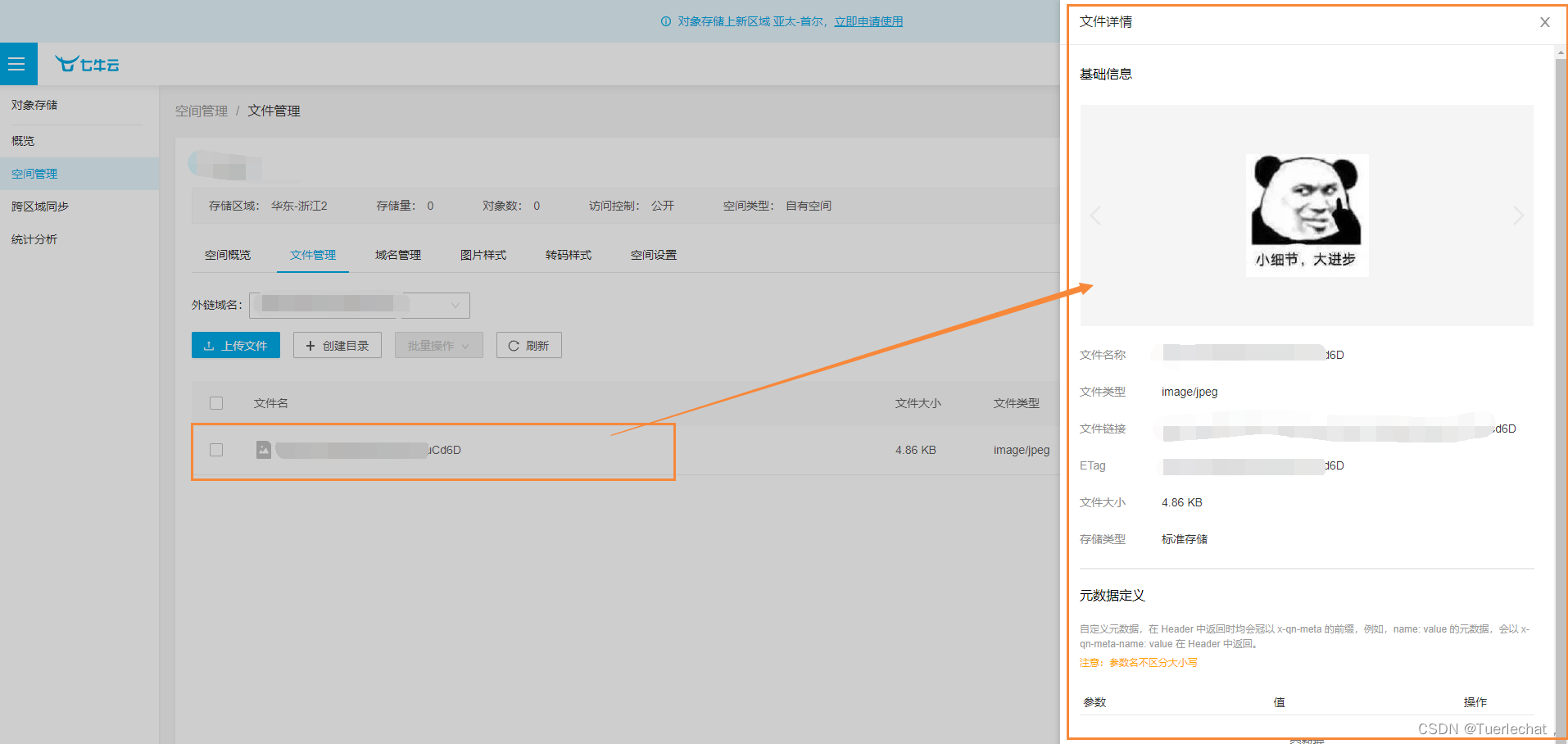
Em seguida, volte para Qiniuyun, verifique o arquivo de espaço que você criou e verá que o arquivo foi carregado

então funcionou
Carregar arquivos usando o webuploader
Camada controladora
Classe WebController.java
package com.example.Controller;
import com.example.util.QiniuCloudUtil;
import com.qiniu.storage.BucketManager;
import com.qiniu.storage.model.DefaultPutRet;
import com.qiniu.storage.model.FileInfo;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import java.io.*;
import java.util.HashMap;
import java.util.Map;
@RestController
public class WebController {
// @Autowired
// private QiNiuService qiNiuService;
/**
* 上传图片的方法
* @param files
* @return
* @throws IOException
*/
@PostMapping("/addResource")
public Map<String, Object> test(@RequestParam(name = "file", required = true) MultipartFile[] files) throws IOException {
Map<String, Object> map = new HashMap<>();
byte b[] = new byte[1024];
for (MultipartFile file : files) {
byte[] bytes = file.getBytes();
DefaultPutRet putRet = QiniuCloudUtil.addByBytesImage(bytes);
if (putRet != null) {
// //向数据库中添加信息
// QiNiu qn = new QingNiu();
String key = putRet.key;
String hash = putRet.hash;
// qn.setId(key);
// qn.setCodeid(hash);
// qiNiuService.save(qn);
System.out.println("key:" + key);
System.out.println("hash:" + hash);
} else {
System.out.println("上传失败");
map.put("status",0);
return map;
}
}
System.out.println("上传成功");
map.put("status",1);
return map;
}
@PostMapping ("/delResource")
public void delect(){
QiniuCloudUtil.delete("xxxxxxxxxxxxxxxxxxxx");
}
@GetMapping("/getResource")
public void getFile(){
FileInfo file = QiniuCloudUtil.getFile("xxxxxxxxxxxxxxxxxxxxx");
System.out.println(file.hash);
System.out.println(file.fsize);
System.out.println(file.mimeType);
System.out.println(file.putTime);
}
@GetMapping("/getAllResource")
public void getAllFile(){
BucketManager.FileListIterator fileListIterator = QiniuCloudUtil.getAllFile();
while (fileListIterator.hasNext()) {
//处理获取的file list结果
FileInfo[] items = fileListIterator.next();
for (FileInfo item : items) {
System.out.println("=========================");
System.out.println(item.key);
System.out.println(item.hash);
System.out.println(item.fsize);
System.out.println(item.mimeType);
System.out.println(item.putTime);
System.out.println(item.endUser);
}
}
}
}
Aqui está um método para fazer upload de uma imagem
Altere o front-end js para o caminho acessado pelo controlador
Inicie o projeto com o tomcat
Abra a primeira página
Extremidades dianteiras e traseiras não são separadas
Use o idea para escrever front-ends e back-ends, crie um novo projeto springboot e defina a estrutura no webapp conforme mostrado na figura (a mesma acima)

Digite o caminho index.html deste projeto para acessar o navegador e usá-lo diretamente
Efeito:

Volte para Qiniuyun para verificar os arquivos e você pode descobrir que os arquivos foram carregados com sucesso

Separação das extremidades dianteira e traseira
Use o HBuilder para escrever o front-end, crie um novo projeto da Web e coloque o componente webuploader baixado nele, conforme mostrado abaixo (e jquery)

A diferença entre isso e a separação dos front-ends e back-ends é que não é um processo em uma porta e existe um problema de domínio cruzado, portanto, é necessário resolver o problema de domínio cruzado
Precisa escrever um interceptador no back-end
Classe interceptora Filter.java
package com.example.util;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebFilter(filterName = "requestFilter", urlPatterns = {
"/*"})
public class Filter implements javax.servlet.Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletResponse response = (HttpServletResponse) servletResponse;
HttpServletRequest request = (HttpServletRequest) servletRequest;
// 此处 setHeader、addHeader 方法都可用。但 addHeader时写多个会报错:“...,but only one is allowed”
response.setHeader("Access-Control-Allow-Origin", "*");
//response.addHeader("Access-Control-Allow-Origin", request.getHeader("origin"));
// 解决预请求(发送2次请求),此问题也可在 nginx 中作相似设置解决。
response.setHeader("Access-Control-Allow-Headers", "x-requested-with,Cache-Control,Pragma,Content-Type,Token, Content-Type");
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Credentials", "true");
String method = request.getMethod();
if (method.equalsIgnoreCase("OPTIONS")) {
servletResponse.getOutputStream().write("Success".getBytes("utf-8"));
} else {
filterChain.doFilter(servletRequest, servletResponse);
}
}
@Override
public void destroy() {
}
}
Em seguida, adicione anotações à classe de inicialização springboot
//添加过滤器
@ServletComponentScan
Então você pode usá-lo normalmente
Abra index.html no HBuilder e use-o diretamente, o resultado é o mesmo acima
Se você enviar informações para o banco de dados, poderá escrevê-las você mesmo