Primeiro, vamos falar sobre a diferença entre os tipos de dados de solicitação:
multipart/form-data: Você pode fazer upload de arquivos ou pares chave-valor, que serão convertidos em uma mensagem no final.
x-www-form-urlencoded: Somente pares de valores-chave podem ser carregados e os pares de valores-chave são separados por intervalos &.
Raw corresponde a parâmetros de entrada em qualquer formato e você pode fazer upload de [texto] em qualquer formato, como texto, json, xml, html, etc.
1. Método de processamento da
API do tipo de solicitação de caminho:
import request from '@/utils/request';
//查询气象站历史温度
export interface MeteorologicalInquiryParams {
deviceId: String;
begin?: Number;//?代表可选
end?: Number;
}
export const getWeatherInfoHistory = ({
deviceId, begin, end }: MeteorologicalInquiryParams) => {
return request(
`/api-telematics-pc/v1/agriconditionmonitor/getWeatherInfoHistory/${
deviceId}/${
begin}/${
end}`,
{
method: 'get'
}
);
};
Processamento de negócios:
import {
getWeatherInfoHistory } from './service';
import type {
MeteorologicalInquiryParams } from './service';
useEffect(() => {
if (startdate && enddate) {
let params: MeteorologicalInquiryParams = {
deviceId: deviceid,
begin: Number(startdate),
end: Number(enddate)
};
getWeatherInfoHistory(params).then((res) => {
.......
});
}
}, [daysrange, startdate, enddate]);
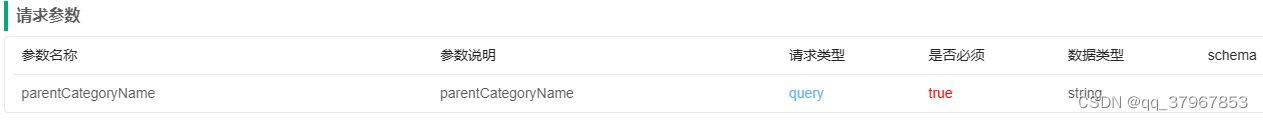
2. Método de processamento da
API do tipo de solicitação de consulta:

import request from '@/utils/request';
//获取设备类型
export const getCategoryMenuInfo = (params: any) => {
return request(`/api-telematics-pc/v1/farmdevicemanager/getCategoryMenuInfo`, {
method: 'get',
params
});
};
Processamento de negócios: quantos parâmetros são necessários para listar quantos
let parentCategoryName='农情设备'
let result = await getCategoryMenuInfo({
parentCategoryName});
3. O método de processamento da
interface API do tipo de solicitação do corpo:
//新增当前农情设备信息
export const addDeviceInfo = (body: any) => {
return request(`/api-telematics-pc/v1/farmdevicemanager/addDeviceInfo`, {
method: 'post',
body
});
};
1) Liste todos os parâmetros {}
2) Um objeto agrupa todos os nomes de parâmetros, expanda operador...objeto
3) Combinação e correspondência
addDeviceInfo({
companyId,
farmCode,
categoryName,
deviceName,
id,
imageUrls,
landCode,
latitude,
longitude,
serialNum,
statusValue,
modelNum,
parentId,
producer
}).then((res) => {
}
Nota: Se o tipo de dados solicitado for multipart/form-data, formdata deve ser usado para processamento de negócios.