prefácio
Recentemente, quero construir um projeto de nuvem. Encontrei um projeto de modelo no gitee. O front-end usa vue3 + typeScript. Recentemente, usei vue3 para passar valores entre componentes pai e filho . A propósito, vou aprender e resuma aqui. , espero que os grandes possam apontar.
Site oficial do Vue3: https://cn.vuejs.org/
1. Passando valores do componente pai para o filho
Parâmetros de passagem do componente pai
<template>
<div>
<!-- 子组件 参数:num 、nums -->
<child :num="nums.num" :doubleNum="nums.doubleNum" @increase="handleIncrease"></child>
</div>
</template>
<script setup lang="ts">
import child from './child.vue';
import {
ref,reactive } from 'vue';
// 对象默认
const nums = reactive({
num: 0,
doubleNum: 0
});
// 点击事件
const handleIncrease = () => {
// 每次+1
nums.num++
// 每次+2
nums.doubleNum += 2
};
</script>
Subcomponentes recebem parâmetros
defineEmits: A macro defineEmits() é limitada ao açúcar de sintaxe de configuração e é usada para declarar os eventos a serem acionados pelo componente.
<template>
<div>
<span>点击次数:{
{ props.num }}</span><br/>
<span>双倍次数:{
{ props.doubleNum }}</span><br/>
<el-button @click="handelClick">点击</el-button>
</div>
</template>
<script setup lang="ts">
import {
ref } from 'vue';
// 声明组件要触发的事件
const emits = defineEmits(['increase']);
// 声明接收参数
const props = defineProps({
num: String,
doubleNum: String
});
// 点击事件
const handelClick = () => {
console.log('触发子组件点击')
// 触发父组件事件
emits('increase')
};
</script>
Otimização pequena do componente pai
Documento oficial: https://cn.vuejs.org/guide/components/props.html#prop-passing-details
<template>
<div>
<!-- 子组件 参数:对象 -->
<child v-bind="nums" @increase="handleIncrease"></child>
</div>
</template>
Isso é realmente equivalente a:
<template>
<div>
<!-- 子组件 参数:num 、nums -->
<child :num="nums.num" :doubleNum="nums.doubleNum" @increase="handleIncrease"></child>
</div>
</template>
alcançar o efeito


Em segundo lugar, o filho passa o valor para o componente pai
Subcomponentes passam parâmetros
<template>
<div>
<el-input v-model="dataForm.name" placeholder="请输入我的名字" style="width: 120px"/>
<br />
<el-input v-model="dataForm.age" placeholder="请输入我的年龄" style="width: 120px"/>
<br />
<el-button @click="handelClick">完成</el-button>
</div>
</template>
<script setup lang="ts">
import {
ref, reactive } from 'vue';
const emits = defineEmits(['increase']);
// 对象
const dataForm = reactive({
name: '',
age: ''
})
const handelClick = () => {
console.log('触发子组件点击', dataForm.name, ' ', dataForm.age)
// 传递对象
emits('increase',dataForm)
};
</script>
O componente pai recebe parâmetros
<template>
<div>
<!-- 子组件 触发事件:handleIncrease -->
<child @increase="handleIncrease"></child>
<br />
我是父组件,我接收到的参数:<span v-if="data.name">姓名:{
{data.name}}</span> <span v-if="data.age">, 年龄:{
{data.age}}</span>
</div>
</template>
<script setup lang="ts">
import child from './child.vue';
import {
ref,reactive } from 'vue';
// 接收对象封装
const data = reactive({
name: '',
age: ''
});
// 点击事件
const handleIncrease = (val : any) => {
data.name = val.name
data.age = val.age
};
</script>
alcançar o efeito


3. método defineExpose (comumente usado)
Visão geral: essa é a maneira que vejo usada no modelo de projeto de clone e também é a maneira mais usada.
Passar valor do pai para o componente
<template>
<div>
<!-- 子组件 ref:data -->
<child ref="data"></child>
<br />
<span>我是父组件</span>
// 输入姓名
<el-input v-model="name" placeholder="请输入我的姓名" style="width: 120px"/>
// 点击完成
<el-button @click="handelClick()">完成</el-button>
</div>
</template>
<script setup lang="ts">
import child from './child.vue';
import {
ref,reactive } from 'vue';
// 绑定的data
const data = ref()
// 姓名事件
const name = ref('' as string)
// 点击完成事件
const handelClick = () => {
console.log('name:', name.value)
// 初始化
data.value.init(name.value)
console.log('data: ', data.value)
}
</script>
O subcomponente recebe o valor
<template>
<div>
<span>我是子组件</span>
<el-input v-model="dataForm.name" placeholder="请输入我的名字" style="width: 120px"/>
<br />
<el-input v-model="dataForm.age" placeholder="请输入我的年龄" style="width: 120px"/>
<br />
</div>
</template>
<script setup lang="ts">
import {
ref, reactive } from 'vue';
// 组件对应的数据
const dataForm = reactive({
name: '',
age: ''
})
// 假设后端返回list
const listDate: Array<object> = [{
name: "lanys", age: 23}]
// 初始化方法 name 指的就是父组件传过来的name
const init = (name : string) => {
if (name) {
listDate.forEach((val : any) => {
// 如果name 相同就 渲染 就类似更新功能
if (val.name === name) {
dataForm.name = val.name
dataForm.age = val.age
}
})
}
}
// 暴露组件
defineExpose(
{
init}
)
</script>
alcançar o efeito

Digite lanys no componente pai

e clique em Concluir

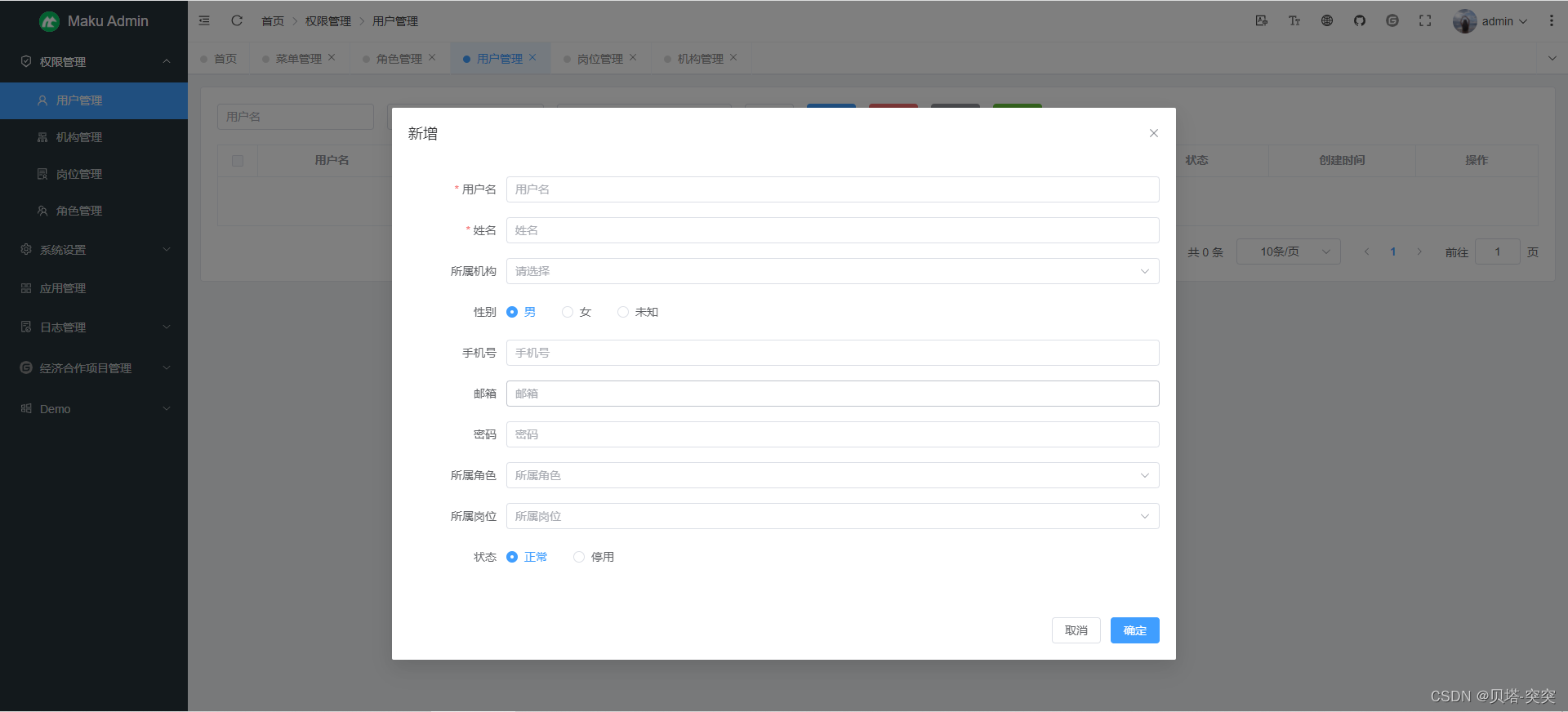
Quais são os benefícios de tal projeto?
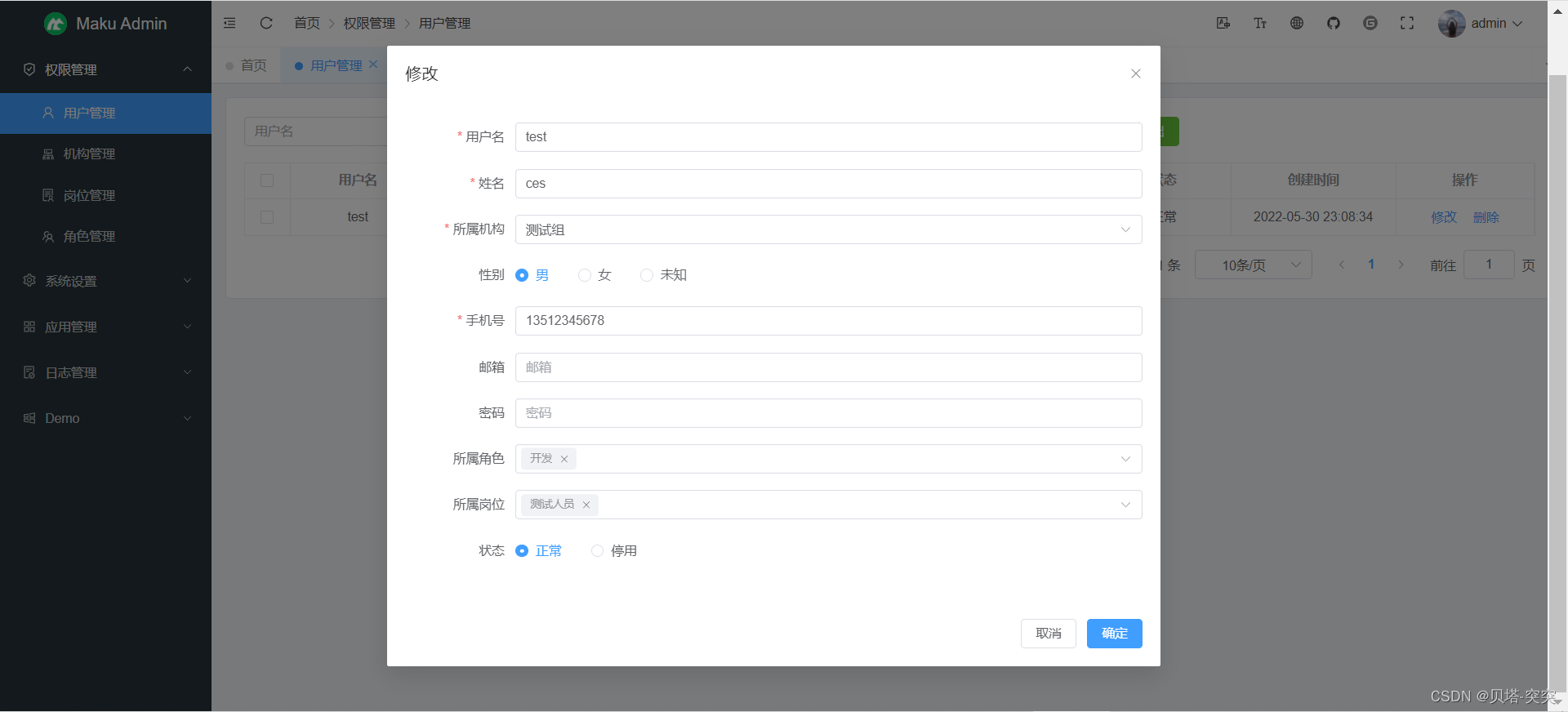
Pode-se ver no projeto que as funções novas e atualizadas podem ser usadas universalmente, economizando tempo e custos de desenvolvimento. O projeto é desenhado assim,
no subcomponente init (inicialização)
const init = (id?: number) => {
// id 存在则为修改
if (id) {
getUser(id)
}
// 获取下面的列表数据 可以忽略
getOrgList()
// 忽略
getPostList()
// 忽略
getRoleList()
}
// 暴露组件
defineExpose({
init
})
Novo módulo (não precisa passar id)

Módulo de atualização (pass id)