Diretório de artigos
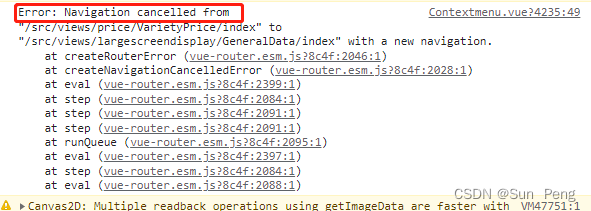
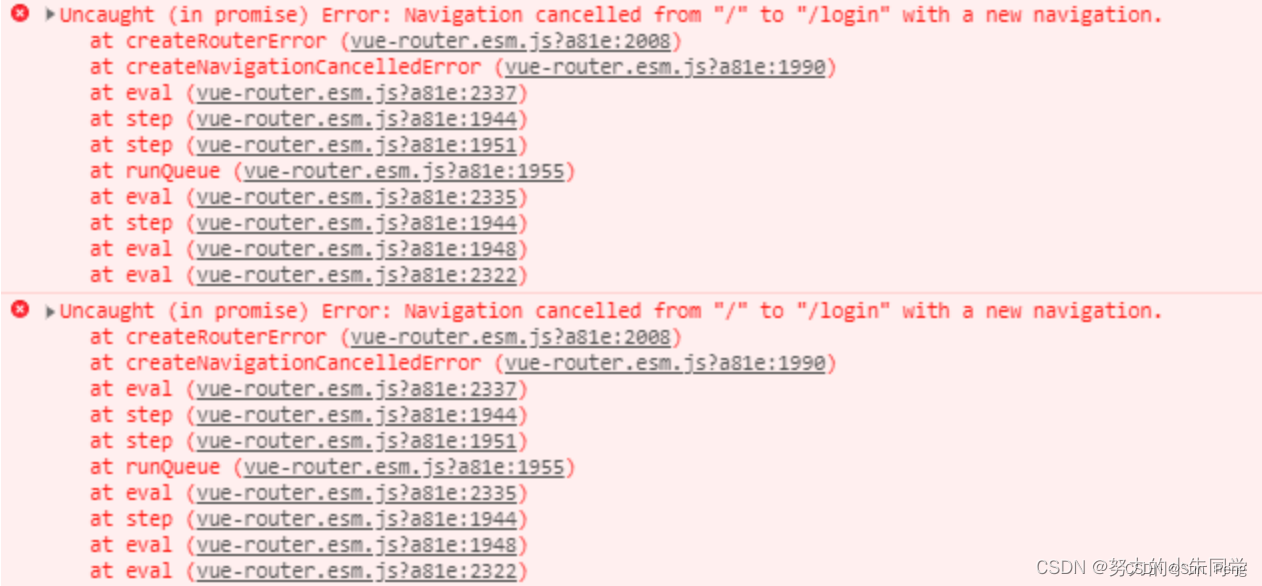
1. Pergunta:


2. Análise:
O erro é devido aos internos do vue-router
没有对编程式导航进行catch处理, portanto, ao usarthis.$router.push()ethis.$router.replacepara rotear saltos, ao pular para o mesmo endereço ou pular para outros endereços novamente na função montada/ativada de salto, um erro aparecerá. Mas na versão 3.1.0 e superior, a página relatará Uncaught (in promess) no console de redirecionamento, e os métodos push e replace retornarão uma promessa, e você poderá ver exceções não capturadas no console. A razão pela qual a navegação declarativa não tem esse problema é porque o vue-router já fez o processamento relacionado internamente.
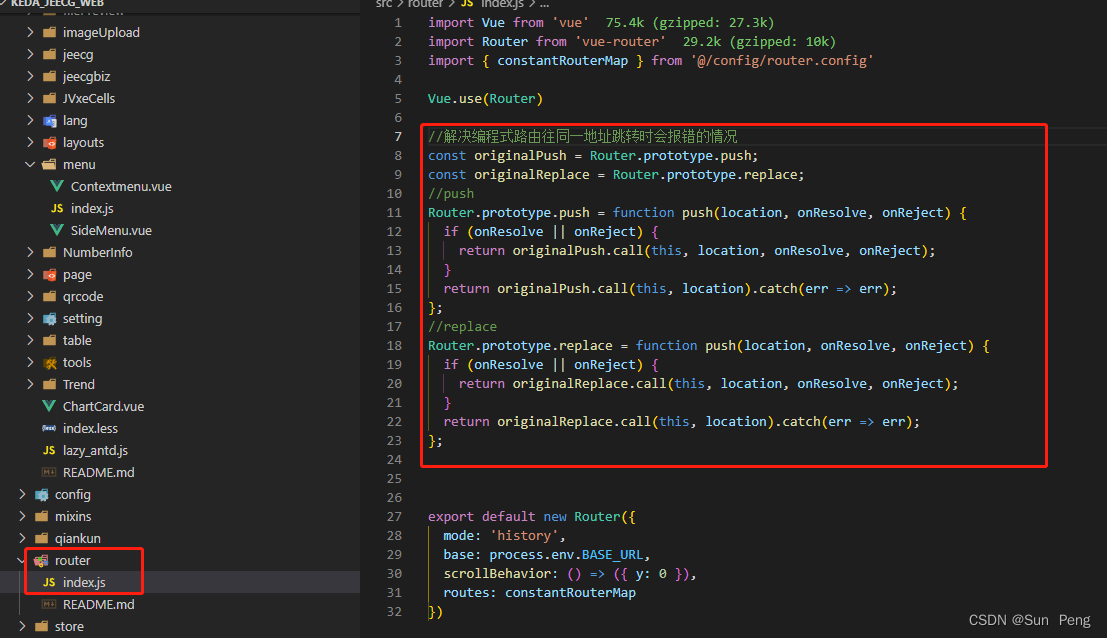
3. Soluções

//解决编程式路由往同一地址跳转时会报错的情况
const originalPush = Router.prototype.push;
const originalReplace = Router.prototype.replace;
//push
Router.prototype.push = function push(location, onResolve, onReject) {
if (onResolve || onReject) {
return originalPush.call(this, location, onResolve, onReject);
}
return originalPush.call(this, location).catch(err => err);
};
//replace
Router.prototype.replace = function push(location, onResolve, onReject) {
if (onResolve || onReject) {
return originalReplace.call(this, location, onResolve, onReject);
}
return originalReplace.call(this, location).catch(err => err);
};