Ao usar a nova versão do elementUI, uma situação como esta pode aparecer:

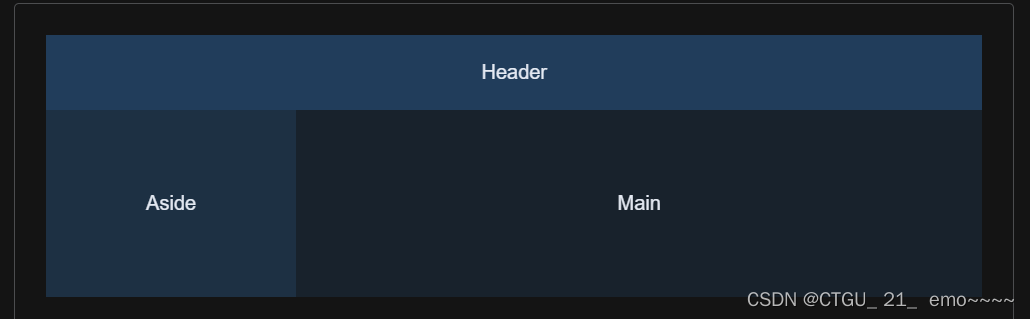
Não consegue o mesmo efeito que o site oficial:

Não há problema com o código fonte, precisamos configurar manualmente o estilo do html:
Em relação à unidade vh de altura, é muito mais fácil de usar do que "altura: 100%" e também tem um efeito responsivo. Costumo usá-la no meu estilo usual
<template>
<div class="app_container">
<div class="common-layout">
<el-container>
<el-aside width="200px" class="aside">Aside</el-aside>
<el-container>
<el-header class="header">Header</el-header>
<el-main class="main">Main</el-main>
</el-container>
</el-container>
</div>
</div>
</template>
<script>
export default{
name: 'app',
setup(){
},
}
</script>
<style scoped>
/* 手动配置全局样式 */
html,
body,
.app_container,
.el-container{
padding: 0;
margin: 0;
height: 100vh;
}
/* 背景颜色 */
.aside{
background-color: pink;
}
.main{
background-color: forestgreen;
}
.header{
background-color: aqua;
}
</style>Para obter o efeito global, coloque seus próprios componentes na interface do usuário correspondente para concluir rapidamente o layout da página da web

Sinta-se à vontade para me enviar uma mensagem privada com qualquer dúvida!
Espero compartilhar com você! !