
prefácio
Para a forma atual, os miniprogramas do WeChat são um tema quente, então como podemos aprender e dominá-los e depois fazer projetos práticos?
Por isso, montei esta coluna especialmente para compartilhar com vocês enquanto estudo!
Este artigo apresenta principalmente o termo vinculação de dados, então como definimos e usamos dados na página do applet?
Primeiro, vamos apresentar os princípios básicos de vinculação de dados:
1. Defina os dados na data
2. Use os dados no wxml
如果在往下阅读的过程中,有什么错误的地方,期待大家的指点!
1. Definição de dados
请诸君打开微信开发者工具,接下里跟着我一步一步操作!
Declaração: A definição e o uso de nossos dados precisam ser diferenciados. Por exemplo, cada uma de nossas páginas tem seus próprios dados. Se quisermos usar dados em uma página específica, precisamos fazê-lo dentro da página especificada.
O local de definição dos dados está no arquivo .js correspondente à página, e os dados podem ser colocados no objeto de dados. (Em seguida, o blogueiro escolheu a página da lista anterior)
-
Abra .js, encontre dados nele, defina um dado nele, o formato é o seguinte
Page({ /** * 页面的初始数据 */ data: { xdl: '跟着一碗黄豆酱学习微信小程序!' }, /** * 生命周期函数--监听页面加载 */ onLoad(options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady() { }, /** * 生命周期函数--监听页面显示 */ onShow() { }, /** * 生命周期函数--监听页面隐藏 */ onHide() { }, /** * 生命周期函数--监听页面卸载 */ onUnload() { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh() { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom() { }, /** * 用户点击右上角分享 */ onShareAppMessage() { } })page 组件是初始化生成的,我们只需要关注上面代码的 data ,在代码开头。结构就是 名称 : ‘内容’
2. Dados vinculativos
我们前面已经定义了数据,那么我们如何使用呢?首先我们介绍一下一个语法 — Mustache 语法(双大括号)
2.1 Sintaxe do bigode
Para que a sintaxe do bigode pode ser usada? Três funções principais
- Vincular conteúdo dinamicamente
- Propriedades vinculadas dinamicamente
- Operação ternária
2.1.1 Conteúdo Vinculado Dinamicamente
Agora que definimos os dados, como chamá-los? (ligação dinâmica)
<view> {
{
需要绑定的数据名称 }} </view>
Só precisamos usar a sintaxe Mustache (colchetes duplos) em .wxml para importar os dados que definimos em .js, conforme mostrado no código acima
2.1.2 Propriedades de Vinculação Dinâmica
Quando usamos alguns componentes, precisamos definir o valor do atributo correspondente para ter um efeito, por exemplo, nosso componente de imagem precisa do valor do atributo src, que nos informa a posição de nossa imagem no componente de imagem. Então, como nosso bigode liga propriedades?
data: {
xdl: '跟着一碗黄豆酱学习微信小程序!',
picsrc:'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fqimg.hxnews.com%2F2018%2F1114%2F1542153705958.jpg&refer=http%3A%2F%2Fqimg.hxnews.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1667625105&t=96c03a127d2f0443361ae749461bb2cd'
},
O formato dos dados de definição é o mesmo acima, tomamos o atributo src da imagem como exemplo, criamos um picsrc e armazenamos o caminho da nossa imagem nele. Em seguida, vamos para list.wxml para realizar operações de atributo de ligação.
<!--pages/list/list.wxml-->
<view> {
{
xdl }} </view>
<image src="{
{ picsrc}}"></image>
绑定方式就是将原本要填写属性值的地方改成了前面定义的数据名称而已,但是必须使用 Mustache 语法!(双括号)
Mostrar resultados:
2.1.3 Operações ternárias
O operador ternário é um formato fixo na programação de software, e a sintaxe é "expressão condicional?expressão1:expressão2". Usando este algoritmo pode filtrar os dados um por um ao chamar. Em seguida, o blogueiro o levará para experimentar a operação ternária.
data: {
xdl: '跟着一碗黄豆酱学习微信小程序!',
picsrc:'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fqimg.hxnews.com%2F2018%2F1114%2F1542153705958.jpg&refer=http%3A%2F%2Fqimg.hxnews.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1667625105&t=96c03a127d2f0443361ae749461bb2cd',
a: '3'
},
Primeiro, definimos um dado a nos dados em list.js, e seu valor é 3
<!--pages/list/list.wxml-->
<view> {
{
xdl }} </view>
<image src="{
{ picsrc}}"></image>
<view> {
{
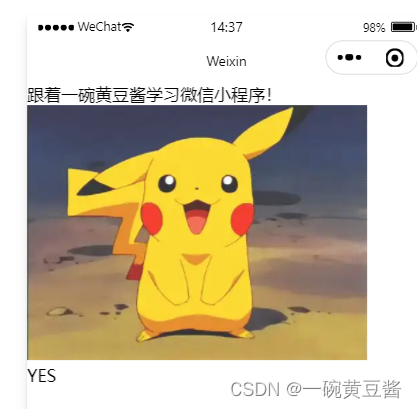
a >=1 ? 'YES' :'NO'}}</view>
Então, em list.wxml, usamos a sintaxe Mustache, vinculamos os dados a e, em seguida, julgamos >= 1, se a for maior ou igual a 1, ele exibirá YES, caso contrário, exibirá NO
Mostrar resultados
2.2 Uso abrangente da sintaxe do bigode
Então eu vou guiá-lo através da operação
-
Abra list.js e defina uma variável random
data: { random:(Math.random()*10)+2, }, -
Abra o .wxml da página correspondente e use a sintaxe Mustache para incorporar os dados para saída aleatória e 5 de comparação
<view>{ { random >=5 ? 'a的数值真的大于等于2哟!':'a的数值小于等于2捏!'}}</view> -
Mostrar resultados

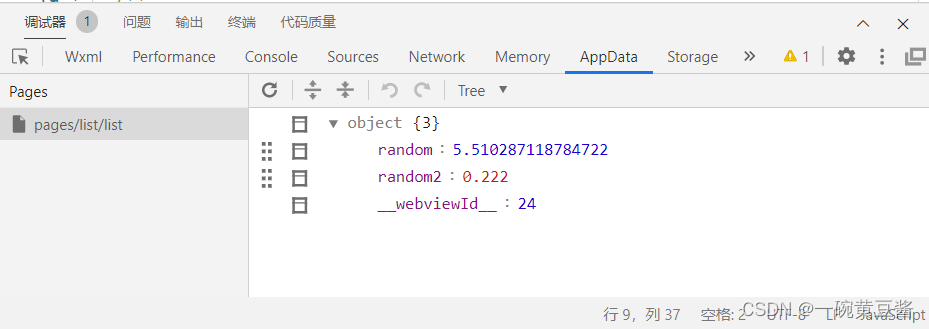
2.3 Visualização de Dados
Acredito que todos devem ter uma pergunta, ou seja, como sabemos qual é o número aleatório gerado? Em seguida, vou dizer-lhe como visualizar os dados.
-
Clique em appdata dentro do depurador

-
Visualize todos os nossos dados definidos em um quadro de dados
3. Operação de dados
我们前面讲的 Mustache 语法也可以进行算术运算,接下来博主带大家一起来操作一下
3.1 Limite de dígitos (para Fixo)
Em seguida, definimos dois conjuntos de dados, um conjunto sem dígitos e um conjunto com 3 dígitos
-
definir dados
data: { random:(Math.random()*10)+2 , random2:Math.random().toFixed(3) }, -
Observação de dados

我们可以看到设置位数的数据 random2 以及变成三位数
3.2 Operações aritméticas
接下里我们进行简单的算数运算展示
-
Operação aritmética usando random2 criado anteriormente (*1000)
<view>{ { random2*1000 }}</view> -
Exibição de dados

-
Mostrar resultados

Resumir
Todos devem ser felizes todos os dias, vamos estudar felizes juntos!