prefácio
Vamos entender, o que exatamente é webpack? Por que existe essa coisa? Principalmente, nosso desenvolvimento de projeto em qualquer linguagem irá dividir nosso código de projeto em vários módulos para garantir a manutenção.No modo de desenvolvimento vue front-end web, esses módulos de gerenciamento são nosso webpack.
Claro, isso também fornece muitas outras funções adicionais, desde que tenhamos uma compreensão profunda, podemos saber que a engenharia de front-end tem que desenvolver o código por trás disso. Uma pequena lista de nossos outros recursos extras:

1. O que é webpack
O que é webpack? Quando estamos desenvolvendo nosso projeto, escrever código orientado a objetos levará a um problema de inchaço de suas funções, ou seja, o código ficará lotado em uma pasta, o que torna uma função particularmente inchada. Em termos de manutenção, manutenção é difícil ou mesmo impossível de manter, então geralmente quando desenvolvemos um projeto, vamos dividir o projeto em vários arquivos, e depois introduzi-los no arquivo de índice, que é para facilitar a manutenção posterior, e encontrar quaisquer arquivos que apresentem problemas. Qual arquivo está bom.


Mas correspondentemente, como precisa ser dividida em vários arquivos, a página precisa carregar muitos arquivos, o que equivale a introduzir vários <script>s em um arquivo, o que causará impacto no desempenho na execução.
Se pudermos importar na forma de importação, podemos garantir que a página html sabedoria seja apenas um arquivo, e o empréstimo do pterossauro do arquivo também é muito claro.
Em segundo lugar, a ferramenta de empacotamento do módulo do módulo
Nota: Neste ponto, o webpack não será considerado um tradutor js no sentido geral, pois o webpack só conhece a sintaxe de importação, ele não conhece outras sintaxes js avançadas, então o webpack é apenas uma ferramenta de empacotamento de módulos.
1. Como instalar o webpack
Podemos pensar na mesma forma de instalação do vue, da mesma forma, a instalação dessas ferramentas está em conformidade com a especificação do nó, e o arquivo de inicialização npm init pode ser usado para atender a especificação.
Não recomendamos instalar o webpack globalmente aqui, pois a versão é fixa, pois diferentes projetos que desenvolvemos usarão webpacks diferentes para empacotamento. Se for recomendado aqui, ou seja, podemos instalar nosso webpack através de --save-dev em cada projeto.
npm install html-webpack-plugin --save-dev
或
npm install [email protected] -g
或
cnpm install [email protected] -g2. Use o arquivo de configuração do webpack
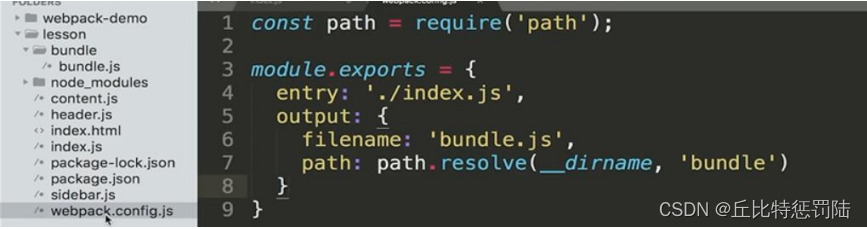
Nota: Nossos diferentes arquivos são empacotados de forma diferente. O arquivo js precisa ser importado. Se for uma imagem, pode ser importado diretamente. E o arquivo de entrada precisa ser fornecido, que é para especificar como o arquivo de configuração deve ser escrito. O nome do nosso arquivo de configuração nos foi dado em vue----"webpack.config.js
Não precisamos adicionar npm aqui porque o script configura nosso projeto no projeto e encontraremos o webpack do projeto primeiro. Então o papel do webpack-cli é permitir que todos nós executemos nossas instruções do webpack na linha de comando.
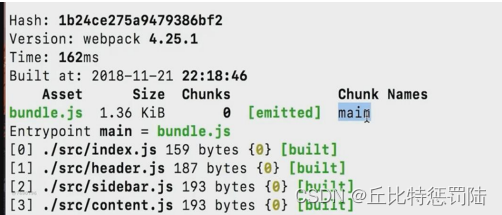
Vamos dar uma olhada em qual é a saída deste pacote webpack:

Podemos ver que cada arquivo chamado chunk representa cada arquivo js, e chunknames é o nome nomeado especificado durante a configuração.