
No desenvolvimento de projetos front-end, muitas vezes há um problema ao implementar a função de login e registro do usuário, ou seja, o estado de login que definimos desaparece após a atualização da página do navegador, na verdade é apenas porque não salvamos o estado do usuário.
Aqui a demonstração do pônei usa o método localStorage + vuex (outros usos como sessionStorage, cookies, etc. são os mesmos, mas as funções são diferentes).
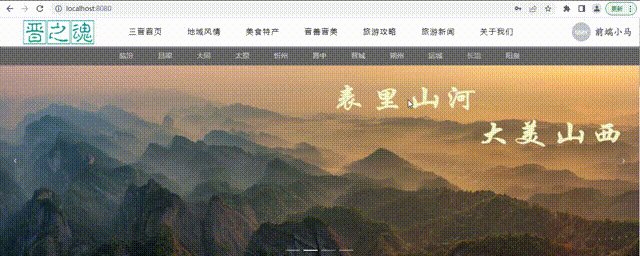
1. Perceba o efeito
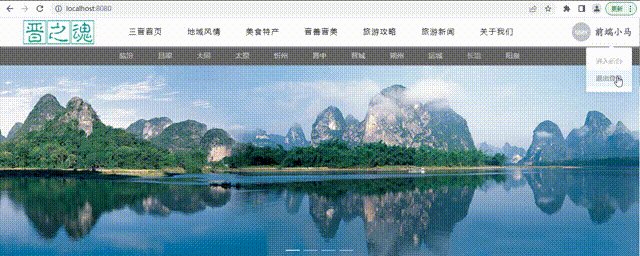
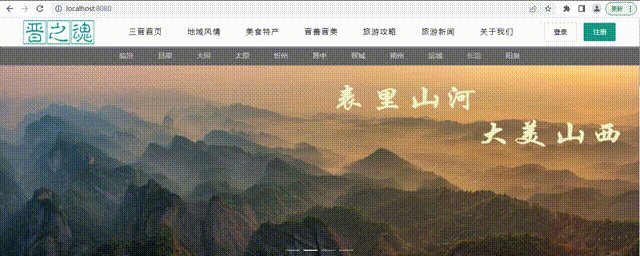
Função implementada: Após o usuário efetuar login com sucesso, após atualizar a página do navegador ou fechar o navegador e abrir a página novamente, o status de login permanece até que o usuário clique para sair.

2. Etapas de implementação e pontos-chave envolvidos
1. Primeiro, adicione um objeto vazio userInfo{ } ao atributo state no vuex para salvar o estado do usuário após o login;
Principais pontos envolvidos:
- O atributo state (state) é usado para adicionar variáveis compartilhadas por vários componentes, semelhantes aos dados em vue;

2. Na página de login, após julgar que o login foi bem-sucedido, crie um objeto userInfo{ }, adicione vários atributos que descrevem o status de login e, em seguida, armazene os objetos em localStorage e vuex respectivamente;
Principais pontos envolvidos:
- A propriedade localStorage permite o acesso ao objeto Storage da origem Document, os dados armazenados são mantidos na sessão do navegador;
- A única diferença de sessionStorage é que localStorage pertence ao armazenamento permanente, a menos que o limpemos manualmente, enquanto sessionStorage pertence ao armazenamento temporário, que será esvaziado após o fechamento do navegador.
- : : LocalStorage.setItem ('myCat', 'Tom');
- 取:var cat = localStorage.getItem("myCat");
- 删:localStorage.removeItem("myCat"); 或 localStorage.clear("myCat");
- JSON.stringify() serializa objetos e converte o tipo de objeto retornado em um tipo string;
- this.$store.state, pegue as propriedades em estado em vuex, como:
- this.$store.state.userInfo = userInfo //Retire userInfo no vuex e atribua-o ao novo userInfo

3. Na etapa de montagem, determine o status de login userInfo, após definir as propriedades relevantes, o status de login pode ser salvo normalmente.
Como o localStorage é salvo permanentemente, o status de login ainda existe mesmo se o navegador for fechado e a página da Web for aberta novamente, a menos que os dados do localStorage sejam apagados manualmente;

4. Configure o logout e limpe os dados no localStorage;

5. Implemente a função.
Terceiro, o código envolvido
vuex(store/index.js)
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
userInfo:{}
},
mutations: {
},
actions: {
},
modules: {
}
})
Defina a página de login (parte do código, não pode ser copiado e usado, apenas para referência)
método de login
//登录方法
login() {
//验证码的验证
var randStr = this.rand.toString().replace(/,/g, ""); //随机生成的验证码为数组形式,此处将其转为字符串并去掉中间相隔的逗号
var codeStr = this.code; //用户输入的验证码
if (randStr.toLowerCase() == codeStr.toLowerCase()) { //比较用户输入的与随机生成的验证码,不区分大小写
//获取登录接口
axios.post("user/login", {
name: this.name,
password: this.password,
administrator: this.usertyp
}).then(result => {
console.log(result.data);
const code = result.data.code;
this.token = code;
if (this.token == 1003) {
this.$message.error('用户名或密码未输入!');
} else if (this.token == 1001) {
this.$message.error('登录失败,请检查用户名或者密码是否正确。');
} else if (this.token == 1005) {
this.$message.error('您不是管理员,无管理员登录权限!');
} else if (this.token == 200) {
if (this.usertyp == "2") { //管理员登录
this.$message.success('登录成功!');
this.dialogFormVisible = false; //登录成功后登录插槽关闭
this.loginReg = false;//隐藏登录注册按钮,显示欢迎信息
this.manage = true;//显示管理员登录信息
let userInfo = {
isLogin: true,
manage: true,
name: this.name
};
localStorage.setItem("userInfo", JSON.stringify(userInfo));
this.$store.state.userInfo = userInfo
console.log('this.$store.state.userInfo', this.$store.state.userInfo)
setTimeout(() => { //此处必须使用vue函数,否则this无法访vue实例
this.$message(`欢迎您,管理员 ${this.name}!`)
}, 2000);
console.log(this.usertyp)
} else if (this.usertyp == "") { //普通用户
this.$message.success('登录成功!');
this.dialogFormVisible = false; //登录成功后插槽关闭
this.loginReg = false;//隐藏登录注册按钮,显示欢迎信息
this.user = true; //显示普通用户登录信息
let userInfo = {
isLogin: true,
manage: false,
name: this.name
}
localStorage.setItem("userInfo", JSON.stringify(userInfo));
this.$store.state.userInfo = userInfo
setTimeout(() => { //此处必须使用vue函数,否则this无法访vue实例
this.$message(`欢迎您,尊贵的晋之魂用户 ${this.name}!`)
}, 2000);
console.log(this.usertyp)
}
this.Cookie.set("UserName", this.name); //将用户名存到cookie
console.log('登录状态为:' + this.token);
}
})
} else {
this.$message.error('请输入正确的验证码');
}
},método de logout
//退出登录
logout() {
this.Cookie.remove("UserName");
this.loginReg = true;
this.manage = false;
this.user = false;
this.log_out = false;
localStorage.clear();
setTimeout(() => {
this.$router.push({
path: '/'
}, () => {
}, () => {
});//退出登录后2秒后跳转至首页
}, 2000)
//加()=>{},()=>{} 可解决路由重复后台报错问题
},Julgando o status de login na fase de montagem
mounted() {
// 判断登录状态
let userInfo = JSON.parse(localStorage.getItem('userInfo'));
if (null === userInfo) return;
console.log('userInfo', userInfo.isLogin);
if (userInfo.isLogin) {
this.dialogFormVisible = false; //登录成功后插槽关闭
this.loginReg = false;//隐藏登录注册按钮,显示欢迎信息
this.name = userInfo.name;
if (userInfo.manage) {
this.manage = true;//显示管理员登录信息
} else {
this.user = true;//显示普通用户登录信息
}
}
}Dica: O pônei usa vue + Element UI, e o código pode ser diferente ao usar outras tecnologias, mas a ideia é a mesma.