Atalhos do Apple iOS (instruções de atalho) diretrizes de artigos relacionados:
- Atalho para Apple iOS (instruções de atalho): Preencha o formulário automaticamente
- Atalho do Apple iOS (instruções de atalho): modifique os elementos da página da web (este artigo)
- Atalho do Apple iOS (comando de atalho): consultar os resultados do curso
- Atalho do Apple iOS (comando de atalho): inicialização remota de uma tecla
Navegadores móveis geralmente são difíceis de chamar de modo de desenvolvedor. Embora os telefones Android possam implementar a chamada de modo de desenvolvedor instalando um navegador especial, não há solução para usuários do Apple iOS. Mas se você só precisa usar o console, pode realmente usar atalhos (instruções de atalho) para consegui-lo. Este artigo apresenta principalmente como usar atalhos (instruções de atalho) para chamar JavaScript para modificar os elementos DOM da página da web para substituir o arrependimento da falta de funções dos Elementos do terminal móvel e chamadas de console.
Mostrar resultados

Atalho (instrução de atalho) para executar o script JavaScript na página da Web. Formato básico:
var result = [];
// JavaScript代码
// 调用 Completion 以完成
completion(result);
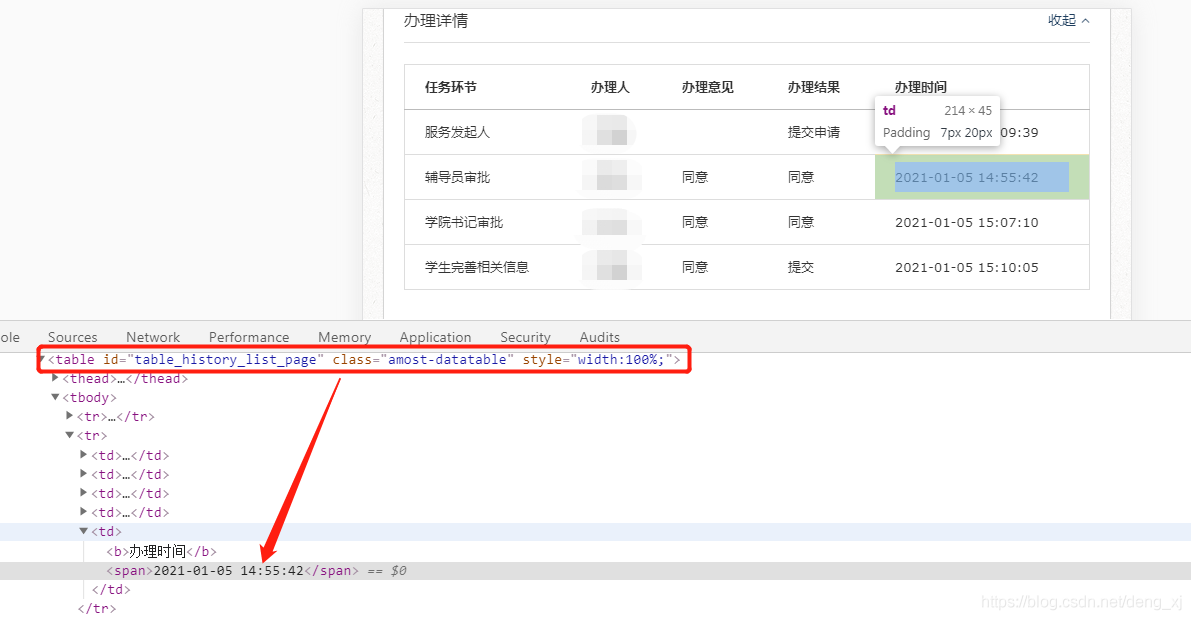
1. Elementos de posicionamento

Ele pode ser localizado diretamente por meio de JS PATH.
document.querySelector("#table_history_list_page > tbody > tr:nth-child(2) > td:nth-child(5) > span")
2. Reescrever elementos
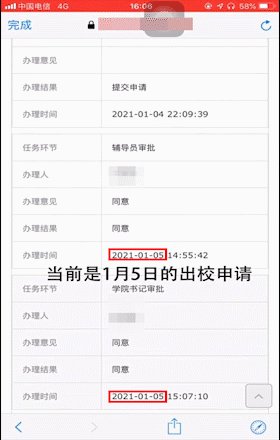
O conteúdo reescrito refere-se ao formato original e é reescrito. Aqui, a 2021-01-05 14:55:42modificação do formato original é tomada 2021-01-08 10:55:42como exemplo:
document.querySelector("JS PATH").innerHTML = '2021-01-08 10:55:42'
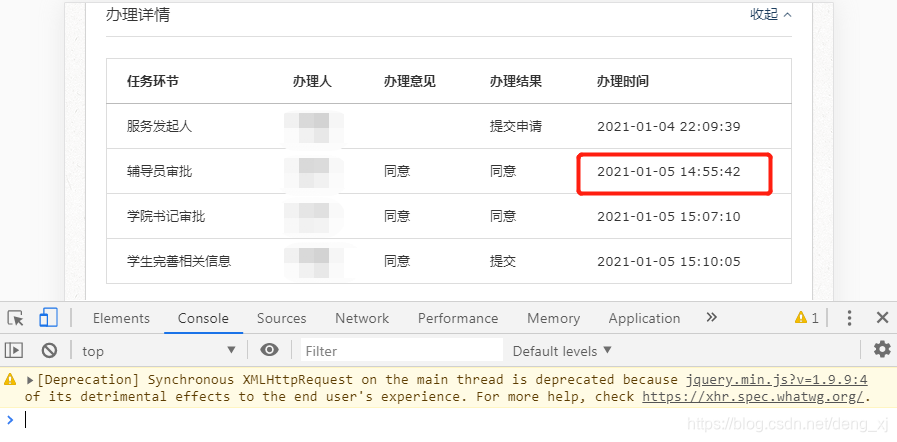
- Antes de reescrever:

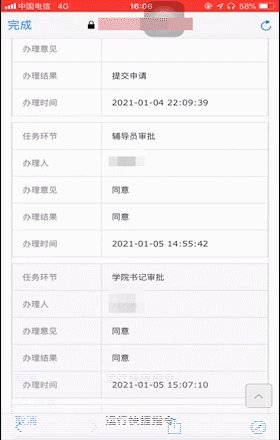
- Depois de reescrever:

3. Seletor de tempo para comandos de atalho
Se você modificar a hora manualmente, precisará editar manualmente a hora antes de cada comando de atalho ser executado. A função “data atual” do comando de atalho pode localizar a hora como o dia em que o comando é executado. Você só precisa modificar o formato para se livrar do problema de editar a data com antecedência.

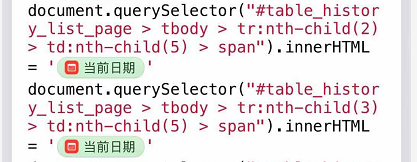
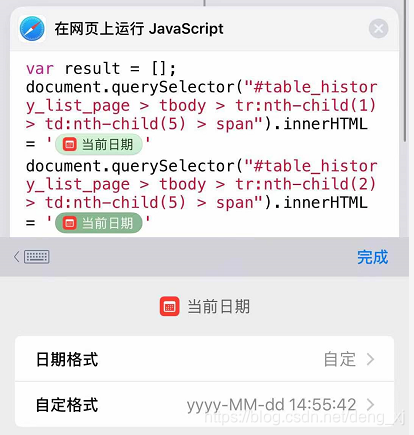
document.querySelector("JS PATH").innerHTML ="当前日期";

当前日期Defina o formato do parâmetro como no atalho (comando de atalho) yyyy-MM-dd 14:55:42para manter a hora inalterada e apenas alterar a data.

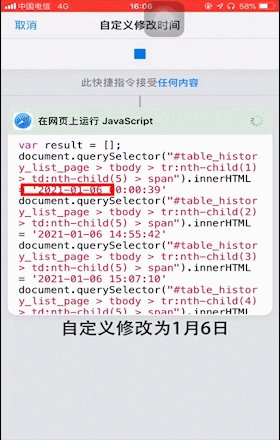
Conteúdo completo
var result = [];
// JavaScript代码
document.querySelector("#table_history_list_page > tbody > tr:nth-child(1) > td:nth-child(5) > span").innerHTML = '2021-01-08 00:00:39'
document.querySelector("#table_history_list_page > tbody > tr:nth-child(2) > td:nth-child(5) > span").innerHTML = '2021-01-08 10:55:42'
document.querySelector("#table_history_list_page > tbody > tr:nth-child(3) > td:nth-child(5) > span").innerHTML = '2021-01-08 11:07:10'
document.querySelector("#table_history_list_page > tbody > tr:nth-child(4) > td:nth-child(5) > span").innerHTML = '2021-01-08 11:10:05'
// 调用 Completion 以完成
completion(result);
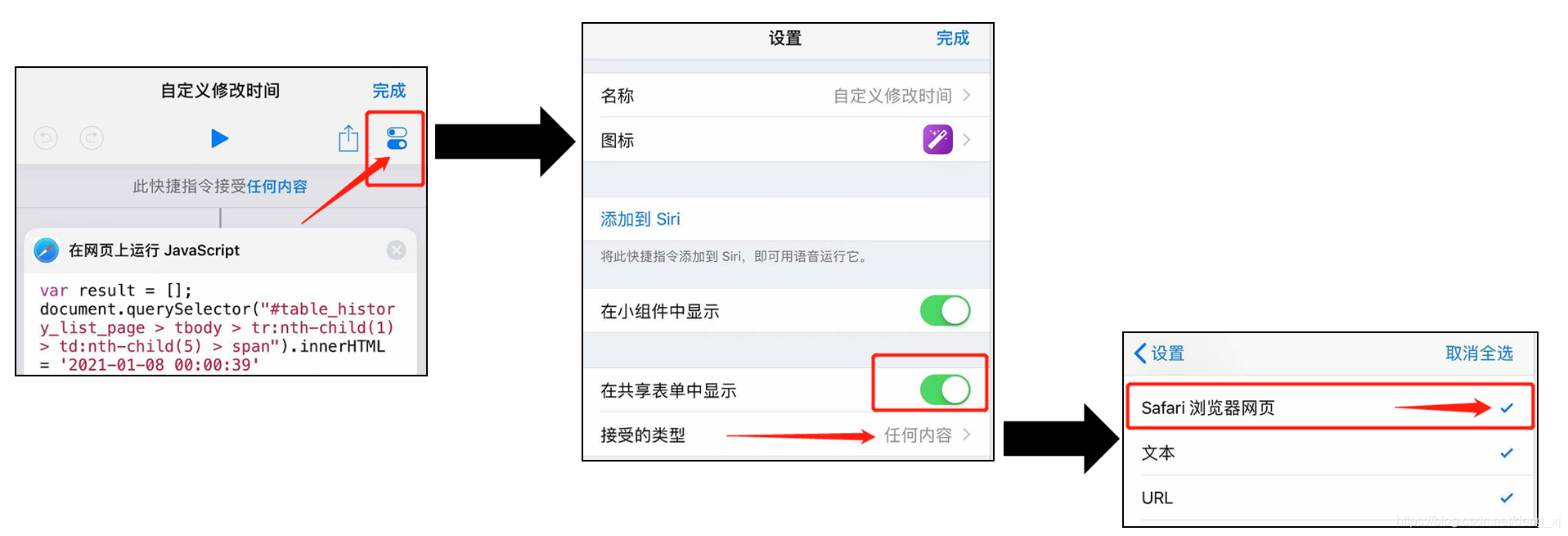
Instruções complementares sobre como chamar atalhos

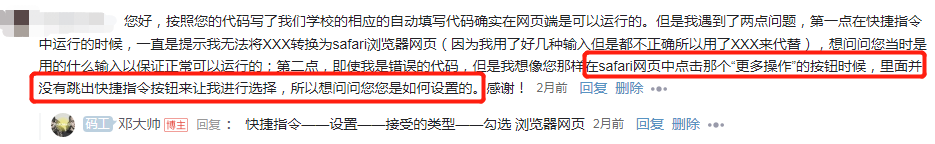
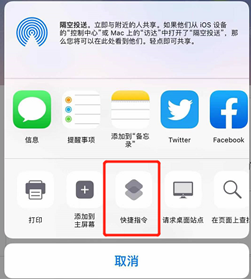
Um problema que os fãs encontraram no artigo anterior é que ao clicar no botão "Mais ações" na página da web, não há a opção "Instruções de atalho". A maneira de resolver esse problema também é muito simples. Você só precisa clicar no botão "Instruções rápidas". Basta configurá-lo para permitir que ele seja exibido no formulário de compartilhamento do navegador.



Neste ponto, este artigo chegou ao fim. Espero que este artigo possa servir de inspiração e agradeço suas críticas e trocas.
Se você tiver alguma dúvida ou boa sugestão, aguarde suas mensagens, comentários e atenção!