Prefácio
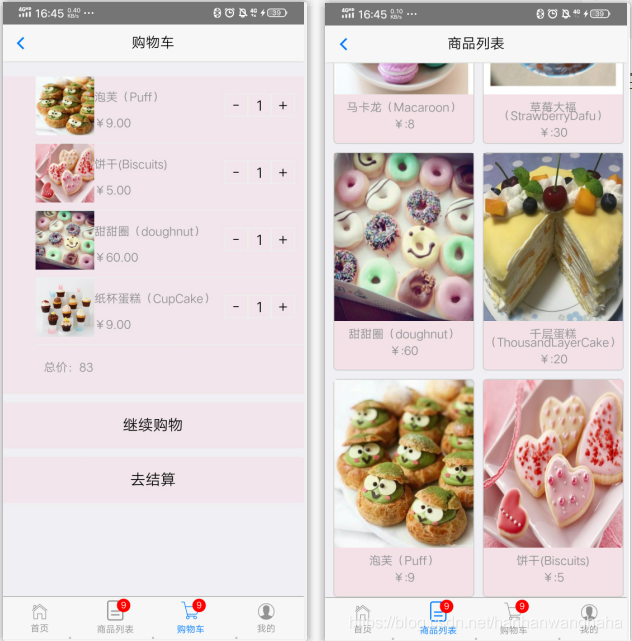
Hoje, quando estava desenvolvendo o terminal móvel, senti que não havia cor de fundo e era um pouco feio. Além disso, fiz um aplicativo de bolo. Achei que a cor quente deveria ficar bem, então usei esta linha de código
background-color: rgba(255,192,203,0.2);
O efeito obtido é mostrado na figura: A

seguir, apresentaremos como usar a função rgba () em css
Explicação detalhada da função rgba ()
A função rgba () usa a sobreposição de vermelho®, verde (g), azul (b) e transparência (a) para gerar várias cores.
rgba significa vermelho, verde, azul, transparência (vermelho, verde, azul, alfa)
na posição correspondente representa a cor e transparência correspondentes
Vermelho (r) Um número inteiro entre 0 e 255, representando o componente vermelho da cor.
Verde (g) Um número inteiro entre 0 e 255, representando o componente verde da cor.
Azul (b) Um número inteiro entre 0 e 255, representando a cor. A
transparência do componente azul (a) está entre 0 e 1, representando a transparência
Por exemplo:
background-color:rgba(255,0,0,0.5); //红色
background-color:rgba(0,255,0,0.5); //绿色
background-color:rgba(0,0,255,0.5); //蓝色
background-color: rgba(255, 255, 255, 0); //则表示完全透明的白色
background-color: rgba(0, 0, 0, 1); //则表示完全不透明度的黑色
Compartilhe outro pequeno truque hahaha
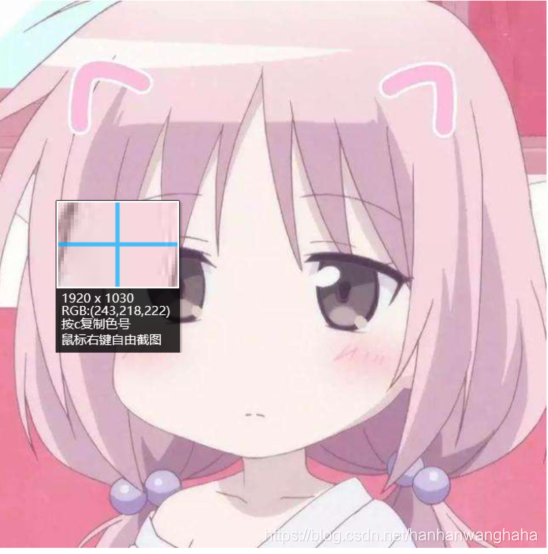
Se você deseja saber a cor que deseja alterar para o valor de cor RGB
Por exemplo, vi o número da cor dessa cor de cabelo fofa,
então apenas Ctrl + Alt + A, pressiono C para copiar o número da cor

e colo o valor RGB desse número de cor. Por exemplo, meu: 243.218.222
A premissa é que você deseja abrir o QQ hahahaha
https://blog.csdn.net/hanhanwanghaha Bem-vindo a seguir este pato super invencível e fofo. Se você tiver alguma dúvida, pode deixar uma mensagem privada e você responderá se encontrar!
A criação não é fácil, se reimpressa indique a fonte