IOS reescrever a unidade Splash, eliminar a tela preta, personalizar o vídeo de animação de abertura, sem necessidade de crack
Este tutorial é usado apenas na série Unity5.x, por favor, veja meu novo tutorial em 2018
Como a unidade que uso é uma versão gratuita, o splash não pode ser removido, então adicionei um spalsh para a animação de abertura da unidade de bloqueio de visualização no IOS e Android, que pode remover a tela preta e também pode reproduzir vídeo e outras funções. Só encontro o tutorial da versão Android na Internet. , Então, eu imitei o método Android e escrevi uma versão IOS
Tutorial Android: clique no link
Tutorial da versão IOS:
Primeiro exporte o projeto da unidade para o projeto IOS e abra-o com o Xcode
Modifique os arquivos:
UnityAppController.h
Novo método
+(void)showMainView;

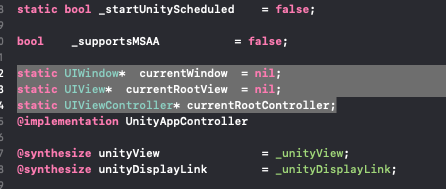
UnityAppController.mm
Nova variável de ponteiro:
static UIWindow* currentWindow = nil;
static UIView* currentRootView = nil;
static UIViewController* currentRootController;

Atribuição de variável de ponteiro: Atribuir valor
em (BOOL) aplicativo: (UIApplication *) aplicativo didFinishLaunchingWithOptions: (NSDictionary *) método launchOptions
currentWindow = _window;
currentRootView = _rootView;
currentRootController = _rootController;

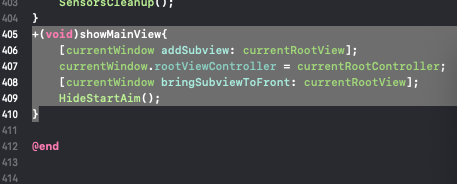
Novo método:
+(void)showMainView{
[currentWindow addSubview: currentRootView];
currentWindow.rootViewController = currentRootController;
[currentWindow bringSubviewToFront: currentRootView];
//指针释放,不知道对不对,平时很少写OC和C++
currentRootView= nil;
currentRootController = nil;
currentRootView = nil;
//
HideStartAim();
}

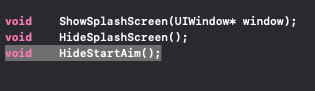
SplashScreen.h
Novo método:
void HideStartAim();

SplashScreen.mm
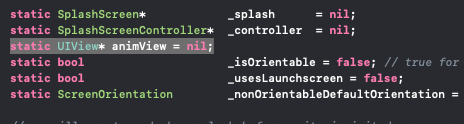
Aumente as variáveis:
static UIView* animView;

Novo método:
void HideStartAim()
{
[animView removeFromSuperview];
animView = nil;
}

Modifique o método de criação, retarde a abertura da janela de unidade e adicione uma Visualização personalizada:
方法 :- (vazio) criar: (UIWindow ) janela *
- (void)create:(UIWindow*)window
{
NSArray* supportedOrientation = [[[NSBundle mainBundle] infoDictionary] objectForKey: @"UISupportedInterfaceOrientations"];
bool isIphone = UI_USER_INTERFACE_IDIOM() == UIUserInterfaceIdiomPhone;
bool isIpad = !isIphone;
// splash will be shown way before unity is inited so we need to override autorotation handling with values read from info.plist
_canRotateToPortrait = [supportedOrientation containsObject: @"UIInterfaceOrientationPortrait"];
_canRotateToPortraitUpsideDown = [supportedOrientation containsObject: @"UIInterfaceOrientationPortraitUpsideDown"];
_canRotateToLandscapeLeft = [supportedOrientation containsObject: @"UIInterfaceOrientationLandscapeRight"];
_canRotateToLandscapeRight = [supportedOrientation containsObject: @"UIInterfaceOrientationLandscapeLeft"];
CGSize size = [[UIScreen mainScreen] bounds].size;
// iPads, iPhone 6+ and iPhone X have orientable splash screen. Also, looks like iOS 11 also has orientable
// launch screen on all devices, but not updating this due to regression potential
_isOrientable = isIpad || (size.height == 736 || size.width == 736) || (size.height == 812 || size.width == 812);
// Launch screens are used only on iOS8+ iPhones
const char* xib = UnityGetLaunchScreenXib();
#if !UNITY_TVOS
_usesLaunchscreen = false;
if (_ios80orNewer && xib != NULL)
{
const char* expectedName = isIphone ? "LaunchScreen-iPhone" : "LaunchScreen-iPad";
if (std::strcmp(xib, expectedName) == 0)
_usesLaunchscreen = true;
}
#else
_usesLaunchscreen = false;
#endif
if (_usesLaunchscreen && !(_canRotateToPortrait || _canRotateToPortraitUpsideDown))
_nonOrientableDefaultOrientation = landscapeLeft;
else
_nonOrientableDefaultOrientation = portrait;
animView = [[UIView alloc] initWithFrame: CGRectMake(0, 0, size.width, size.height)];
animView.contentScaleFactor = [UIScreen mainScreen].scale;
if (_isOrientable)
{
animView.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;
animView.autoresizesSubviews = YES;
}
else if (_canRotateToPortrait || _canRotateToPortraitUpsideDown)
{
_canRotateToLandscapeLeft = false;
_canRotateToLandscapeRight = false;
}
// On non-orientable devices with launch screens, landscapeLeft is always used if both
// landscapeRight and landscapeLeft are enabled
if (!_isOrientable && _usesLaunchscreen && _canRotateToLandscapeRight)
{
if (_canRotateToLandscapeLeft)
_canRotateToLandscapeRight = false;
else
_nonOrientableDefaultOrientation = landscapeRight;
}
self.view = animView;
#if !UNITY_TVOS
self.wantsFullScreenLayout = TRUE;
#endif
//读取本地视频路径
NSString *path = [[NSBundle mainBundle] pathForResource:@"logovideo" ofType:@"mp4"];
//为即将播放的视频内容进行建模
AVPlayerItem *avplayerItem = [[AVPlayerItem alloc] initWithURL:[NSURL fileURLWithPath:path]];
//创建监听(这是一种KOV的监听模式)
[avplayerItem addObserver:self forKeyPath:@"status" options:NSKeyValueObservingOptionNew context:nil];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(moviePlayDidEnd:) name:AVPlayerItemDidPlayToEndTimeNotification object:avplayerItem];
//给播放器赋值要播放的对象模型
AVPlayer *avplayer = [AVPlayer playerWithPlayerItem:avplayerItem];
//指定显示的Layer
AVPlayerLayer *layer = [AVPlayerLayer playerLayerWithPlayer:avplayer];
layer.videoGravity = AVLayerVideoGravityResizeAspectFill;
layer.frame = CGRectMake(0, 0, size.width, size.height);
[animView.layer addSublayer:layer];
[window addSubview:animView];
// [window addSubview: _splash];
window.rootViewController = self;
[window bringSubviewToFront:animView];
[avplayer play];
}
UnityAppController + ViewHandling.mm
showGameUI comenta três linhas
// [_window addSubview: _rootView];
// _window.rootViewController = _rootController;
// [_window bringSubviewToFront: _rootView];

Gestão de recursos
Coloque o recurso de vídeo na pasta Recursos:
nome do arquivo: logovideo.mp4, se você precisar alterar o nome do arquivo ou outro formato de vídeo, será necessário alterar a configuração do Unity-iPhone no código da Visualização personalizada acima para

adicionar o arquivo de vídeo:

O lado da unidade chama este método para fechar a página de animação de abertura e exibir a interface da unidade
[UnityAppController showMainView];
Tutorial de IOS de chamadas Unity: clique no link
*****************到此完成!************************
Demonstração de efeito:
O Unity elimina a animação inicial e a borda preta