Com base na estrutura do thinkphp, as páginas correspondentes da estação de PC e da estação móvel são realizadas como o mesmo link, e a página não é um tipo adaptativo.
Normalmente a estação móvel e a estação pc precisam ter controladores correspondentes.Para completar o site de forma rápida e eficiente, usamos o mesmo controlador para a estação móvel e a estação pc.
Em primeiro lugar , a convenção de nomenclatura de página precisa nomear os arquivos html correspondentes à estação móvel e à estação pc com o mesmo nome. Por exemplo, a página sobre nós, o telefone celular é chamado de about.html, e a página sobre nós da estação de pc também deve ser chamada de about.html.
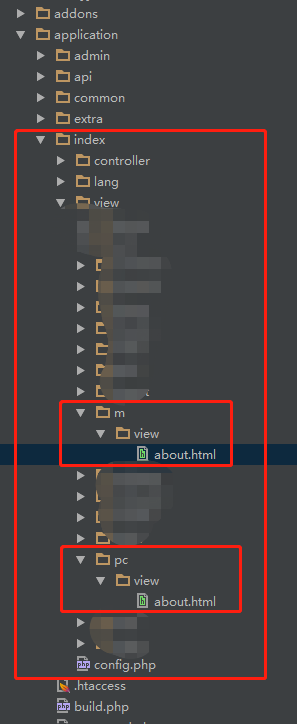
Em segundo lugar , precisamos colocar os arquivos da página (pastas) correspondentes ao pc e estações móveis na pasta de visualização sob o módulo front-end (geralmente index ou home, de acordo com nossa própria estrutura de diretório). Por exemplo, aqui temos a pasta pc e a pasta m, que correspondem às pastas de páginas estáticas da estação pc e da estação móvel, respectivamente.

Novamente , reconfigure o caminho do modelo no arquivo de configuração no módulo front-end (o meu é o módulo de índice);
return[
'template'=>[
'view_path' => VIEW_PATH,
]
];
Finalmente , na classe base ou no arquivo common.php, você precisa determinar se o telefone ou o computador é, e então pular para os diferentes módulos. Eu configurei no arquivo common.php, (path; application / common.php)
//判断手机还是pc,可以换成自己的方法或者其他判断方法
function isMobile() {
// 如果有HTTP_X_WAP_PROFILE则一定是移动设备
if (isset($_SERVER['HTTP_X_WAP_PROFILE'])) {
return true;
}
// 如果via信息含有wap则一定是移动设备,部分服务商会屏蔽该信息
if (isset($_SERVER['HTTP_VIA'])) {
// 找不到为flase,否则为true
return stristr($_SERVER['HTTP_VIA'], "wap") ? true : false;
}
// 脑残法,判断手机发送的客户端标志,兼容性有待提高。其中'MicroMessenger'是电脑微信
if (isset($_SERVER['HTTP_USER_AGENT'])) {
$clientkeywords = array('nokia','sony','ericsson','mot','samsung','htc','sgh','lg','sharp','sie-','philips','panasonic','alcatel','lenovo','iphone','ipod','blackberry','meizu','android','netfront','symbian','ucweb','windowsce','palm','operamini','operamobi','openwave','nexusone','cldc','midp','wap','mobile','MicroMessenger');
// 从HTTP_USER_AGENT中查找手机浏览器的关键字
if (preg_match("/(" . implode('|', $clientkeywords) . ")/i", strtolower($_SERVER['HTTP_USER_AGENT']))) {
return true;
}
}
// 协议法,因为有可能不准确,放到最后判断
if (isset ($_SERVER['HTTP_ACCEPT'])) {
// 如果只支持wml并且不支持html那一定是移动设备
// 如果支持wml和html但是wml在html之前则是移动设备
if ((strpos($_SERVER['HTTP_ACCEPT'], 'vnd.wap.wml') !== false) && (strpos($_SERVER['HTTP_ACCEPT'], 'text/html') === false || (strpos($_SERVER['HTTP_ACCEPT'], 'vnd.wap.wml') < strpos($_SERVER['HTTP_ACCEPT'], 'text/html')))) {
return true;
}
}
return false;
}
//根据不同设备,跳转不同的路径
if(!isMobile()){
//$this->viewtype='mobile@';
define('VIEW_PATH','../application/index/view/pc/view');//此处换成自己的pc模块路径
}else{
define('VIEW_PATH','../application/index/view/m/view/');//此处换成自己的手机模块路径
}
Depois de concluída esta configuração, as páginas correspondentes da estação de pc e da estação móvel podem ser realizadas como o mesmo link.