Não muito tempo atrás, a Apple deu uma entrevista coletiva para anunciar o lançamento do iOS 14 e do macOS Big Sur. Entre eles, a nova mudança de interface do usuário é definitivamente a tendência futura.
Hoje, vamos analisar o material transmitido, quais são as mudanças desta vez, e preparar os componentes relevantes, vamos assistir juntos ~
Do plano para o tridimensional
No passado, a maioria dos designs de produtos eram planos.
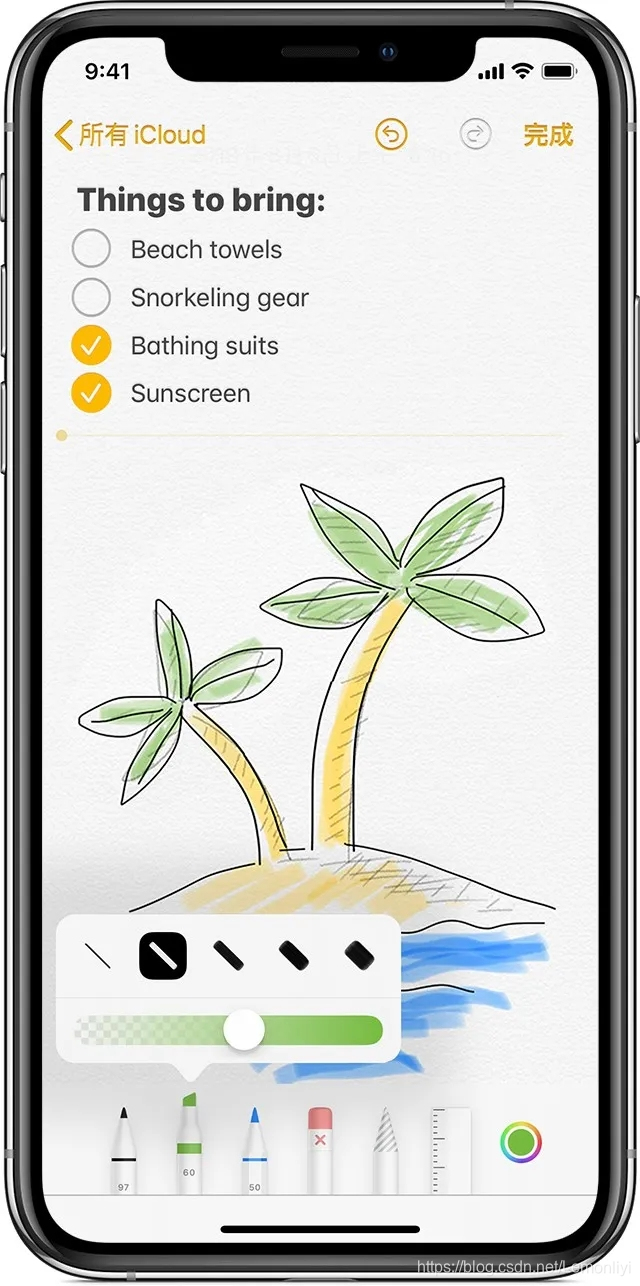
Mas desde o iOS13 no ano passado, a Apple tem tentado mudar, querendo apresentar mais imagens no design da interface do usuário, como ferramentas de desenho para memorandos.

Este ano, o iOS14 reforçou ainda mais este estilo. No novo sistema operacional da Apple, você pode ver mais sombras, texturas e formas 3D em muitos lugares.

Alan Dye, vice-presidente da interface homem-máquina da Apple, disse: “Profundidade, sombras e translucidez são usadas para criar hierarquias. Os novos materiais são ricos e vibrantes ...”
Resumo: Os designers podem manter o estilo simples no design, mas adicionar alguns efeitos simples (sombras, translucidez) para estabelecer a hierarquia visual.
Lembrete visual de mudanças
O cérebro humano precisa de avisos para reconhecer objetos, portanto, para melhorar a sensação dos avisos, muitas pessoas aumentarão a sombra do botão para formar um efeito 3D.
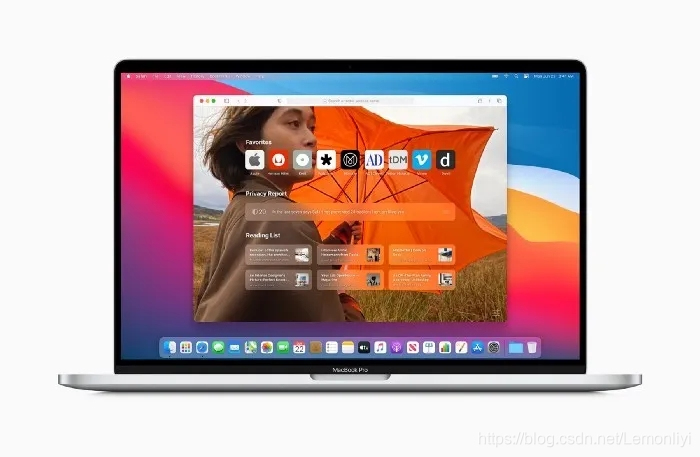
Além disso, o exercício também é uma pista adicional. Assim como a barra de ferramentas do macOS, quando você move o cursor do mouse até o ícone correspondente, eles se tornam maiores e o plano de fundo realçado, apenas para incentivar os usuários a clicarem mais.
Outra forma é usar cores. A Apple quer que os designers usem tons para tornar os elementos mais visíveis.

A maior mudança no macOS é que o estilo de design é cada vez mais semelhante ao iOS, que também lançou as bases para a futura estratégia de integração da plataforma da Apple.Esta convergência não se reflete apenas no nível visual, mas também no nível interativo.
Resumo: Não tenha medo de não destacar todas as opções. Nem todo botão precisa ter uma forma. Ele reaparece quando o usuário passa o mouse sobre ele. Experimente cores sempre que possível para eliminar a complexidade visual.
Transparência e desfoque de fundo
No iOS7, a Apple começou a fazer alguns estilos de IU com efeito de vidro fosco, como este:

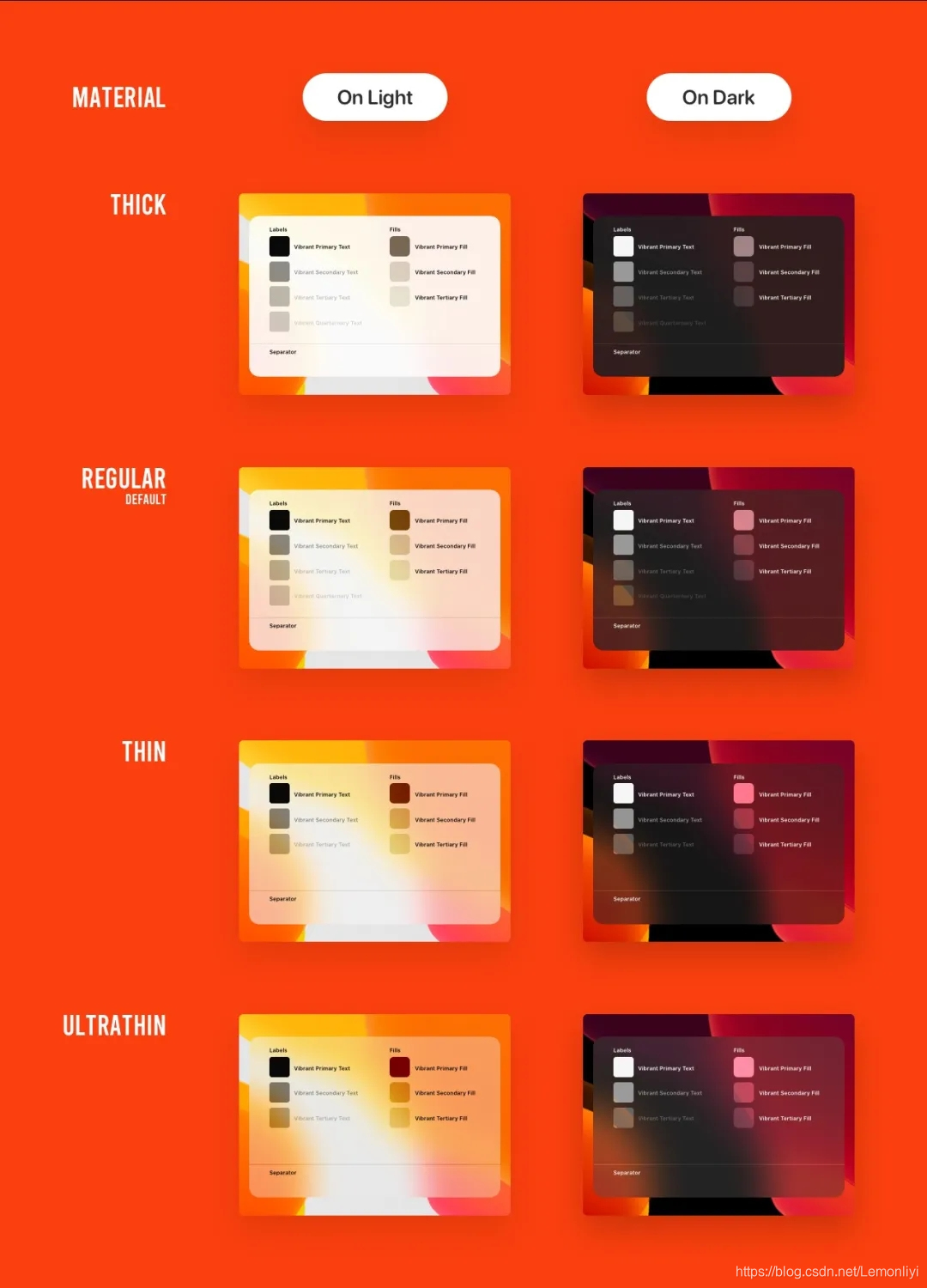
No iOS13, um grande número de cartões com uma textura de vidro fosco é usado e quatro desfoque de fundo diferentes também são definidos.

No iOS14, a transparência e o desfoque de fundo são reforçados e o conceito de camadas é proposto.

Resumo: tente usar sombras e translucidez para criar hierarquia visual.
Novo mimetismo de ícone
O design do ícone da Apple tem estado na vanguarda da indústria, influenciando silenciosamente outros colegas.
No entanto, este ano eles saíram de sua zona de conforto e deram início a uma nova mudança-mimetismo, que mudou a planura, realçou a tridimensionalidade e teve um novo estilo.

Resumo: Você pode alterar os ícones planos do iOS por meio de sombras e gradientes.
Além do acima, existem alterações de cantos arredondados, pequenos componentes e assim por diante.
Íntimo como nós, de acordo com as características do iOS14, foi lançado um lote de novos componentes, num total de 15 componentes, que são convenientes para os amigos faca reutilizarem rapidamente.

Apresse-se para experimentar o quadrado do material ~ o método é o seguinte:
O primeiro passo é encontrar a página de destino desejada no quadrado do material e clicar em salvar.

Na segunda etapa, clique no material para localizar o material que você acabou de salvar e coloque-o na página atual ou, no componente certo, arraste-o diretamente para a área de trabalho.

Se você tiver outras necessidades de material, por favor, deixe uma mensagem para nos dizer ~